Вязаные видео через нейросеть: как сделать трендовый ролик для Рилс, ТикТок через ИИ онлайн - пошаговая инструкция
Соцсети прямо сейчас буквально взрываются от видео с «вязаными городами». Это когда обычные здания выглядят так, будто их связали из толстой пряжи, улицы как вышитые дорожки, а деревья — просто пушистые шерстяные шарики. Выглядит невероятно уютно и сразу цепляет взгляд — поэтому такие ролики разлетаются в Reels*, TikTok и Shorts как горячие пирожки.
И вот что классно: для такого контента вообще не нужно уметь работать в 3D или реально вязать. Всё делается в нейросетях — буквально за пару часов можно сделать свой первый ролик. Нужно всего два инструмента: Midjourney (для картинок) и Veo 3 (для анимации), и оба работают внутри Study AI. То есть вам даже не надо прыгать между разными сайтами — всё в одном месте.
Сейчас расскажу, как это сделать от начала до конца. Рассмотрим два способа: если у тебя уже есть фото города или хочешь полный контроль, или если хочешь быстро — сразу генерировать готовое видео. Поехали!
Почему все сходят с ума по вязаным городам
Вязаные города — это не просто какой-то фильтр. Это целая история, где обычная улица превращается в игрушечную диораму:
Дома как будто связаны бабушкой из толстой пряжи
Дороги выглядят как вышивка
Деревья — это мягкие помпоны
Всё такое тёплое и ламповое
В отличие от обычного AI-контента, который пытается быть супер-реалистичным, здесь всё нарочно игрушечное. И именно поэтому оно и зашло — люди устали от одинаковых идеальных картинок.
Почему это работает
Вся фишка в том, что такие видео бьют сразу по нескольким точкам:
Ностальгия — вязаные штуки напоминают детство и бабушкин дом
Уют — это как антидот агрессивному контенту в ленте
Хочется потрогать — прям физически ощущаешь мягкость
Сказка — когда добавляется анимация (огоньки в окнах, падающий снег), это прям история
В итоге люди смотрят такие видео дольше, досматривают до конца и отправляют друзьям.
Можно делать про что угодно
Самое крутое — этот формат работает с любым городом и местом:
Твой район
Любую мировую столицу
Известные достопримечательности
Даже вымышленные места
Поменял название города в промте — и готов новый ролик.
Какие нейросети нужны
Для вязаных городов понадобятся всего две модели, и обе есть в Study AI.
Midjourney — делает красивые картинки:
Рисует текстуру пряжи и стежки
Создаёт правильный свет
Формирует композицию
Подбирает цвета
Veo 3 — оживляет картинки:
Добавляет движение камеры
Анимирует людей, машины, снег
Создаёт атмосферу
Делает всё как в кино
Study AI — это просто платформа, где всё собрано в одном месте. Не надо переключаться между сайтами, всё под рукой.
Два способа делать вязаные города
Есть два принципиально разных пути — выбирай по ситуации.
Способ 1: Превращаем фото в вязаное видео (самый популярный)
Когда подходит:
У тебя уже есть фото города
Хочешь превратить конкретную локацию в вязаную
Нужен контроль над композицией
Как работает:
Берёшь фото города (своё или находишь красивое)
Превращаешь его в вязаную картинку через Midjourney
Этот способ используют большинство — он даёт лучший результат.
Способ 2: Сразу генерируем вязаное видео (для быстрого старта)
Когда подходит:
Нет готового фото
Хочешь просто быстро попробовать
Делаешь много роликов подряд
Как работает:
Пишешь один большой промпт с описанием города
Veo 3 сразу делает готовое видео
Не паришься с промежуточными этапами
Давай разберём оба способа подробно.
СПОСОБ 1: Превращаем фото в вязаное видео
Это самый надёжный способ получить крутой результат. Разбиваем на простые шаги.
Шаг 1: Находим или делаем фото города
Вариант А: Используешь своё фото
Просто возьми любое фото своего города:
Можно сделать на телефон
Подойдут старые фотки из галереи
Главное — чтобы была видна достопримечательность или красивый вид
Вариант Б: Ищешь красивое фото
Где взять:
У себя в смартфоне
Pinterest (куча красивых городских видов)
Unsplash или Pexels (бесплатные фотостоки)
Гугл по запросу «[город] достопримечательность»
Что важно:
Выбирай фото с чётким главным объектом (собор, мост, площадь)
Лучше работают виды сверху или широкие панорамы
Не бери слишком тёмные или размытые фото
Совет: Сразу реши, вертикальное (9:16 для Reels*/Shorts) или горизонтальное (16:9 для YouTube) видео будешь делать. Под это выбирай ориентацию фото.
Шаг 2: Превращаем фото в вязаную картинку
Теперь самое интересное — превращаем обычное фото в текстильную диораму.
Где делать:
Midjourney через Study AI (рекомендую)
Или любая другая нейросеть для картинок
Что делать:
Заходишь в Midjourney в Study AI
Загружаешь своё фото
Вставляешь промпт ниже
Генеришь 3–5 вариантов
Выбираешь лучший
Промпт для превращения фото в вязаное:
Используй загруженное изображение как основу и преобразуй всю сцену в текстильную диораму ручной работы из толстой пряжи и фетра. Сохрани оригинальную композицию, перспективу и объекты, но преврати всё в мягкие вязаные и фетровые материалы с видимыми петлями, стежками, пушистыми шерстяными волокнами и миниатюрными деталями. Мягкий рассеянный свет, пастельные тона, уютный вид ручной работы, сильно выраженная текстура и тактильность — никаких твёрдых материалов.
или то же самое, но на английском, вдруг русскоязычная версия не сработает:
Use the uploaded image as the main reference and restyle the entire scene as a handmade textile diorama made of thick yarn and felt. Keep the original layout, perspective, and objects, but turn everything into soft knitted and felted materials with visible loops, stitches, fuzzy wool fibers, and miniature-scale details. Soft diffused light, pastel tones, cozy handcrafted look, highly textured and tactile — no hard materials.
Что делает этот промпт:
Берёт твоё фото как основу
Сохраняет композицию и перспективу
Превращает всё в вязаные материалы
Добавляет видимую текстуру пряжи
Делает всё мягким и уютным
Важно: Если нейросеть слишком сильно изменила композицию или потеряла главный объект, попробуй сгенерировать ещё раз или увеличь "силу" привязки к исходному изображению.
Шаг 3: Оживляем вязаную картинку
Когда у тебя есть классная вязаная картинка, пора превратить её в видео.
Где делать:
Veo 3 через Study AI (рекомендую)
Или другие видео-нейросети
Что делать:
Заходишь в Veo 3 в Study AI
Загружаешь свою вязаную картинку
Вставляешь промпт для анимации
Генеришь видео
Пример промпта для анимации вязаной картинки:
Перед тобой вязаная городская сцена из толстой пряжи и фетра, летний день. Камера статична. По небу плывут облака. Мягкое освещение, пастельные летние цвета, уютная мечтательная атмосфера. Сделай таймлапс.
Важно! Возможно, придётся сделать несколько заходов — при первой попытке генерации у меня почему-то ожили скамейки и побежали через лужайки на ножках, как собаки.
Что можно менять в промпте:
Движение камеры: «медленно движется вперёд» / «плавно поворачивается» / «летит над улицами»
Погода: «снежинки падают» / «солнечный день» / «туман стелется»
Время суток: «зимний вечер» / «утро» / «ночь с огнями»
Действия: можешь добавить «фонари мигают» / «птицы летают» / «флаги развеваются»
Совет: Не добавляй слишком много действий — достаточно 2–3 простых. Чем проще, тем чище анимация.
Шаг 4: Делаем несколько вариантов
Для крутого ролика нужно 4–6 разных сцен.
Как действовать:
Возьми 4–6 разных фото твоего города
Каждое преврати в вязаное (Шаг 2)
Каждую вязаную картинку оживи (Шаг 3)
Получишь 4–6 коротких видео
Или проще:
Возьми одно фото
Сделай из него вязаную картинку
Оживи её 3–4 раза с разными промптами (разное движение камеры)
Получишь несколько вариаций одной сцены
Шаг 5: Собираем финальный ролик
Когда у тебя есть несколько коротких видео, склей их в один ролик.
Где монтировать:
CapCut (самый простой)
Любой видеоредактор на телефоне
Или даже прямо в Instagram при загрузке
Как монтировать:
Расставь клипы по порядку:
Начало: широкий вид города
Середина: приближение к достопримечательностям
Финал: крупные планы или запоминающийся кадр
Добавь переходы:
Простое растворение между клипами (0,3–0,5 сек)
Или вообще без переходов — тоже работает
Наложи музыку:
Lo-fi треки
Спокойное пиано
Зимние ambient-мелодии
Любая инструментальная музыка
Добавь текст (опционально):
«[Город] из пряжи»
«Если бы наш город связала бабушка»
«Вязаный [Город]»
Итоговая длительность: 20–40 секунд идеально для Reels* и Shorts.
СПОСОБ 2: Сразу генерируем вязаное видео
Если не хочешь возиться с фотками или нужно очень быстро, можно пойти коротким путём — сразу попросить нейросеть сделать вязаное видео.
Шаг 1: Пишем один большой промпт
Здесь всё делается за один раз — один промпт создаёт и картинку, и анимацию сразу.
Где делать:
Можно попробовать Grok или другие видео-модели
Базовый шаблон промпта:
Создай короткое кинематографическое видео заснеженного вязаного города [ГОРОД] с главной достопримечательностью [ОБЪЕКТ], полностью из толстой пряжи и фетра. Здания связаны из крупной шерсти с видимыми петлями, дороги вышиты, деревья — мягкие текстильные элементы. Камера начинает сверху под лёгким углом, медленно движется вперёд и приближается к [ОБЪЕКТ]. Маленькие вязаные люди идут по улицам, текстильные машинки едут, шерстяные снежинки падают в мягком пастельном свете. Тёплые огни горят в окнах. Атмосфера уютная, мечтательная, сказочная.
Примеры с конкретными городами:
Для Москвы:
Создай короткое кинематографическое видео заснеженной вязаной Москвы с Красной площадью и Кремлём, полностью из толстой пряжи и фетра. Здания связаны из крупной шерсти с видимыми петлями, дороги вышиты, деревья — мягкие текстильные элементы. Камера начинает сверху под лёгким углом, медленно движется вперёд и приближается к Кремлю. Маленькие вязаные люди идут по площади, текстильные машинки едут, шерстяные снежинки падают в мягком пастельном свете. Тёплые огни горят в окнах. Атмосфера уютная, мечтательная, сказочная.
Для Петербурга:
Создай короткое кинематографическое видео заснеженного вязаного Санкт-Петербурга с Дворцовой площадью и Эрмитажем, полностью из толстой пряжи и фетра. Здания связаны из крупной шерсти с видимыми петлями, дороги вышиты, деревья — мягкие текстильные элементы. Камера начинает сверху под лёгким углом, медленно движется вперёд и приближается к Эрмитажу. Маленькие вязаные люди идут по набережной, текстильные машинки едут, шерстяные снежинки падают в мягком пастельном свете. Тёплые огни горят в окнах. Атмосфера уютная, мечтательная, сказочная.
➡️➡️➡️ Сделать вязаное видео онлайн
Шаг 2: Генерируем несколько вариантов
Поскольку у тебя меньше контроля, чем в Способе 1, делай так:
Запусти промпт 3–5 раз
Посмотри все варианты
Выбери 2–3 лучших
Склей их в один ролик
Что менять между генерациями:
Разные достопримечательности одного города
Разные углы камеры («сверху» / «на уровне глаз» / «низкий ракурс»)
Разное время суток («зимний вечер» / «солнечное утро» / «ночь»)
Разная погода («снегопад» / «ясно» / «туман»)
Шаг 3: Финальный монтаж
Точно так же, как в Способе 1:
Собери лучшие клипы
Добавь музыку
Добавь текст (опционально)
Экспортируй 20–40 секунд видео
Плюсы Способа 2:
Очень быстро (можно за час сделать готовый ролик)
Не нужно искать фото
Подходит для массового производства контента
Минусы Способа 2:
Меньше контроля над результатом
Может не получиться узнаваемая локация с первого раза
Приходится генерировать больше вариантов
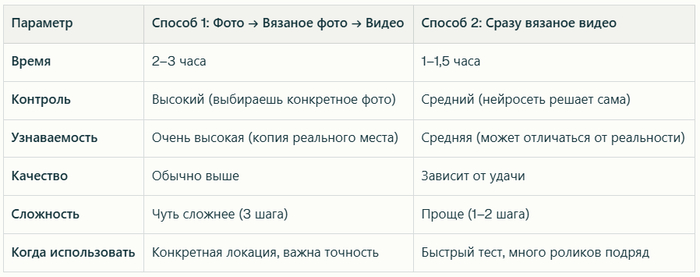
Сравнение двух способов
Мой совет: Начни со Способа 2, чтобы быстро попробовать. Если понравится — переходи на Способ 1 для более качественного контента.
Частые ошибки (и как их избежать)
Ошибка 1: Неправильный формат
Проблема: Сделал горизонтальное видео, а потом оказалось, что нужно вертикальное для Reels*.
Решение: Выбери формат в самом начале:
Вертикальное (9:16) — для Reels*, TikTok, YouTube Shorts
Горизонтальное (16:9) — для YouTube
И используй этот формат на всех этапах.
Ошибка 2: Слишком много движения
Проблема: В промпте написал кучу действий — люди бегают, машины летают, птицы танцуют, фонари мигают. Получилась каша.
Решение: Оставь максимум 3 простых действия:
Люди медленно идут
Машины плавно едут
Снег падает
Для камеры — одно движение:
Медленно приближается
Или плавно поворачивается
Но не всё сразу
Ошибка 3: Тёмное или размытое исходное фото
Проблема: Взял тёмное фото или с плохим качеством — на выходе тоже мутная картинка.
Решение:
Выбирай светлые, чёткие фото
Лучше дневные или вечерние с хорошим освещением
Избегай ночных фото без подсветки
Ошибка 4: Зависание на идеале
Проблема: Пытаешься сделать идеально с первого раза, переделываешь неделю.
Решение:
Сделай первый ролик за 1–2 часа
Выложи
Посмотри на реакцию через сутки
Сделай улучшенную версию
Лучше 5 средних роликов, чем один идеальный через месяц.
Для чего использовать вязаные города
Для личного блога
Идеи:
«Мой город как диорама» — покажи родные места
«Путешествие в вязаном стиле» — делай такие ролики из поездок
Сезонная серия — один вид в разные сезоны
Что это даёт:
Уникальный контент
Выделяешься в ленте
Можно сделать узнаваемую рубрику
Для бизнеса
Кафе/рестораны:
Вязаная версия вашей улицы с вашим заведением
Уютная атмосфера = ассоциация с брендом
Туризм:
Вязаные версии туристических направлений
Контент для зимних кампаний
Недвижимость:
Будущий ЖК как сказочная диорама
Эмоциональная презентация проекта
Городские проекты:
Контент для официальных городских аккаунтов
Продвижение достопримечательностей
Быстрый чек-лист для новичков
Способ 1 (с фото):
Нашёл или сделал фото города
Зашёл в Midjourney в Study AI
Загрузил фото
Вставил промпт для превращения в вязаное
Сгенерировал 3–5 вариантов
Выбрал лучший
Зашёл в Veo 3 в Study AI
Загрузил вязаную картинку
Вставил промпт для анимации
Сгенерировал видео
Повторил для 3–5 разных фото
Склеил всё в CapCut
Добавил музыку
Добавил текст
Выложил с хештегами #вязаныйгород #knittedcity
Способ 2 (быстрый):
Зашёл в Veo 3 в Study AI
Вставил большой промпт с названием города
Сгенерировал 3–5 вариантов
Выбрал 2–3 лучших
Склеил в CapCut
Добавил музыку
Добавил текст
Выложил с хештегами
Заключение
Вязаные города — это один из самых простых способов начать делать крутой AI-контент. Не нужно разбираться в сложных программах, не нужен опыт — просто бери промпты из этой статьи, подставляй свой город и экспериментируй.
Главное — не зависай на идеальном результате. Лучше сделать быстро и посмотреть, что получится, чем неделю думать. Тренд ещё горячий, так что самое время попробовать!
Два пути:
Способ 1 — если у тебя есть фото или нужен контроль (фото → вязаное фото → видео)
Способ 2 — если нужно быстро (сразу генерируем вязаное видео)
Главное — не зависай на идеальном результате. Лучше сделать быстро и посмотреть реакцию, чем неделю думать. Тренд ещё горячий, так что самое время попробовать!
Начни прямо сейчас:
Открой Study AI
Выбери способ
Скопируй промпты из этой статьи
Сделай первый ролик за час
Выложи и смотри на реакцию
Удачи! 🧶✨
___________________
* - Reels от Instagram принадлежит компании Meta, признанной экстремистской организацией, её деятельность запрещена на территории РФ