Разработка первой инди игры глазами программиста
Привет, Пикабушники!
Мы OVICO - небольшая команда инди-разработчиков из 3х человек. В начале текущего года мы начали работу над своей первой совместной игрой. В этом посте поделимся о процессе разработки с позиции программиста, об использованных технологиях и вообще о том, как мы пришли от того что было, к тому, что есть сейчас:
Как я уже сказал, в нашей постоянной команде работало 3 человека: Виктория - руководитель проекта, Богдан - геймдизайнер и я, Иван - программист. Художника привлекали в формате фриланса только на этапе его создания. Предыдущий опыт разработки игровых проектов был у Виктории. Мы с Богданом учились у нее на курсах Game Production в Geekhub, да и во время реализации проекта тоже.
Для эффективной работы и коммуникации была создана среда, которая также включала использование ряда инструментов:
1. Для коммуникации использовали Slack. Очень удобная штука, доступная как в браузере, так и на мобильных платформах, и отдельным клиентом на ПК. Поддерживает синхронизацию с Trello, GoogleDrive и прочими инструментами. В общем простота + функциональность. Отдельно хочется отметить удобный дизайн и то как разработчики Slack с юмором и трепетом относятся к своему творению.
2. Для таск-менеджмента пользовались Trello, по системе Канбан: To Do, In progress, Done. Очень удобно и всегда можно увидеть кто над чем работает, какая работа предстоит и т.д.
3. Для трекинга времени потраченного на проект использовали Toggl. Это дисциплинирует и даёт возможность видеть как много времени ты действительно уделяешь проекту. По началу этот сервис мне казался не нужным и его использование вызывало только дискомфорт, но со временем я привык следить за временем и убедился в целесообразности его использования. Впрочем, использовали его в работе мы только отдельный период времени.
4. Для ведения дизайн документации пользовались One Note. После разделения всего на разделы, а разделы на страницы, удобно во всём этом ориентироваться и вносить правки. Структура всей документации ясно видна и найти что-то не составляет особого труда.
5. Игровым движком был выбран Unity. Ключевую роль при выборе сыграла его доступность (он бесплатный), удобство и мой небольшой предыдущий опыт его использования. На тот момент я его использовал уже полтора года, никаких минусов от его использования не было + его кроссплатформенность и удобство не заставили долго выбирать.
6. Для хранения готовых материалов: арта, звуков, билдов и т.д. мы использовали Google Drive. Удобно, чтобы каждый член команды мог в любое время получить доступ к нужным ему материалам.
Первое время было трудно освоится в среде команды разработчиков, а также разобраться в незнакомых для меня сервисах. Возникало много вопросов, большинство из которых были "зачем это нужно?". Зачем использовать это? Зачем делать так? Некоторые вещи, как например Toggl, казались мне лишними, но в итоге я всё-равно убедился в целесообразности использования каждого сервиса. Конечно, не всё было так плохо, как может показаться. Разбираться во всём новом было очень и очень интересно, я уже не мог дождаться когда я смогу писать код. Тут-то мы и добрались до этапа формирования прототипов.
Этап I - Создание прототипа
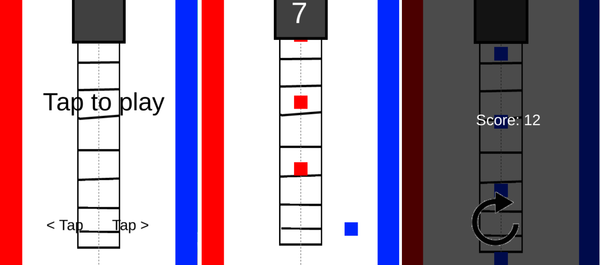
В самом начале разработки у нас было несколько идей для будущего проекта, а выбрать нужно было только одну. Поэтому первым делом мы приступили к разработке прототипов, чтобы пощупать идеи в живую, а не просто в голове. На тот момент единственное, что мы знали о нашей будущей игре это то, что она будет для мобильных платформ. Прототип, который мы в итоге выбрали, выглядел вот так:
В основе этой идеи лежит некое подобие Timberman, где нужно тапами по соответствующей части экрана отправлять предметы в нужную сторону. Механика оказалась достаточно проста, понятна, а также увлекательна. Уже на этом этапе можно было залипнуть в сортировку красных и синих коробок. Именно это и выделило данный прототип среди остальных. Это должен был стать грузчик, который раскидывает коробки по машинам, но некоторое время подумав о сеттинге придумали идею со спящим котом, которому снится еда.
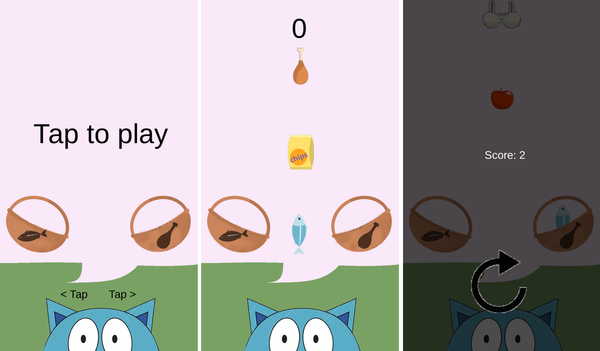
В идее с котом на смену красным и синим коробкам пришли рыба и мясо, которые игрок должен был сортировать по соответствующим корзинкам, тапая по нужной части экрана. Теперь нужно было думать над тем, как усложнить оригинальную механику. Придумали добавить ещё один тип предметов - несъедобные, которые игрок должен будет удалять. Тапы исходной механики были заменены свайпами в нужную сторону, а удаление предмета планировалось реализовать по тапу. После небольших изменений, отладок и оптимизации, этот прототип был утверждён и мы сосредоточились только на нём. Появилось рабочее название проекта - Cat Dreamer.
На этом этапе я убедился, что как бы хорошо идея не выглядела в голове, в реальном проекте она может оказаться полным отстоем, потому прототипировать все свои идеи очень важно.
Этап II - Создание Демо-билда
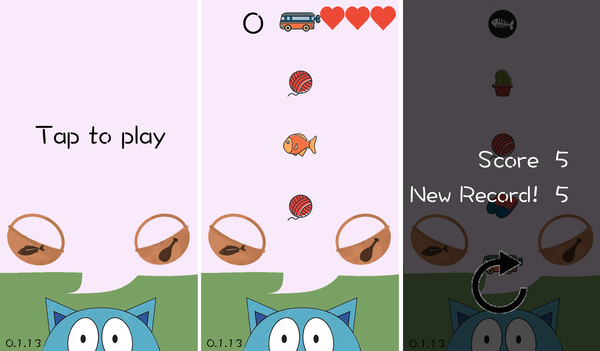
Задачей на данном этапе было отточить и усовершенствовать основную механику игры.
Пока я на месте программиста добавлял механику с 3мя жизнями, Best Score, New Record, механику ускорения игрового процесса с течением времени, Вика и Богдан проделывали колоссальную работу по наполнению документации, поиску референсов ко внешнему виду еды, другим предметам, общему визуальному оформлению, внешнему виду игрового интерфейса и прочих проектных решений в уже существующих проектах. В документации со временем было описано всё до мельчайших подробностей. Начиная от цветовой гаммы и заканчивая работой той или иной игровой механики. Да что там, у нашего кота даже порода есть! Британец Вискос. Так что было продумано всё до мелочей.
Важным моментом на данном этапе было добавление вещей, которые бы ещё больше разнообразили игровой процесс, мы назвали их ивентами. Это была мышь, которая бы восстанавливала жизни, испорченная еда, которую нужно тоже удалять, золотая еда, которая даёт бонусные очки и т.д.
На этом этапе у нас появилась заминка почти на целый месяц в связи с поломкой моего ноутбука. Но как только он вернулся ко мне, мы быстро доделали и утвердили демо-билд. Наша игра уже начинала становиться хоть немного похожей на игру.
Этап III - Создание Альфа-билда
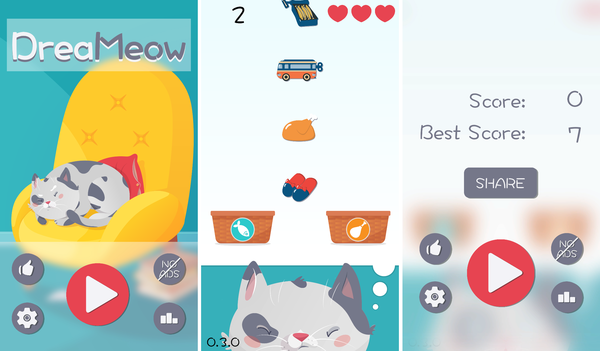
На этот раз задачи перед нами стояли куда объёмнее чем раньше. Нам нужно было определиться со структурой игрового интерфейса, создать все экраны, переходы между ними и добавить в игру арт, попутно не забывая отлаживать, тестить, исправлять и совершенствовать то, что уже есть. Структура игры была такова: Splash Screen -> Main Menu -> Comics Screen -> Game Screen -> Fail Screen -> Game Screen и т.д.
После нажатия на кнопку Play в Главном меню игрок попадал на экран комикса, где ему показывалась некая предыстория происходящего в игре, чтобы игрок понимал что вообще происходит и как так получается, что коту на голову падают различные предметы. Игра по-настоящему преобразилась. Мало того, у нашего проекта появилось название - Dreameow.
Естественно на данном этапе все кнопки, кроме Play, не работали, переходы между экранами были сырыми, звуков не было вообще, также как и толковых анимаций. Но мы сделали общую структуру игры, а значит дальше оставалась работа по наполнению всего этого работающими функциями, улучшению визуального стиля, переходов и т.д. Чем мы и занялись на следующем этапе.
Этап IV - Создание Бета-билда ч.1
Наверное, самая объемная и интересная часть.
Первым делом мы занялись поиском и добавлением звуков и фоновой музыки. Тут нам пригодился ресурс freesound.org, который давал в свободной форме доступ к огромному количеству звуков. Казалось бы среди сотен звуков и записей должно быть просто найти нужное, но это оказалось достаточно сложно. Дело в том, что многие записи плохого качества, с фоновыми шумами или просто не подходят и в игре звучат не гармонично, поэтому на поиск подходящих звуков и их обработку у нас ушло не мало времени. Нашу будущую фоновую музыку мы впервые услышали в одном видео в Инстаграмме, где звучала композиция Кевина МакЛеода. Этот композитор любезно предоставляет свои работы под лицензией Creative Commons. В игре она звучала достаточно гармонично и ускорялась со временем, поэтому мы долго не думая оставили её.
Дальше нужно было начинать работу над анимациями и переходами между экранами. Наш кот был уже не статическим изображением, а двигался, дышал, у него появились эмоции, мимика - наш персонаж ожил.

Теперь пора было уже заставлять другие кнопки в меню работать. Поскольку звуки были готовы, мы начали с экрана настроек. По сути кроме отключения звуков и музыки никаких других настроек у нас быть не могло. С этим мы справились достаточно быстро. Также на этом экране должны были размещаться кнопки Credits и Contact Us.
Параллельно с этим настало время добавления механик монетизации. Как и в большинстве бесплатных игр мы решили добавить рекламу. Естественно не такую навязчивую и подлую, а в адекватной мере. Как и любой другой разработчик, мы хотим подольше удержать игрока в своём детище, а чересчур навязчивая реклама работает против этой цели. У Unity есть много встроенных сервисов, среди которых Unity Ads. Простой в исполнении и часто встречающийся на рынке сервис привлёк наше внимание.
В большинстве нынешних игр рекламные ролики показывают по завершению игрового процесса. Поразмыслив и изучив примеры использования рекламных роликов на рынке, мы остановились на показе рекламы после нажатия кнопки Play, непосредственно перед игровым процессом. Дада в тот самый момент, когда игрок уже настроен играть дальше, а значит подождать несколько секунд для него не составит особого труда.
Также одним из преимуществ Unity Ads есть возможность создания Rewarded Video - по сути показ рекламного ролика взамен на вознаграждение, полезное в игре (жизни, очки, бусты). Конечно, этот тип рекламы не обязателен и игрок сам решает посмотреть ее или нет. В нашем случае вознаграждением за просмотр стала еще одна жизнь, а значит возможность продолжить игру после проигрыша.
Толковая документация и гайды от разработчиков Unity делают интеграцию UnityAds достаточно понятным и простым.
Этап V - Плейтест
Должен сказать, что до этого момента, за всё время разработки мы никому не показывали игру, за исключением, наверное, самых близких друзей и семьи. А поэтому нам нужно было узнать мнение со стороны, мнение живых игроков, которые бы впервые увидели игру. Мы создали форму для участия и распространили её среди своих друзей и знакомых. В итоге на наш скромный плейтест пришло 9 человек. Звучит как очень мало, но этого оказалось достаточно. Каждому участнику мы дали заполнить анкету, в которой был ряд вопросов касаемо самых разных аспектов Dreameow. Например считает ли тестер иконку игры выразительной на фоне остальных, считает ли название удачным и запоминающимся, понравился ли главный персонаж и стилистика игры, удобно ли спроектирован игровой интерфейс, не режет ли уши фоновая музыка или другие игровые звуки, насколько сложной была игра и т.д.
Также после заполнения анкеты мы просто пообщались с тестерами, попросили их рассказать о других своих впечатлениях. В итоге, после обработки всех данных мы смогли увидеть явные проблемы, которые нужно было исправлять. В основном мы получили похвальные отзывы о визуальном стиле, звуковом сопровождении, интересности игрового процесса, понятности и удобности интерфейса и негативные отзывы о высокой начальной скорости и не ясности того, что нужно делать с необычными предметами - ивентами.
Вообще, могу сказать, что это был крутой опыт. Очень интересно сидеть и наблюдать как посторонний человек играет в твою игру, наблюдать за его реакцией когда что-то получается и наоборот, когда он проигрывает и нервничает :D
Я в очередной раз убедился что все люди очень разные и очень по разному могут воспринимать одно и то же.
Этап VI - Создание Бета-билда ч.2
Анализ плейтеста указал на необходимость замедлять игру и добавлять краткий базовый туториал. Игра крайне проста, потому изначально туториал не планировался, уже в готовой игре предстояло сделать его красивым, понятным и элегантным одновременно. Конечно проектирование туториала проводится гораздо раньше, но это если его реализация запланирована изначально. В готовом же проекте даже с моей технической стороны на данном этапе было трудно втиснуть туториал и написать универсальное решение. Но в конце концов мы это все-таки сделали. Так же уменьшили начальную сложность и вообще переработали систему усложнения игры с течением времени.
На этом этапе все основные механики касаемо геймплея были более-менее отлажены и настало время интегрирования в игру оставшейся части посторонних инструментов, а именно: Google Play Game Services и In App Purchase.
Для внутриигровой покупки - отключения рекламы - мы использовали встроенный сервис Unity - Unity In-App Purchase. Среди его плюсов можно назвать удобство в реализации и кроссплатформенность. Под кроссплатформенностью имею ввиду возможность использования этого сервиса для разных магазинов: Play Market, App Store и т.д.
Спустя сотни поисковых запросов в гугле я всё-таки интегрировал эти инструменты в билд. Должен сказать, документации этих сервисов дают исчерпывающую информацию по добавлению их в проект, поэтому больших проблем не возникло, просто нужно было быть внимательным и готовым к большому объёму работы.
Собственно после этого Бета-билд был утверждён, он же и стал Релиз-кандидатом. Оставалось некоторое время потратить на предрелизное тестирование и возможное нахождение мелких недочётов, а также на подготовку материалов для Play Market'a и маркетинг в целом.
Заключение
6 месяцев назад я бы не поверил, что в моих силах написать весь тот код и собрать собрать целиком такой проект. Внешне идея казалась вовсе несложной, но на деле было обнаружено огромное количество деталей, которые тоже требовали внимания и решения. Большинство из них касались того, что люди по-разному играют: кто-то тапнет раньше, кто-то позже, кто-то не тапнет вообще и все эти ситуации нужно обязательно предусмотреть, чтобы в любой ситуации игра вела себя адекватно.
Безусловно, что за эти пол года совместной работы мы выросли как команда и как отдельные специалисты также. И, не смотря на задержку релиза, остались довольны самим процессом разработки и результатом. Надеемся, что игроки Dreameow также останутся им довольны.
Страница Dreameow на Google Play
Спасибо за внимание! :3










Лига Разработчиков Видеоигр
8.9K пост23.2K подписчиков
Правила сообщества
ОБЩИЕ ПРАВИЛА:
- Уважайте чужой труд и используйте конструктивную критику
- Не занимайтесь саморекламой, пишите качественные и интересные посты
- Никакой политики
СТОИТ ПУБЛИКОВАТЬ:
- Посты о Вашей игре с историей её разработки и описанием полученного опыта
- Обучающие материалы, туториалы
- Интервью с опытными разработчиками
- Анонсы бесплатных мероприятий для разработчиков и истории их посещения;
- Ваши работы, если Вы художник/композитор и хотите поделиться ими на безвозмездной основе
НЕ СТОИТ ПУБЛИКОВАТЬ:
- Посты, содержащие только вопрос или просьбу помочь
- Посты, содержащие только идею игры
- Посты, единственная цель которых - набор команды для разработки игры
- Посты, не относящиеся к тематике сообщества
Подобные посты по решению администрации могут быть перемещены из сообщества в общую ленту.
ЗАПРЕЩЕНО:
- Публиковать бессодержательные посты с рекламой Вашего проекта (см. следующий пункт), а также все прочие посты, содержащие рекламу/рекламные интеграции
- Выдавать чужой труд за свой
Подобные посты будут перемещены из сообщества в общую ленту, а их авторы по решению администрации могут быть внесены в игнор-лист сообщества.
О РАЗМЕЩЕНИИ ССЫЛОК:
Ссылка на сторонний ресурс, связанный с игрой, допускается только при следующих условиях:
- Пост должен быть содержательным и интересным для пользователей, нести пользу для сообщества
- Ссылка должна размещаться непосредственно в начале или конце поста и только один раз
- Cсылка размещается в формате: "Страница игры в Steam: URL"