Хочу рассказать (и заодно предложить Пикабу) об одном способе подтверждения владения своим аккаунтом.
Disclaimer: я рассказываю всё так, как будто это уже можно сделать. Но на самом деле модераторы ничего об этом не знают (по крайней мере не от меня).
Проблема: иногда требуется подтвердить администрации, что тот или иной аккаунт действительно твой собственный. С одной стороны, раньше с этим довольно хорошо справлялись приватные уведомления в профиль (чтобы их читать, нужно залогиниться) и факт обладания почтой и номером телефона. Почта у меня за границей, номер телефона не привязан, а пароль штука всё-таки ненадёжная (как и почта с номером, на самом деле).
К счастью, в проекте Википедия эту проблему давно решили и организовали User commited identity.
В чём это заключается: вы от своего аккаунта пишите где-то на пикабу следующий текст:
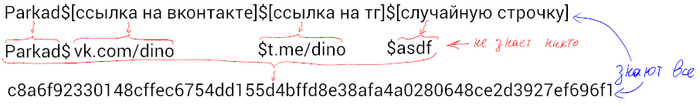
Я захешировал Parkad$[ссылка на вконтакте]$[ссылка на тг]$[случайную строчку] и получил SHA256: `c8a6f92330148cffec6754dd155d4bffd8e38afa4a0280648ce2d3927ef696f1`.
Теперь разбор примера.
На самом деле, я хешировал строку `Parkad$vk.com/dino$t.me/dino$asdf` — ник на пикабу, ссылки в соцсети и немного случайности. Хешировать онлайн можно при помощи, например, этого сайта — можете убедиться, что моя строка даёт именно тот хеш, который я указал выше.
Как оно работает?
Пусть вдруг понадобилось подтвердить свой аккаунт, но номер телефона сменился из-за долгого неиспользования, а почта превратилась в тыкву. Задача: убедить модератора, что человек который им пишет в техподдержку и владелец аккаунта — один и тот же человек. Для этого нужно:
1. Найти где вы оставляли свой хеш и что в нём было.
2. Вспомнить какую именно строку вы хешировали и убедиться, что от неё получается ровно тот же хеш, который вы когда-то давно оставили.
3. Написать в техподдержку, что вот профиль @Parkad утверждал, что владеет аккаунтами vk.com/dino и t.me/dino — пруфом выступает опубликованный хеш и скинутая модератору исходная строчка. И вот я тоже владею этими двумя аккаунтами, могу вам в личку дикпик прислать. После этого модератор может всё это проверить: убедиться в совпадении хешей и посмотреть на дикпики. Так у него появится некоторая вера в то, что тот кто ему пишет действительно владелец аккаунта (оставим за скобками вариант, что у человека взломали все соцсети и теперь пытаются получить доступ к пикабу).
В чём преимущество
На пикабу вы публикуете только хеш своих личных данных. В современном мире считается, что расхешировать тот же SHA512 за разумное время не получится, особенно если вы в конец записали достаточно длинную случайную строку (но её нужно помнить!). Так что ваши данные в безопасности, до тех пор пока вы не раскроете их модератору.
Причём таким образом вы можете поместить совершенно любые данные, которые вы можете запомнить и в дальнейшем подтвердить. Например, номер какого-нибудь документа или ваше имя. Если у модератора появляются сомнения, то вы можете отправить ему фоточку с паспортом, тот сверит циферки и вернёт доступ к профилю.
Разрешение конфликтов
Очевидно, злоумышленник может взять и сделать ровно то же самое и таким образом защитить своё право на владение аккаунтом. Поэтому со стороны модераторов мудро отдавать предпочтению тому человек, который использует более старый хеш (по дате опубликования).
Спасибо за внимание, на этом у меня всё. И да, в примере были не настоящие ссылки на мои соцсети.