Технологии дополненной и виртуальной реальности постоянно развиваются, но мало, кто знает про такую возможность как Web VR, которая позволяет при помощи различных адаптивных блоков размещать на своем сайте как целый 3D мир, так и отдельные 3D объекты. Использование Web VR увеличивает время нахождения пользователей на сайте и тем самым повышает сайт в поисковой выдаче благодаря поведенческому фактору, что делает эту технологию отличным инструментом для SEO специалиста.
Что такое WebGL
Согласно википедии, WebGL (Web-based Graphics Library) — кроссплатформенный API для 3D-графики в браузере, разрабатываемый некоммерческой организацией-консорциумом Khronos Group, куда, кстати, входят такие ведущие разработчики браузеров как Google (Chrome), Mozilla (Firefox), и Apple (Safari).
Простыми словами WebGl - это JavaScript API, позволяющий воспроизводить 3D объекты(со всеми настройками света, текстуры и материалов) без использования сторонних плагинов и позволяющая использовать устройства виртуальной реальности (Goole Cardboard, HTC Vive, Oculus и другие) для просмотра VR контента прямо в браузере. При этом, если у пользователя нет оборудования виртуальной реальности, он без проблема может наслаждаться контентом в режиме просмотра 360.
Мы давно занимаемся разработкой дополненной и виртуальной реальности и решили подготовить ТОП 10 примеров с применением WebGl технологии.
Невероятные возможности по запеканию света и текстур от фреймворка Baylon.js. В этом примере вы увидите часть дворца Спонца в Хорватии, воссозданного в браузере без необходимости скачивать какие-либо приложения или утилиты. Окунитесь в мир виртуальной реальности без специального оборудования.
Наглядный пример того, какими возможностями обладает фреймворк Babylon.js. Здесь вы обнаружите потрясающую реалистичную графику, причем она будет корректно отображаться во всех демоверсиях WebVR.
Ссылка на проект Дворец Спонжа
2. 3D Web модель с возможностью кастомизации
В этом примере представлена 3D модель обуви, которую можно видоизменять согласно собственным предпочтения, реализуя свои скрытые дизайнерские таланты. Отличное решение для демонстрации 3D моделей, которых просто еще не существует. Написано при помощи Babylon.js.
Ссылка на проект 3D обуви
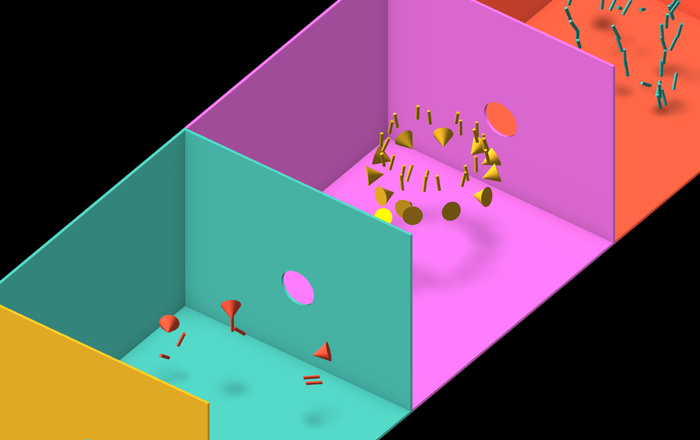
3. Игра бластер от Mozilla VR
Небольшая мини-игра шутер от небезызвестного браузера. Уклоняйтесь от летающих врагов, стреляйте по ним в ответ(используйте пробел) и сохраняйте свою жизнь как можно дольше. Несмотря на простоту разработки, игра увлекает своей механикой и артом.
Ссылка на проект Mozilla VR
4. Konterball WebGl
настольный теннис прямо у Вас в барузере. Выбирайте режим(одиночный или многопользовательский) и начинайте свое путешествие в мир большого спорта. Играйте, учитесь и побеждайте. Используемые библиотеки deepstream.io и three.js, cannon.js.
Ссылка на проект Теннис VR
5. Галерея VR у Вас в браузере
Сейчас, в условиях карантина, посещение мест скопления людей крайне нежелательно, но стремление к великому никто не отменял. В этом примере вы окажетесь в картинной галерее и сможете изучить творения еще не самых известных художников в окне своего браузера. Материалы и текстуры 3D галереи настроены очень качественно, создавая эффект виртуальной реальности. Использован Unity WebGl.
Ссылка на проект Галерея 3D
6. Opera North
Как прорекламировать театральное представление, не раскрывая спойлеров и создав ощущение таинственности? Яркое решение с использованием библиотеки thee.js окунет Вас в волшебный мир остросюжетного триллера в виртуальной реальности.
Ссылка на проект Opera North
7. Игра Web Race
Еще один пример с использованием библиотеки three.js, в котором вы сможете управлять гоночными машинами в дневном и ночном режиме. У Вас будет на выбор две 3D модели машин Gallardo и Veyron, выполненные с высокой степенью детализации. Меняйте камеры обзора и создавайте свои гоночные трейлеры.
Ссылка на проект игры Web Race
8. Dance Time
Этот проект сложно описать словами. Просто переходите по ссылке и Вы все поймете.
Интересный нюанс - если у Вас есть VR очки, вы сможете записать свой танец и поместить его в подобный проект.
Ссылка на проект Dance time
9. Веб-игра Учимся летать
Квадратные здания, ночь, Вы играете за пингвина, который учится летать. Управляйте стрелками, избегайте столкновений и пролетите как можно дольше. Игра не отличается качественной 3D графикой, но захватывает своей простой механикой. Очередная мини-игра на технологии WebGl.
Ссылка на проект веб-игры Учимся летать
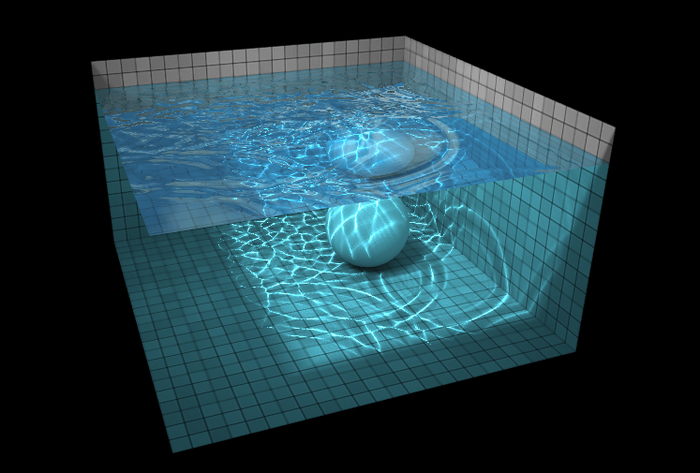
10. 3D Вода в WebGL
Процесс создания воды для 3D проектов и виртуальной реальности - это всегда сложный последовательный математический процесс, требующий большой вычислительной мощности. Однако с выходом WebGL данная функция стала доступна и для браузеров со всей своей красотой и физикой.
Ссылка на проект воды в WebGl
Заключение
Развитие технологий дополненной и виртуальной реальности создает новые течения в научной среде, запуская разработку экспериментальных решений по расширению возможностей не только приложений, но и браузеров.
Если Вас заинтересовало это направление и вы думаете, как можно применить данную технологию к своему бизнесу, оставьте заявку на нашем сайте и мы обязательно подскажем лучшее решение по использованию WebGl для ваших проектов.