Небольшая игра: полёт в тунеле 2д
Здравия желаю, лига геймдева.
Хочу поделиться своим маленьким творением. Игру делал полностью сам и уже достаточно давно. Сделал за неделю, с целью самообучения. Сразу отвечу - делал на юнити 3д, хотя на чистых плюсах с openGL было бы и то легче. Итак, собственно сама игра.
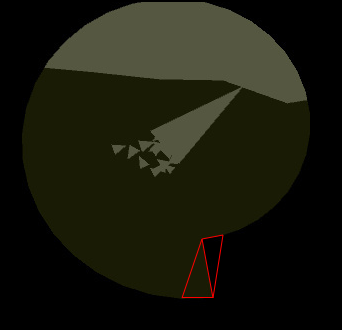
Игра крайне проста в механике. Вы управляете треугольным "кораблём" и пытаетесь долететь как можно дальше по тунелю. Сразу отмечу важную деталь игры: вся игра сделана сугубо треугольниками. Кроме них можно увидеть только текст и один стандартный ползунок в юнити, который добавил от лени. Почему треугольники? Потому, что ими можно изобразить совершенно любую деталь, а для "сделать графику" у меня слишком кривые руки. Зато код писать умею :) Так что игра не имеет ни одного файла с графикой в себе.
Итак, взлетаем :) Игра делалась для телефонов, поэтому управление в один клик: зажимаем ЛКМ что бы поднять нос "корабля". Что бы нос опустился - соответственно нужно отпустить кнопку или палец от экрана. Хочу обратить внимание, что всё, кроме числа в верхнем левом углу, состоит сугубо из треугольников.
С опрелелением столкновений, как могут понять разработчики, проблем не возникает, т.к. определять пересечение треугольников - самое лучшее что может быть :)
Естественно, тунель передвигается по экрану. А тем, кто уже успел пожаловаться на отвратный цвет, скажу, что цвет генерируется автоматически и меняется каждые 100 очков.
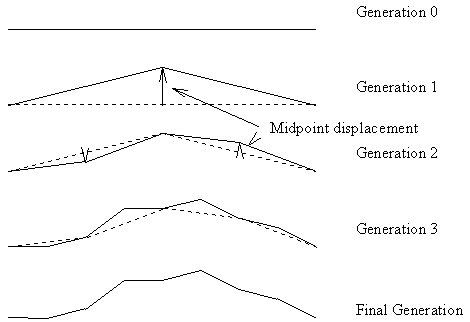
Герерации тунеля, думаю, нужно выделить отдельное место :) Алгоритм - midpoint displacement. Для тех, кто не любит гуглить, в двух словах: берутся две точки тоннеля, находится точка между ними и случайным образом ( с определёнными правилами ) смещается вверх или вниз. Таким образом генерируется "пол" тоннеля. Впрочем, несложно заметить, что "потолок" - абсолютно идентичен, только находится выше на определённом расстоянии. Об "расстоянии" расскажу после рисунка-объяснения алгоритма.
Теперь к ширине тоннеля. Естественно, игра не была бы интересной, если бы оставалась одинаково лёгкой. Поэтому ширина пропорционально зависит от количества набранных Вами очков. Функция - гипербола. Аргументом функции выступают набранные очки. Благодаря манипуляциям с ней, можно сделать так, что бы начальное значение (x = 0) было таким, какое нужно Вам. Так установилась начальная ширина тоннеля. Так же в гиперболе есть асимптота. Это прямая, с которой функция никогда не пересечётся. в гиперболе их две, но нам нужна одна - горизонтальная. По-умолчанию она находится на ( y = 0 ), но её можно легко поднять, тем самым задав минимальную ширину тоннеля при ( x -> inf ).
Точные числа я не помню, помню только что игрался с этим долго :)
Теперь немного об эффектах. Выделю два основных. Первый, который наверное уже все заметили - это эффект партиклов за "кораблём". Его я расписывать особо не буду, скажу только, что партиклы - это треугольники ( неожиданно, сарказм ), вылетают из хвоста корабля, имеют разный размер и вращаются.
Второй эффект я решил добавить, когда заметил, что между "смертью" и "перерождением" происходит достаточно унылая смена экрана. Решил сделать необычную анимацию "затемнения". Заключается она в том, что создаётся спираль, которая закрывается/открывается в точке ( в своем центре ). Естественно, спираль сделана так же из треугольников.
И два слова про главное меню, которое добавлял в последнюю очередь. Текст Sound - кликабельно, просто включает/выключает музыку в игре. Start - кликабельно и, очевидно, запускает игру. Ползунок volume, который отвечает за громкость музыки, добавлял по последнюю очередь по желанию своей девушки. Его несложно сделать полностью из треугольников, но в тот момент я уже наслаждался результатом :)
Ваш лучший результат, естественно сохраняется. Так же, для удобста, сохраняются настройки звука.
На этом, вроде как, всё. Всем спасибо за внимание! Если есть какие-нибудь вопросы - с удовольствием отвечу в комментариях. И прошу прощения за любые ошибки в тексте, сообщайте - исправлю + запомню. Русский не мой родной язык, и да, я оправдываюсь :P
Ссылка на ПК версию: https://drive.google.com/open?id=0B-K6j_j2Q_AwaXdBbEowZTZZb2...












Лига Разработчиков Видеоигр
6.6K пост22.1K подписчиков
Правила сообщества
ОБЩИЕ ПРАВИЛА:
- Уважайте чужой труд и используйте конструктивную критику
- Не занимайтесь саморекламой, пишите качественные и интересные посты
- Никакой политики
СТОИТ ПУБЛИКОВАТЬ:
- Посты о Вашей игре с историей её разработки и описанием полученного опыта
- Обучающие материалы, туториалы
- Интервью с опытными разработчиками
- Анонсы бесплатных мероприятий для разработчиков и истории их посещения;
- Ваши работы, если Вы художник/композитор и хотите поделиться ими на безвозмездной основе
НЕ СТОИТ ПУБЛИКОВАТЬ:
- Посты, содержащие только вопрос или просьбу помочь
- Посты, содержащие только идею игры
- Посты, единственная цель которых - набор команды для разработки игры
- Посты, не относящиеся к тематике сообщества
Подобные посты по решению администрации могут быть перемещены из сообщества в общую ленту.
ЗАПРЕЩЕНО:
- Публиковать бессодержательные посты с рекламой Вашего проекта (см. следующий пункт), а также все прочие посты, содержащие рекламу/рекламные интеграции
- Выдавать чужой труд за свой
Подобные посты будут перемещены из сообщества в общую ленту, а их авторы по решению администрации могут быть внесены в игнор-лист сообщества.
О РАЗМЕЩЕНИИ ССЫЛОК:
Ссылка на сторонний ресурс, связанный с игрой, допускается только при следующих условиях:
- Пост должен быть содержательным и интересным для пользователей, нести пользу для сообщества
- Ссылка должна размещаться непосредственно в начале или конце поста и только один раз
- Cсылка размещается в формате: "Страница игры в Steam: URL"