pragmaticlogical
Тёмная полоса прокрутки в Ночной теме Пикабу
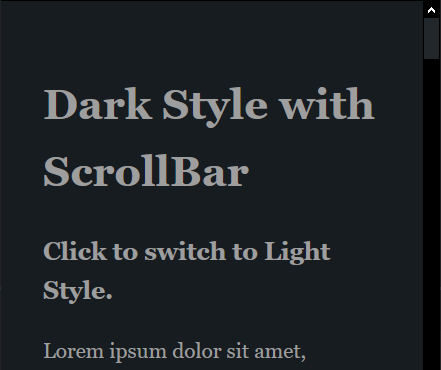
Сейчас полоса прокрутки - самый яркий элемент сайта в Ночной теме. И самый светлый элемент вообще на всём экране, если в браузере также используется точная тема оформления. Из-за светлых тонов на фоне тёмного сайта становится неразличим ползунок от трэка прокрутки.
В браузерах Firefox, Chrome и других возможна стилизация скроллбара, пример на CodePen:
Предложение! Добавьте в стили сайта несколько строк:
/* Chrome */
[data-theme-dark="true"] ::-webkit-scrollbar,
[data-theme-dark="true"] ::-webkit-scrollbar-corner,
[data-theme-dark="true"] ::-webkit-scrollbar-track-piece {
background-color: #000;
}
[data-theme-dark="true"] ::-webkit-scrollbar-thumb,
[data-theme-dark="true"] ::-webkit-scrollbar-button {
background-color: #22272b;
border: 1px solid #000;
}
[data-theme-dark="true"] ::-webkit-scrollbar-thumb:hover,
[data-theme-dark="true"] ::-webkit-scrollbar-button:hover {
background-color: #2C3237;
}
[data-theme-dark="true"] ::-webkit-scrollbar-button {
height: auto;
}
/* Firefox */
[data-theme-dark="true"] {
scrollbar-face-color: #22272b;
scrollbar-track-color: #000;
scrollbar-color: #22272b #000;
}
Плавающая шапка выезжает при автоматической прокрутке в Firefox
Так вот, в фаерфокс если нажать средней кнопкой по сайту то вылазит шапка. В других браузерах или при отключенной автопрокрутке такого не наблюдается.
Резиновые уточки как способ самопознания
Достаньте с чердака коробку с полусотней резиновых уточек, оставшихся после празднования нового года. Из уточек и горящих свечей выложите пентаграмму на полу комнаты. Сядьте посередине в позу лотоса, в каждую руку возьмите по немецко-бразильскому словарю, прокашляйтесь, наберите полную грудь воздуха и громко и уверенно, с полной самоотдачей скажите «Кря!»
© Василиса Сергеевич
Настоящий антишакалин
В пику посту «Нейросеть улучшает качество фото или Skynet против шакалов.»
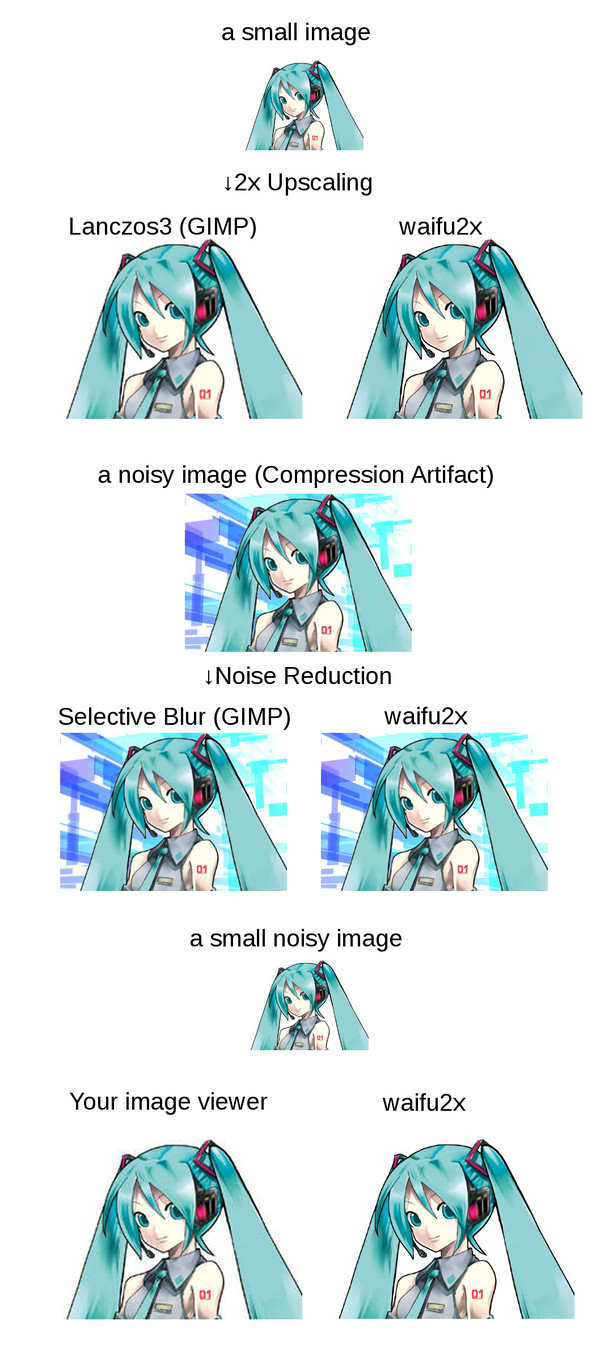
Несколько лет существует (и развивается) нейросеть waifu2x. Она действительно убирает артефакты сжатия, увеличивает без шарпа и не имеет столь зверских ограничений на размер загружаемой картинки (макс. 3000x3000px).
Ссылка в конце поста, есть русский интерфейс.
Пример работы:
Онлайн-версия: http://waifu2x.udp.jp/
На гитхабе: https://github.com/nagadomi/waifu2x