TotallyNotANoob
При редактировании сообщения сбрасывает каретку в конец текста
При редактировании комментария примерно через секунду после появления текста каретку сбрасывает в конец сообщения независимо от того где она была.
ПК, Windows 10, Google chrome 97.0.4692.99
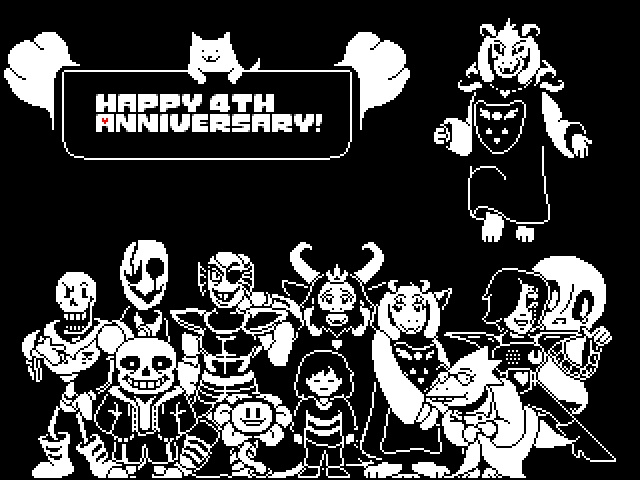
Ну что, юбилей?
В очередной раз выкладываю поздравление от лица временно неспособного лично вас поздравить StupidMaronGuy (и от своего лица тоже) уже с пятилетием игры. Желаю стабильного потока фанатского творчества и что бы дельтаруна дошла побыстрее но не в ущерб качеству.
А гифка за авторством neruco
Неостановимая сила
А направляет её Яковлев со своего дивана
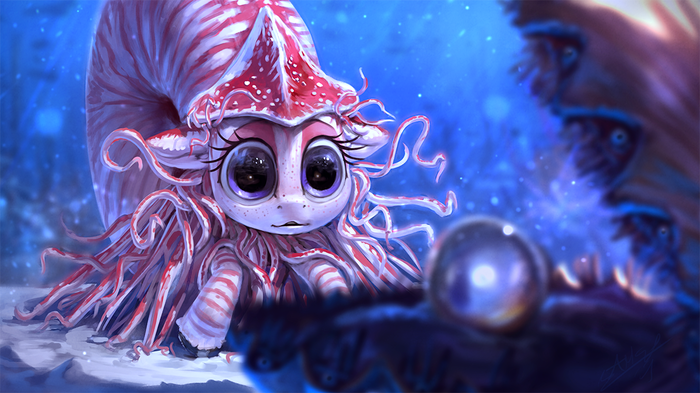
Жемчужина морей
Всё больше вещей не позволяют мне вот так просто пройти мимо и не запостить их. На этот раз это новый арт с Наутилой, очередным примером того, что всё становится милее если сделать из этого пони.
Уверен, это безопасно.
Фоны всё ещё не моё.
Уведомления в ленте и редактирование тегов
Насколько я понял, если вследствие редактирования тегов добавляется тег, на который я подписан, этот пост хотя и отображается в ленте, счётчик новых постов в ленте его не учитывает, а сам пост обычно оказывается не в самом верху, а ниже, среди уже просмотренных постов. В итоге потенциально интересный мне пост я могу запросто не увидеть.
Хотелось бы что бы такие посты выводились вверх ленты вместе с увеличением счётчика новых постов (хотя кому-то такое может и не понравится, возможно эту функцию стоит сделать отключаемой).
Или же можно по крайней мере оповещать о подобных постах посредством уведомления, если изменение позиции поста в ленте будет слишком труднореализуемо.