Android, я иду к тебе. День 2
Предыдущий пост https://pikabu.ru/story/android_ya_idu_k_tebe_den_1_5809473
Первый пост https://pikabu.ru/story/android_ya_idu_k_tebe_5807119
Второй день принес новые знания, рассказываю.
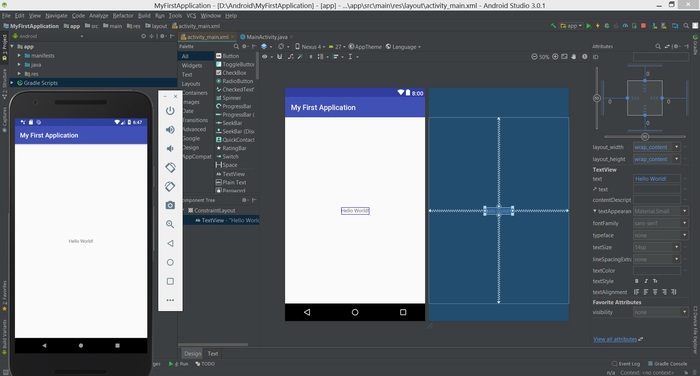
Итак, я открываю программу android studio, в которой и будет происходить все волшебство.
Похоже на какой-то редактор, не так страшно. Куча очень вумных людей до меня уже изобрели велосипед, паровоз и ракету в придачу. Теперь мне не нужно изображать из себя крутого хацкера и писать что-то белыми буковками на черном экране монитора. Как я понимаю, программирование теперь больше напоминает работу художника в фотошопе.
Что же мы видим? Я создал свой первый проект, используя пустой шаблон. Посередине первая страничка приложения, на нее можно добавлять разные штуки типа кнопок, картинок , текстов и прочей лабуды. Делается это очень легко, простым перетаскиванием из списка слева. Кстати забыл сказать, слева висит телефон, это виртуальное устройство, на котором мы можем быстро запустить и проверить наше приложение.
Попробую добавить что-нибудь на первую страничку (activity_main)
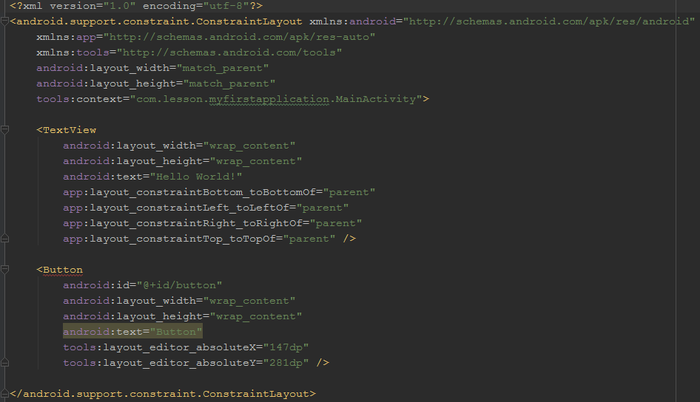
Появилась кнопка. На самом деле, то что здесь изображено находится в файле activity_main.xml. Мы видим уже построенное изображение, которое для наглядности выводит среда разработки. А в файле activity_main.xml записаны только указания, что и как выводить, и выглядит это так:
Если приглядеться, можно понять что <TextView /> - это текст на экране «Hello World!», а <Button /> - это наша кнопка. Это XML, такой язык разметки, в котором мы можем описать объекты и их свойства, которые будут выводиться на экран. Вы скажите: «Но постой! Ты же в прошлый раз говорил, что приложения пишутся на языке Java.» Так вот, этот текст и кнопка пока просто висят и ничего не делают, а вот чему-то научить мы их можем во втором файле, который называется MainActivity.java. И сделаем мы это на языке, который, как вы уже поняли, называется Java.
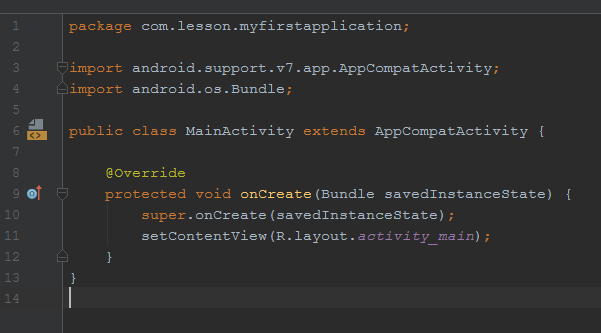
Вот окно с этим файлом.
Пока тут просто описан главный класс MainActivity и в нем написан метод onCreate, который, вроде бы, создает нашу первую страничку
Пока не знаю, но проверять буду.
А теперь я поменяю текст на картинку с мордахой андроида и попробую похимичить.
Создаю в классе MainActivity новый метод onButtonClick. В нем создаю новый объект ImageView (Изображение) и указываю через уникальный ID (индентификатор), что этот объект это наша картинка с мордахой, и потом меняю изображение на spongebob.png.
Теперь я указываю нашей кнопке, что когда на тебя нажмут, то должен выполниться метод onButtonClick.
И смотрим что получилось.
Ура, мое первое приложение на телефоне! Я только учусь и могу написать ерунду. Комментарии приветствуются.