Как самому сделать фавикон для сайта
Итак, как и обещал в прошлом посте о фавиконах, сегодня расскажу о некоторых несовершенствах автоматических конвертирований логотипа в фавикон через сервисы, и покажу на примере, как порой можно добиться лучшего результата.
Как самостоятельно создать фавикон для сайта
Основные приёмы создания фавикона на основе логотипа я описывал в прошлом посте. Однако такой подход требуется не всегда и не для всех размеров. В некоторых случаях для создания фавикона можно воспользоваться онлайн сервисами.
Например, с моим лого (монограмма LA в кружочке) машина справилась вполне сносно. Даже в размере 16х16 px он выглядит неплохо (а лучше уже не получится).
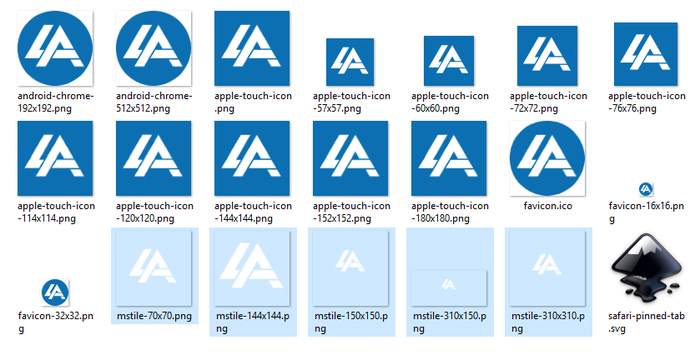
Как это делается? Я закинул векторный файл в формате svg в сервис Real Favicon Generator, и на его основе машина подготовила мне весь комплект иконок, что на картинке ниже. Правда, пришлось ещё самому добавить 2 не самых популярных размера (64х64 и 128х128 px) в файл ico и сделать дополнительные версии без кружка (они выделены на скриншоте). Последние нужны для плиточных систем в Windows.
Так вот, мне повезло. Если ваш логотип пришлось дорабатывать, чтобы получилась качественная иконка 16х16 px, это не значит, что вы не можете использовать полноценную версию в иконках большего размера.
Теперь чуть подробнее о той самой доработке и для чего она нужна.
В разработке дизайна иконок и других элементов интерфейса есть понятие пиксель-пёрфект (pixel perfect). Это значит, что каждая линия и точка должны быть выровнены по пикселям насколько это возможно, чтобы изображение не замыливалось и не мутнело. В дизайне вообще (как и во многих других сферах) есть негласное правило: если можно сделать лучше — значит, так и надо сделать.
Посмотрите, пожалуйста, на этот рисунок:
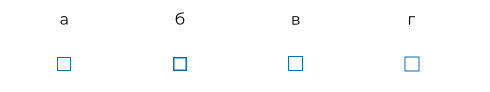
Перед вами несколько вариантов, как можно нарисовать синий квадратик в иконке размером 16 на 16 пикселей:
а) квадрат ровно 14х14 пикселей в ширину и в высоту, толщина его стенки ровно 1 пиксель, выровнен по центру иконки;
б) квадрат ровно 14х14 px, толщина его стенки равна 1,5 px, выровнен по центру иконки;
в) квадрат ровно 15х15 px, толщина его стенки — 1 пиксель, смещён вверх и влево от центра иконки;
г) квадрат ровно 15х15 px, толщина стенки равна 1 пикселю, выровнен по центру иконки.
Видите разницу? Если бы наша иконка была намного больше (100, 200 и больше пикселей) и квадратики тоже пропорционально бы выросли, разница между ними была бы минимальна, но в таком малом размере непопадание точно в пиксели может быть значительным и сказаться на чёткости фавикона.
Вернёмся к одному из прошлых примеров:
В этом случае выравнивание шарика по pixel-perfect было бы невозможно и даже ошибочно — он стал бы слишком угловатым и топорным.
Но вот в примере ниже для более чёткого изображение выравнивание по пикселям было необходимо:
Пример создания фавикона из логотипа
А теперь я покажу, чем может быть плохо машинное уменьшение логотипа для создания фавикона без его дополнительного редактирования.
Дан логотип:
На его основе нужно создать фавикон.
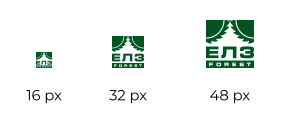
Загружаем его в сервис Real Favicon Generator, нажимаем кнопку, получаем кучу файлов в нужных форматах и размерах. Смотрим на фавиконы маленьких размеров (16, 32 и 48 пикселей) и немножко расстраиваемся:
В первом размере даже “ЕЛЗ” читается с трудом, не говоря уже о “FOREST”. В других ситуация получше, но всё равно всё размыто. Другие размеры получились нормально.
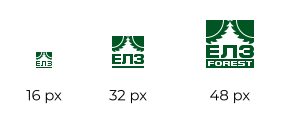
Работаем руками и головой в графическом редакторе с этими тремя размерами и получаем:
Лучше? (если смотрите с телефона, то, возможно, всё будет не так хорошо, как на самом деле, - картинки в посте сжались, но настоящие фавиконы так делать не станут и будут выглядеть чётко...))
Всё дело в том, что изначальный логотип не попадал чётко в пиксельную сетку, поэтому пришлось его редактировать. Да, в двух самых малых размера фавикон лишился подписи “FOREST”, но зачем она, если всё равно её никто не сможет прочитать?
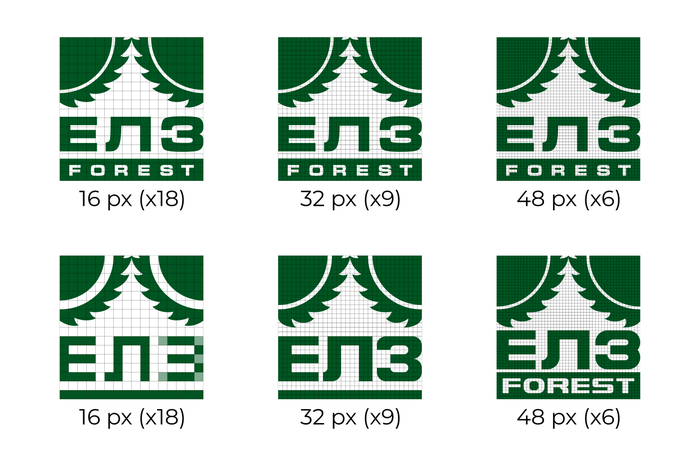
Вот, как бы выглядели все эти иконки, будь они одного размера (для наглядности добавлена пиксельная сетка):
Верхние иконки — просто уменьшенные версии логотипа. Как видно, мало какие линии проходят по границам пикселей, от чего в малом размере и появляется “замыленность”.
В общем, мой вам совет: для экономии времени и средств загрузите ваш лого (или какую-то его часть, хорошо вписывающуюся в квадрат) в сервис Real Favicon Generator и скачайте то, что он вам предложит. Если результат вас устроит, поздравляю — фавикон для сайта готов! При этом желательно, чтобы ваш лого был или в векторном формате svg или в png большого размера (хотя бы 512х512px). С последним результат хуже, но незначительно.
Если фавиконки маленьких размеров окажутся недостаточно качественными, мутными и размытыми, придётся доработать их в ручную. Вы можете сделать это сами в графических редакторах (Photoshop, Illustrator или их бесплатных аналогах Gimp и Inkscape), следуя советам из данной статьи, или обратиться к дизайнеру за доработкой фавикона.
Другие онлайн сервисы по подготовки фавиконов для сайта я не советую, так как вышеупомянутый всё равно самый лучший, и минусов у него практически нет. Но для создания чёткой иконки 16х16 px, можете воспользоваться сервисом favicon.cc — в этом плане он весьма хорош и полезен, но больше ни на что не годится.
Если остались какие-то вопросы по созданию фавиконов, пишите, буду рад помочь)