DanillaTech
поставил
12 плюсов и 1 минус
Награды:
- рейтинг
1 подписчик
1 подписка
14 постов
0 в горячем
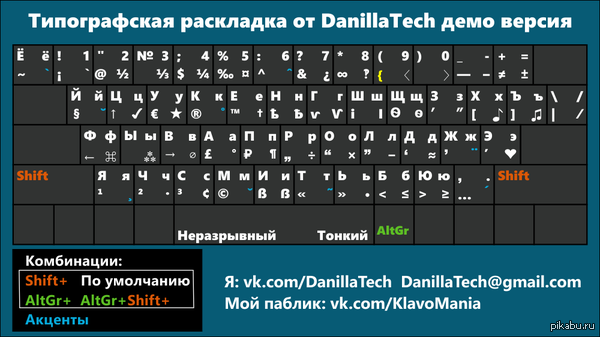
Расширенная русская раскладка. Ввод всех символов английской раскладки без переключения на русский []#@
Текст образовательный, лулзов не встретите.
Мы, русские, очень редко считаемся с ценой. Так что многие вещи, которые в Америках делаются на раз-два, мы делаем со значительно большими усилиями. Мы к ним привыкли и не замечаем, но от этого ценность их не падает.
Тот же пикабу позволяет вам вставлять ссылки посредством квадратных [скобок], делать цитаты. Есть твиттер с #хэштегами и @пользователями, есть гугл с операторами|ИЛИ, ~синонимами, есть {вики-разметка}, есть различные смайлики ^_^ :D .
Это всё хорошо, да вот только этих символов нет в русской раскладке, в итоге мы вынуждены переключать язык, таким образом превращая символ, который вводится двумя кнопками, шифтом+что-то там, в 6 кнопок - две на переключение языка, ещё две на ввод желаемого символа, и потом опять меняя язык.
В итоге, возможность ввода символа увеличивается в 3 раза. Мы не обращаем на это внимание, - есть люди, которые это и так делают, но такая шняга возводит перед нами неосязаемую "юзабилити-стену", в итоге люди пользуются этими символовами на порядок меньше, чем англоязычные.
Для того, чтобы компенсировать это неприятное явление, я создал , которую вы можете скачать из моего паблика вконтакте. Раскладка ставится очень просто, запускается setup.exe, затем вам надо перезагрузить комп (если у вас восьмая винда), и избавиться от урезанной русской раскладки. Альтернативные символы вводятся нажатием правого альта+какой-либо символ
Помимо спец. символов, раскладка содержит всю латиницу, что облегчит ввод смайликов и бб-кодов (по умолчанию , т.е. АльГр+буква дадут вам верхний регистр - это более удобно для смайликов :D :P, да и не критично для бб-кодов и подобной штуке)
Я прекрасно понимаю, что большинство из вас поленятся совершить эти манипуляции, даже если сочтёте это полезным. Но это баг (или фича) нашего русского мышления - привыкнув к неочевидным решениям, и миллиону неэффективных действий, очевидные вещи мы перестаём видеть, а эффективные действия просто не хотим совершать.
Если же найдутся те, кому это не безразлично, прошу покритиковать. Может кто поможет представить, продвинуть. Поставить минус - это не критика, и что манера письма и изложение мысли хромает я и так знаю.
Если будут интересны мои статьи, касающиеся тех или иных лайфхаков, вы можете посмотреть в моём - правда, большинство из них чернового качества и писались в не совсем трезвом состоянии ума (как сейчас). Бессоница.
Ах да, ещё хотел бы сказать пару слов о единственной популярной альтернативной раскладке - это ТИПАГРАФИСТСКАЯ РАСКЛАДКА ИЛЬИ БИРМАНА. Она тоже русская, так что Илья в своей работе юзабилити вряд ли исповедует, да и цели как бы другие. Не помню деталей, но в целом -она позволяет вводить дофига типографистких символов, которых нет и в английской, но большинство спец. символов английской у них упущено. Если тут найдутся сторонники этой раскладки, то можете для ввода типографистких символов его английскую версию.
Мы, русские, очень редко считаемся с ценой. Так что многие вещи, которые в Америках делаются на раз-два, мы делаем со значительно большими усилиями. Мы к ним привыкли и не замечаем, но от этого ценность их не падает.
Тот же пикабу позволяет вам вставлять ссылки посредством квадратных [скобок], делать цитаты. Есть твиттер с #хэштегами и @пользователями, есть гугл с операторами|ИЛИ, ~синонимами, есть {вики-разметка}, есть различные смайлики ^_^ :D .
Это всё хорошо, да вот только этих символов нет в русской раскладке, в итоге мы вынуждены переключать язык, таким образом превращая символ, который вводится двумя кнопками, шифтом+что-то там, в 6 кнопок - две на переключение языка, ещё две на ввод желаемого символа, и потом опять меняя язык.
В итоге, возможность ввода символа увеличивается в 3 раза. Мы не обращаем на это внимание, - есть люди, которые это и так делают, но такая шняга возводит перед нами неосязаемую "юзабилити-стену", в итоге люди пользуются этими символовами на порядок меньше, чем англоязычные.
Для того, чтобы компенсировать это неприятное явление, я создал , которую вы можете скачать из моего паблика вконтакте. Раскладка ставится очень просто, запускается setup.exe, затем вам надо перезагрузить комп (если у вас восьмая винда), и избавиться от урезанной русской раскладки. Альтернативные символы вводятся нажатием правого альта+какой-либо символ
Помимо спец. символов, раскладка содержит всю латиницу, что облегчит ввод смайликов и бб-кодов (по умолчанию , т.е. АльГр+буква дадут вам верхний регистр - это более удобно для смайликов :D :P, да и не критично для бб-кодов и подобной штуке)
Я прекрасно понимаю, что большинство из вас поленятся совершить эти манипуляции, даже если сочтёте это полезным. Но это баг (или фича) нашего русского мышления - привыкнув к неочевидным решениям, и миллиону неэффективных действий, очевидные вещи мы перестаём видеть, а эффективные действия просто не хотим совершать.
Если же найдутся те, кому это не безразлично, прошу покритиковать. Может кто поможет представить, продвинуть. Поставить минус - это не критика, и что манера письма и изложение мысли хромает я и так знаю.
Если будут интересны мои статьи, касающиеся тех или иных лайфхаков, вы можете посмотреть в моём - правда, большинство из них чернового качества и писались в не совсем трезвом состоянии ума (как сейчас). Бессоница.
Ах да, ещё хотел бы сказать пару слов о единственной популярной альтернативной раскладке - это ТИПАГРАФИСТСКАЯ РАСКЛАДКА ИЛЬИ БИРМАНА. Она тоже русская, так что Илья в своей работе юзабилити вряд ли исповедует, да и цели как бы другие. Не помню деталей, но в целом -она позволяет вводить дофига типографистких символов, которых нет и в английской, но большинство спец. символов английской у них упущено. Если тут найдутся сторонники этой раскладки, то можете для ввода типографистких символов его английскую версию.
ESI, глазосберегающие стили, черновик
Это черновик, хочу сделать видео-презентацию на YouTube.
Буду рад любой критике (скучно, затянуто, непонятно, а может вы считаете, что идея говно).
Ознакомиться с фруктом, под названием ESI, можете здесь https://userstyles.org/styles/104774/pikabu-ru-danillatech-esi
А вы получите список сайтов с ЕСИ.
Всем привет, я Данила. Как вы видите, я очкарик, собственно об этом и пойдёт речь.
Расскажу вам о стандарте, хотя на данный момент это скорее идея, идея о том, как сохранить ваши глаза.
Компенсировать близорукость, на самом деле, очень просто - мы должны прищуриться, подойти поближе, или сделать то, на что мы смотрим, больше (и думаю, этот вариант подойдёт не только близоруким). И вот это увеличение лежит в основе идеи ЕСИ, это eyes saving interface, что означает "глазосохраняющий интерфейс".
Когда-то я прочитал статью на Хабрахабре, правда она в песочнице http://habrahabr.ru/post/135746/ о том, что основной текст должен быть 16 пикселей. Благодаря ему, я увидел, что 16 пикселей - это действительно хорошо. Настолько хорошо, что я даже могу снять очки. Так почему бы не пойти дальше, и не сделать это для всего, подумал я? Сначала я делал подобные стили для различных сайтов, на которых я появлялся и часто сидел, но размер шрифта меня не устраивал.
Кто-то говорит, что колёсико мыши (точнее, масштабирование с его помощью) решает проблему, однако, это не так. Портится вёрстка, картинки становятся менее качественными, и, главное, пропорциональное масштабирование - это не справедливый подход. Знаете, как богатые богатеют, а бедные беднеют? Так и здесь. Допустим, заголовки имеют размер 16 пикселей, основной текст - 10, элементы интерфейса - 8, а ещё не забудьте про полуторный интервал. Увеличим в полтора раза, выставив масштаб 150 %. И мы видим, что больше всего увеличились наиболее крупные куски текста, т.е. заголовки стали 24 пикселя, основной текст - 15, элементы интерфейса - 12. Заголовки увеличились на 8 пикселей, основной текст всего лишь на 5, элементы интерфейса - на 4. Но бог с этими заголовками, давайте вспомним про такую важную вещь, как интервалы, которые зачастую больше самого шрифта! Зачастую они полуторные, т.е. изначально наши строки занимают, допустим 16*2.5=40 пикселей для заголовков, высота строки основного текста 25, а элементы интерфейса - 20. После увеличения произойдут следующие перемены: заголовки станут 24*2,5=60 пикселей, основной текст 15*2,5=38, а элементы интерфейса всего 30. Давайте вычисляем разницу, на сколько же на самом деле увеличивается высота текста. Итак, 60-40=20 пикселей, 38-25=13... Чувствуете? Понимаете, при достаточно больших размерах применяются несколько другие подходы, т.е. полуторный интервал - это слишком много поэтому я использую несколько меньший межстрочный интервал 136%, который хорошо смотрится для 16-пиксельного текста (17)
Кроме того, есть определённые стандарты читабельности. Ходят слухи, что для русского текста это порядка 60-85 символов (в английском же - 40-60 символов, но это обусловливается громоздкостью русского языка). Если немного обобщить, получим следующие: чем больше длинна текста превышает определённый порог, тем хуже мы усваиваем информацию, и есть определённая зависимость. Как правило, многие статейные сайты учитывают это, хотя и не всегда. Но, давайте вспомним о форумах. А на форумах, зачастую, текст разливается во всю ширину экрана, так что вместе с 10-пиксельным текстом мы можем получить строку, длина которой 250 символов (как на сайте 4pda.ru). О какой читабельности здесь идёт речь в тексте, если у вас 250 символов в строке? Народ, это не 100 символов, это даже не 150, это 250 символов! Не удивляйтесь потом, что вы хуже запоминаете информацию, т.е. прочли, и не поняли.
Как видите, на примере, я сократил длинну строки с 250 до 130 символов.
ЕСИ убирает подчёркивания, вместо этого выделяет тёплым зелёным цветом (вы можете изменить, если немного разбираетесь), причём ссылка при наведении меняет цвет на мягкий оранжевый, т.е. присутствует интерактивность. Избавление от подчёркиваний убирает замусоренность текста, а тёплые цвета приятны для глаз.
Я негативно отношусь к разработчикам зачастую именно из-за этого. Но я понимаю, что разработчикам и большинству айтишников понятие юзабилити неведомо, особенно в России, где нас хотят нагрузить как можно большим количеством информации. Мы привыкли много сидеть за компьютером, мы привыкли к очкам - а кто-то не привык, и поэтому он предпочтёт играть в карты на уроки, зачем реализовывать себя в учёбе, если можно стать гопником - и глаза меньше напрягаются, да и физическая активность приятна.
За вчера я провёл ЕСИ-фикацию порядка 120 сайтов. Сразу оговорюсь, что я не знаю, как там отображается, и поэтому почти неизбежно, что появятся определённые глюки. О них просьба сообщать в мою группу вконтакте.
Есть сайты для слабовидящих, есть всякие приспособления, увеличения шрифта, но это всё не то! Нужно иметь возможность задать ЕДИНЫЙ шрифт, который гарантированно будет читаться. Да, светлые шрифты на тёмном фоне - это не плохо, но не надо впадать в крайности и просто делать всё чернобелым.
Я говорю обо всём этом не как дизайнер, а как человек с ослабленным зрением, и я прекрасно понимаю, каким образом я терял своё его, и что предотвратило бы это. Я хочу, чтобы мои и не только дети были избавлены от необходимости потери зрения, чтобы компьютерщики перестали ассоциироваться с очкариками, а чтобы очкарикам стало лучше жить.
Благодаря принципам ЕСИ, вы сможете масштабировать - увеличить и уменьшить шрифт под своё усмотрение с помощью автозамены.
Меня часто называют "вторым Бабушкиным", который изобрёл антивирус "Иммунитет" из батников, или флэшку из маркера, а может так оно и есть, но пока никто мне не растолковал, почему. Можете попытаться это сделать в комментариях. Может я действительно не прав, заботясь о правах слабовидящих.
Например, сайт http://zillion.net/ . Для статей используется крупный шрифт, а сбоку я его вообще не вижу, даже в очках. У меня по этому поводу есть чёткие ассоциации, как будто в договоре нам пишут, что, беря кредит под 10%, кредитодатель имеет право в любой момент повысить ставку. Зачем оно так делается, не понятно.
Многие мои знакомые, работающие за компьютером на протяжении долгого времени, имеют проблемы со зрением ещё хуже, чем у меня - -5,-6, -8 - для меня это страшные цифры. И я считаю, что, придя к ЕСИ, скорость падения зрения существенно уменьшится.Вы думаете, что надел очки или линзы, и всё проходит? Если вы знаете простейшие основы оптики, то поймёте, что очки и линзы принудительно устанавливают фокус на определённое расстояние, поэтому есть очки для "близи", для "дали", но как правило, мы это игнорируешь, а может вообще используем линзы.
Преимущества ЕСИ:
1. ЕСИ гарантирует вам, что ваш текст будет читаться, в какой бы части сайта или сервиса вы бы не находились.
2. Если у вас проблемы со зрением, вы можете снять очки, находясь на ЕСИ-сайтах
3. Если же у вас уже плохое зрение, вы сможете его сохранить
4. Если вы будете делать скриншоты, то они станут на порядок читабельнее
5. Восприятие текста существенно улучшится, т.к. строки не будут черезчур длинные.
6. Вы будет с большей лёгкостью и желанием читать текст, потому что вас не будут перегружать информацией, потому что строки не будут черезчур длинными, и вы лучше будете осознавать текст.
Чтобы установить ЕСИ-стиль, вам надо установить расширение Stylish, затем ввести название сайта без домена, и написать английскими буквами ESI (можно любым регистром). Установка стиля выполняется всего в 2 клика, а результат будет достаточно приятным.
Буду рад любой критике (скучно, затянуто, непонятно, а может вы считаете, что идея говно).
Ознакомиться с фруктом, под названием ESI, можете здесь https://userstyles.org/styles/104774/pikabu-ru-danillatech-esi
А вы получите список сайтов с ЕСИ.
Всем привет, я Данила. Как вы видите, я очкарик, собственно об этом и пойдёт речь.
Расскажу вам о стандарте, хотя на данный момент это скорее идея, идея о том, как сохранить ваши глаза.
Компенсировать близорукость, на самом деле, очень просто - мы должны прищуриться, подойти поближе, или сделать то, на что мы смотрим, больше (и думаю, этот вариант подойдёт не только близоруким). И вот это увеличение лежит в основе идеи ЕСИ, это eyes saving interface, что означает "глазосохраняющий интерфейс".
Когда-то я прочитал статью на Хабрахабре, правда она в песочнице http://habrahabr.ru/post/135746/ о том, что основной текст должен быть 16 пикселей. Благодаря ему, я увидел, что 16 пикселей - это действительно хорошо. Настолько хорошо, что я даже могу снять очки. Так почему бы не пойти дальше, и не сделать это для всего, подумал я? Сначала я делал подобные стили для различных сайтов, на которых я появлялся и часто сидел, но размер шрифта меня не устраивал.
Кто-то говорит, что колёсико мыши (точнее, масштабирование с его помощью) решает проблему, однако, это не так. Портится вёрстка, картинки становятся менее качественными, и, главное, пропорциональное масштабирование - это не справедливый подход. Знаете, как богатые богатеют, а бедные беднеют? Так и здесь. Допустим, заголовки имеют размер 16 пикселей, основной текст - 10, элементы интерфейса - 8, а ещё не забудьте про полуторный интервал. Увеличим в полтора раза, выставив масштаб 150 %. И мы видим, что больше всего увеличились наиболее крупные куски текста, т.е. заголовки стали 24 пикселя, основной текст - 15, элементы интерфейса - 12. Заголовки увеличились на 8 пикселей, основной текст всего лишь на 5, элементы интерфейса - на 4. Но бог с этими заголовками, давайте вспомним про такую важную вещь, как интервалы, которые зачастую больше самого шрифта! Зачастую они полуторные, т.е. изначально наши строки занимают, допустим 16*2.5=40 пикселей для заголовков, высота строки основного текста 25, а элементы интерфейса - 20. После увеличения произойдут следующие перемены: заголовки станут 24*2,5=60 пикселей, основной текст 15*2,5=38, а элементы интерфейса всего 30. Давайте вычисляем разницу, на сколько же на самом деле увеличивается высота текста. Итак, 60-40=20 пикселей, 38-25=13... Чувствуете? Понимаете, при достаточно больших размерах применяются несколько другие подходы, т.е. полуторный интервал - это слишком много поэтому я использую несколько меньший межстрочный интервал 136%, который хорошо смотрится для 16-пиксельного текста (17)
Кроме того, есть определённые стандарты читабельности. Ходят слухи, что для русского текста это порядка 60-85 символов (в английском же - 40-60 символов, но это обусловливается громоздкостью русского языка). Если немного обобщить, получим следующие: чем больше длинна текста превышает определённый порог, тем хуже мы усваиваем информацию, и есть определённая зависимость. Как правило, многие статейные сайты учитывают это, хотя и не всегда. Но, давайте вспомним о форумах. А на форумах, зачастую, текст разливается во всю ширину экрана, так что вместе с 10-пиксельным текстом мы можем получить строку, длина которой 250 символов (как на сайте 4pda.ru). О какой читабельности здесь идёт речь в тексте, если у вас 250 символов в строке? Народ, это не 100 символов, это даже не 150, это 250 символов! Не удивляйтесь потом, что вы хуже запоминаете информацию, т.е. прочли, и не поняли.
Как видите, на примере, я сократил длинну строки с 250 до 130 символов.
ЕСИ убирает подчёркивания, вместо этого выделяет тёплым зелёным цветом (вы можете изменить, если немного разбираетесь), причём ссылка при наведении меняет цвет на мягкий оранжевый, т.е. присутствует интерактивность. Избавление от подчёркиваний убирает замусоренность текста, а тёплые цвета приятны для глаз.
Я негативно отношусь к разработчикам зачастую именно из-за этого. Но я понимаю, что разработчикам и большинству айтишников понятие юзабилити неведомо, особенно в России, где нас хотят нагрузить как можно большим количеством информации. Мы привыкли много сидеть за компьютером, мы привыкли к очкам - а кто-то не привык, и поэтому он предпочтёт играть в карты на уроки, зачем реализовывать себя в учёбе, если можно стать гопником - и глаза меньше напрягаются, да и физическая активность приятна.
За вчера я провёл ЕСИ-фикацию порядка 120 сайтов. Сразу оговорюсь, что я не знаю, как там отображается, и поэтому почти неизбежно, что появятся определённые глюки. О них просьба сообщать в мою группу вконтакте.
Есть сайты для слабовидящих, есть всякие приспособления, увеличения шрифта, но это всё не то! Нужно иметь возможность задать ЕДИНЫЙ шрифт, который гарантированно будет читаться. Да, светлые шрифты на тёмном фоне - это не плохо, но не надо впадать в крайности и просто делать всё чернобелым.
Я говорю обо всём этом не как дизайнер, а как человек с ослабленным зрением, и я прекрасно понимаю, каким образом я терял своё его, и что предотвратило бы это. Я хочу, чтобы мои и не только дети были избавлены от необходимости потери зрения, чтобы компьютерщики перестали ассоциироваться с очкариками, а чтобы очкарикам стало лучше жить.
Благодаря принципам ЕСИ, вы сможете масштабировать - увеличить и уменьшить шрифт под своё усмотрение с помощью автозамены.
Меня часто называют "вторым Бабушкиным", который изобрёл антивирус "Иммунитет" из батников, или флэшку из маркера, а может так оно и есть, но пока никто мне не растолковал, почему. Можете попытаться это сделать в комментариях. Может я действительно не прав, заботясь о правах слабовидящих.
Например, сайт http://zillion.net/ . Для статей используется крупный шрифт, а сбоку я его вообще не вижу, даже в очках. У меня по этому поводу есть чёткие ассоциации, как будто в договоре нам пишут, что, беря кредит под 10%, кредитодатель имеет право в любой момент повысить ставку. Зачем оно так делается, не понятно.
Многие мои знакомые, работающие за компьютером на протяжении долгого времени, имеют проблемы со зрением ещё хуже, чем у меня - -5,-6, -8 - для меня это страшные цифры. И я считаю, что, придя к ЕСИ, скорость падения зрения существенно уменьшится.Вы думаете, что надел очки или линзы, и всё проходит? Если вы знаете простейшие основы оптики, то поймёте, что очки и линзы принудительно устанавливают фокус на определённое расстояние, поэтому есть очки для "близи", для "дали", но как правило, мы это игнорируешь, а может вообще используем линзы.
Преимущества ЕСИ:
1. ЕСИ гарантирует вам, что ваш текст будет читаться, в какой бы части сайта или сервиса вы бы не находились.
2. Если у вас проблемы со зрением, вы можете снять очки, находясь на ЕСИ-сайтах
3. Если же у вас уже плохое зрение, вы сможете его сохранить
4. Если вы будете делать скриншоты, то они станут на порядок читабельнее
5. Восприятие текста существенно улучшится, т.к. строки не будут черезчур длинные.
6. Вы будет с большей лёгкостью и желанием читать текст, потому что вас не будут перегружать информацией, потому что строки не будут черезчур длинными, и вы лучше будете осознавать текст.
Чтобы установить ЕСИ-стиль, вам надо установить расширение Stylish, затем ввести название сайта без домена, и написать английскими буквами ESI (можно любым регистром). Установка стиля выполняется всего в 2 клика, а результат будет достаточно приятным.