#2 Как я написал игру-пазл с помощью chatGPT
Всем добра!
В прошлом посте я начал рассказывать про игру-пазл "Logic Islands", на создание которой меня вдохновил chatGPT, и у меня возникло жгучее желание выпустить ее на мобильных платформах.
Очень прошу поддержать, если моя история может показаться интересной, и я попытаюсь ее рассказать до конца :)
Я долго думал, о чем хочу поделиться в этой части рассказа. Дело в том, что перенос в Андроид оказался очень легким. Чатбот был проапгрейжен до 4-й версии. И, имея готовый код на JavaScript, перенос основной логики был очень простым. Тем не менее мой бюджет был равен нулю, а мне нужно было создать ресурсы, чтобы сделать приложение чуть более привлекательным.
К этому моменту задумка приложения была такой:
Минималистичный дизайн, без аляповой графики в спокойных цветах
Игра без звука (сам всегда так в пазлы играю)
Игра без вибрации
Без использования игрового движка
Есть встроенная реклама
Если пойдут доходы от рекламы, то часть этих доходов пустить на благотворительность, позже подумаю куда.
Я точно определился, что игра будет содержать рекламу. Но не хотел, чтобы она была навязчивой. Идея сделать 5 проверок на ошибки, 5 подсказок. Если пользователь захочет их восстановить, то ему будет показана реклама. Очень хотелось, чтобы можно было проходить уровни только решая их логически, чтобы пользователь не был вынужден смотреть много рекламы. Чтобы реклама при переходе между уровнями могла быстро скипаться и запускалась без звука.
День четвертый
chatGPT рассказал с чего начать, какая концепция построения приложений для Android. Описал жизненный цикл приложения. В плане игровой логики было просто, у меня уже были готовые функции, которые нужно переписать на Kotlin, но в плане построения интерфейса были вопросы. Точнее полное отсутствие любых знаний. Ну что ж. Описал идею боту, на что он сходу предложил разметку экрана:
после нескольких вопросов бот рассказал, что в андроиде есть опорные линии, к которым можно привязывать элементы. Можно определить их положение в процентном отношении от размера экрана и привязывать все нужные мне элементы к этим линиям. Это позволит всем элементам находиться там, где я хочу, вне зависимости от размеров экрана устройства.
Также бот предложил использовать изменяемый background для ячеек поля и использование тегов, чтобы я из кода управлял их состоянием. Предложил на основе моего JavaScript кода аналоги функций генерации островов, декодирования уровней и заполнения поля нужными элементами. Новые функции бот тоже добавлял легко и быстро по словесному описанию:
Удивительно, но за несколько дней у меня уже был работающий прототип на Android, который читал уровни из файлов и строил по ним игровое поле. Kotlin оказался простым для понимания и я уже начинал какие-то строчки кода писать сам. Если были ошибки, спрашивал чатбот, где я ошибся.
Через короткий промежуток времени у меня уже была навигация между экранами приложения, готовые экраны для игры в предустановленные уровни и случайно генерируемые.
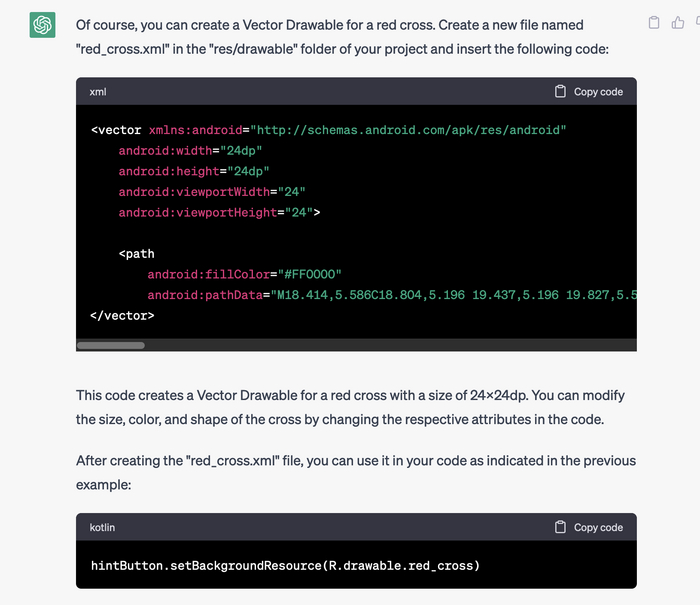
Функции чтения из файла, сохранения игрового прогресса и даже сохранения состояния уровня в памяти устройства бот взял на себя. Аналогично он сходу выдавал изменения разметки для экранов, кнопок, анимаций кнопок и даже умудрился сгенерировать векторное описание красного креста, который я использовал для демонстрации ошибок.
Хотя позже я его все равно заменил на иконку. Просто был приятно удивлен, что бот умеет и такое.
Пришло время поработать над ресурсами. Как минимум мне были нужны:
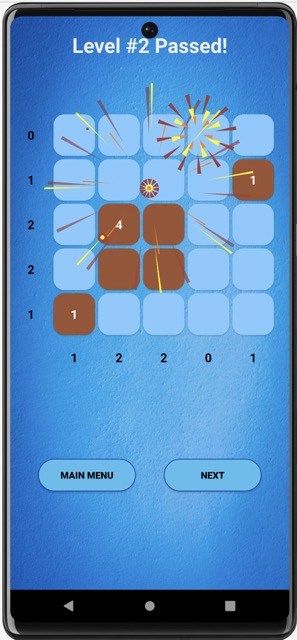
Анимация завершения уровня
Картинка заднего фона игры
Логотип приложения
Иконка приложения
Забегая немного вперед, для размещения в google play так же нужны:
Логотип разработчика (512x512)
Header image (4096x2304) – ни больше ни меньше!
И для страницы приложения Feature graphic - 1,024 px by 500
Анимация
В создании анимации я силен чуть меньше, чем в программировании. Тогда бот предложил использовать анимации с различных ресурсов, например lottiefiles, оговорившись, что нужно проверять их лицензии. Удивительно то, что это заработало с первого раза (почти)
Иконки
Также я понял, что в приложении нужны иконки, которые будут размещены на кнопках, иконки для навигации и перезапуска уровня. Бот посоветовал взять Material Symbols с сайта гугла. Поэтому вопрос создания собственных ассетов удавалось обойти
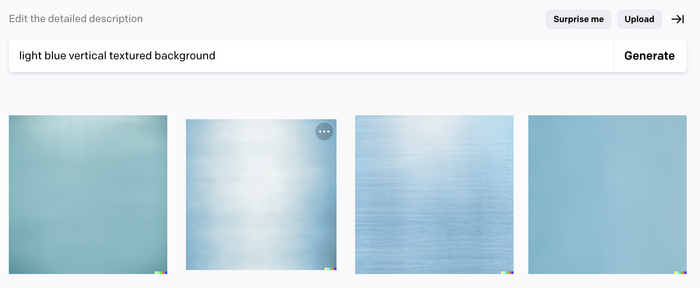
Картинка фона
Я хотел какую-нибудь нейтральную голубую картинку, чтобы фон отдаленно напоминал воду. Но текстурированная картинка, которую я случайно поставил в качестве фона, мне тоже нравилась Поэтому за идеями пошел в DALL-E с запросом “light blue vertical textured background”
После недолгих раздумий победила третья картинка слегка отрезанная снизу.
Логотип игры
За идеями пошел к... DALL-E. Запрос звучал «logo with text "Logic Islands" in modern style»
DALL-E точно не умеет генерировать картинки с осмысленным текстом. Перебрав несколько генераций, интересной показалась идея на второй картинке
Наспех сделал то, что потом буду дорабатывать в лого. Шрифты подбирал в «logo maker», потом чуть подпиливал в Gimp
И позже доработано в более нейтральный
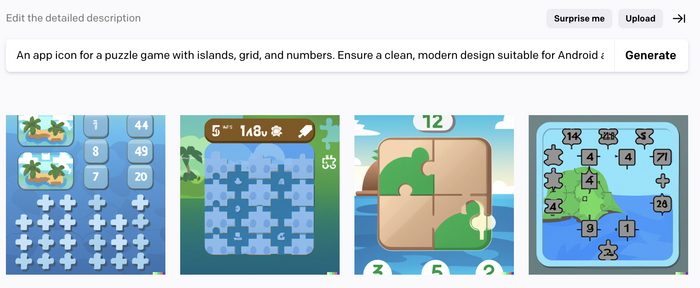
Иконка приложения
Опять же DALL-E по запросу «An app icon for a puzzle game with islands, grid, and numbers. Ensure a clean, modern design suitable for Android and iOS.» старался как мог. Чем-то понравился третий вариант в этой генерации, но позже я от него откажусь
Изображения страницы разработчика
Для оформления картинок для страницы разработчика и приложения решил использовать тему роботов, намекая, что не совсем человек разрабатывал приложение. И если с лого разработчика проблем не оказалось, то Header image (4096x2304) поставил меня в тупик. DALL-E гененирует картинки только 1024.
Подумав, проапскейлил изображение с помощью Let's Enhance. Показывать его тут не буду, оно мне все еще не нравится
Feature graphic - 1,024 px by 500
Эта картинка будет показываться в google play в поисковой выдаче. Туда можно добавить видео или картинку, которая показывает, насколько приложение афигенно. DALL-E вызвался добровольцем в генерации идей:
«3d picture of water surface. a brown square of the earth. A cute robot stands on the ground and looks at the phone screen»
В целом показалось, что есть потенциал в первой картинке и ее как раз можно обрезать до 500 px. Робот конечно же должен смотреть на игровое поле разработанного им пазла. После доработки в Gimp итоговое изображение получилось вот таким:
День десятый
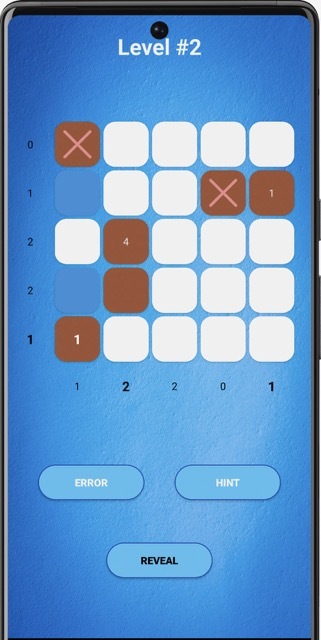
После поднастройки цветов текста, иконок и элементов игрового поля версия игры стала выглядеть так:
Было очевидно, что элементы расставлены криво, есть проблема с изменением формы кнопок и элементов игрового поля при выборе разных размеров. Вот как выглядели мои скругленные кнопки на большом поле. Явно что-то не то с пропорциями:
На этом этапе я решил переключиться на iOS, чтобы понять, смогу ли я повторить это же приложение на другой платформе.
В итоге эта часть разработки оказалась приятной из-за своей простоты. Размещение элементов на экране в Android оказалось достаточно простым для моей задачи.
chatGPT явно хорошо ориентируется в Android. Он с легкостью выдает советы по разметке и генерирует различные куски кода, сообщая, что нужно еще добавить те или иные файлы разметок.
Я не вышел за лимиты 25 сообщений в три часа, и вся разработка поместилась в один диалог, поэтому бот ни разу не терял контекст до самого конца и прекрасно ориентировался во всем моем коде и всех элементах.
В итоге код был понятным и легко читаемым. Думаю, где-то около половины кода приложения в итоге написано ботом, остальные части я дописывал уже сам, но используя его наработки. Если у меня возникали ошибки, бот их быстро находил и предлагал варианты решений.
На этот прототип у меня ушло около недели. С учетом высокой загруженности на основной работе я посчитал результат очень достойным. И почему-то решил, что перенос всех наработок в iOS тоже не займет много времени. Наивным был, о чем и хочу рассказать в следующей части.