Урок №11. Веб-приложение в Telegram боте
В этом уроке мы добавим полноценное веб-приложение в нашего Telegram бота.
Создание веб-приложения в боте.
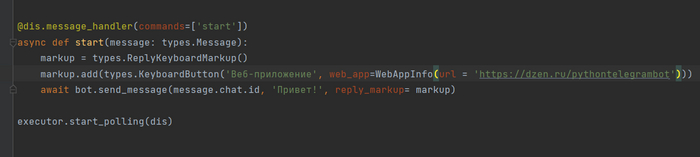
Давайте сначала отслеживать команду /start. Именно при команде /start мы будем показывать пользователю кнопку, по нажатию на которую откроется веб-приложение. Чтобы отследить команду /start, мы используем функцию message_handler и указываем, что обрабатываем команду /start. Затем мы создаем асинхронную функцию, например, start, и здесь принимаем один параметр message с типом message. Далее создаем кнопку, создавая объект markup, затем обращаясь к types и вызывая ReplyKeyboardMarkup(). Затем добавляем нашу кнопку с помощью markup.add и types.KeyboardButton. Пишем текст нашей кнопки, например, 'Веб-приложение'. Здесь мы также указываем параметр web_app, передавая ему WebAppInfo в качестве значения. Для подключения этого нам нужно обратиться к библиотеке aiogram.types.web_app_info и импортировать из нее WebAppInfo. В WebAppInfo нужно указать адрес сайта, который откроется при нажатии на кнопку. Мы создадим наш сайт позже, а пока укажем ссылку на канал Дзен.


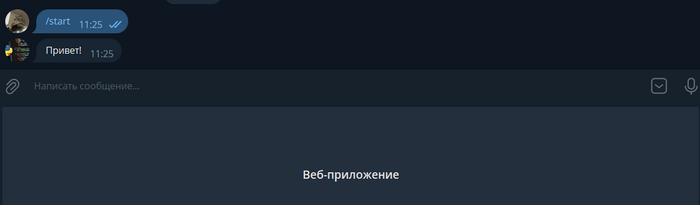
При нажатии на кнопку открывается мини-веб-приложение, на котором можно нажимать кнопки. Если на сайте есть система оплаты, мы также можем здесь произвести оплату.
Создание своей страницы.
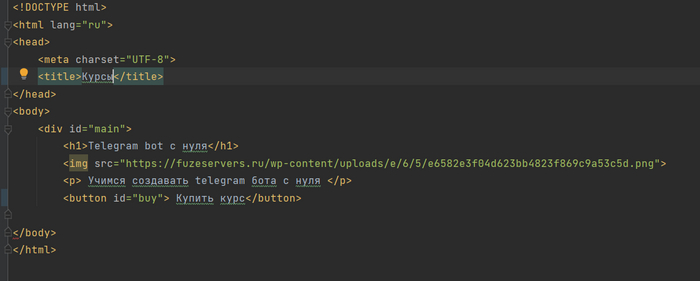
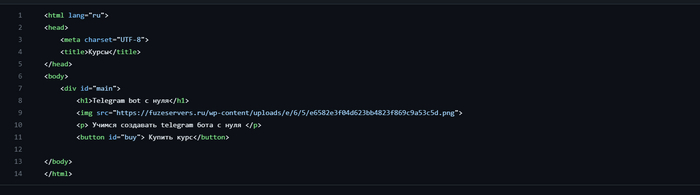
Теперь создадим свою собственную веб-страницу, которая откроется при нажатии на кнопку. Для этого внутри проекта нужно создать HTML-файл, который мы попробуем отобразить в веб-приложении в Telegram боте. Внутри HTML-файла прописываем стандартную HTML-разметку и основное содержимое нашей страницы(данную разметку можно найти в моем Telegram канале: https://t.me/CodeCashh).
Затем, чтобы наша страница отображалась в веб-приложении, нам нужно выгрузить эту страницу на локальный сервер. Если у вас уже есть свой веб-сайт, вы можете добавить файл в папку вашего сайта и просто указать ссылку на этот файл. Если же у вас, как в моем случае, нет своего веб-сайта, мы воспользуемся GitHub. Регистрируемся на сайте, затем нажимаем на свою иконку и выбираем "Your repositories".
Вводим название нашего сайта, затем через точку указываем "github.io". Ставим галочку на "Add a README file" и создаем проект.
После создания нажимаем "Add file" -> "Upload files" и добавляем наш HTML-файл. Затем он появляется в нашем проекте.
Далее заходим в папку "README.md", нажимаем "Edit this file" и добавляем наш HTML-код.
Сохраняем файл. Затем переходим в настройки и нажимаем "Pages". В пункте "Branch" указываем направление, где лежат наши файлы, и нажимаем "Save".
Теперь GitHub отправит ссылку на наш сайт, по которой откроется наша веб-страница.
Копируем ссылку на наш сайт и вставляем ее в Python-файл. Затем запускаем наш проект и заходим в Telegram бота. При нажатии на кнопку откроется наша веб-страница.
Стиль веб-приложения я сделаю в telegram канале.
Также если вы не хотите долго ждать, то все уроки и коды с уроков уже есть в моем telegram канале.
Также каждый день в telegram канале появляются полезные книги и пособия с материалом по программированию, а также выходят эффективные фишки, которые значительно упрощают вашу работу с программированием.