Remove BG (обзор плагинов для Figma ч.4)
Это серия обзоров на самые интересные и полезные плагины для редактора Figma, основного инструмента web-дизайнера. Плагинов просто невероятное количество, пытаюсь разобраться хоть в части из них.
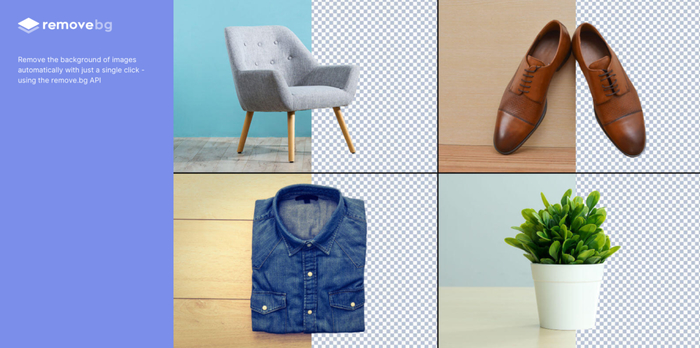
Remove BG – плагин позволяет в один клик убрать на картинка фон у объекта.
Вообще это не только плагин для фигмы но и целый сервис. Есть тул для винды, линукса. Версии для Скетча, WooCommerce, Друпала и прочих зверей. Есть отдельный плагин для фотошопа (хотя казалось бы на кой он там, когда в фш есть встроенные инструменты для этого). Ещё есть прилога для Андроида и API. Короче на сайте все подробно расписано если кому интересно, сайт сами найдёте не маленькие, называется он ровно так же.
Работает элементарно. Нажал - получил. Предварительно требует вставить в себя Api-key который хранится в личном профиле на официальном сайте.
Ах да, ложка говна. Плагин бесплатный только 50 траев, дальше космические цены, по 120 рублей на трай, что конско по любым меркам. Там ещё есть тарифы с подпиской, где ценник гуманнее в разы, но это может быть интересно только контент менеджерам, которые обрабатывают фотографии тысячами для залива оных в маркетплэйсы. В любом случае, 50 бесплатных попыток это 50 бесплатных попыток, или несколько сэкономленных часов работы.
Предыдущие обзоры:
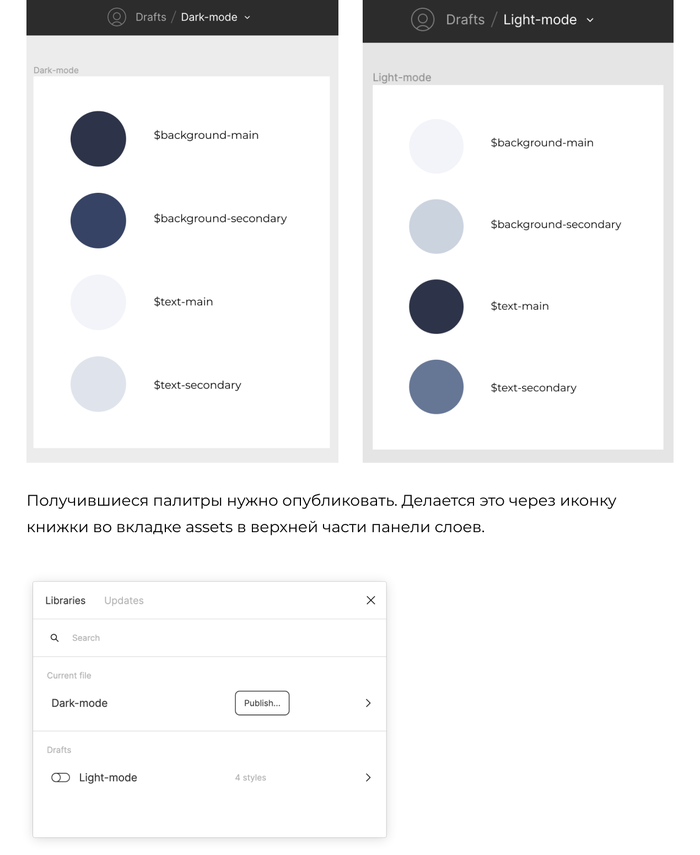
Themer – плагин для свапа между темами дизайна (светлая/темная)
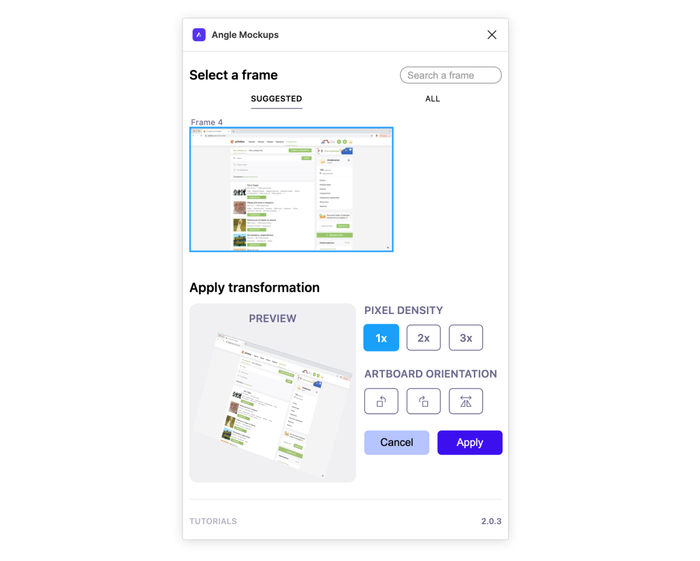
Angle Mockups – плагин позволяет повернуть макет под нужным углом в перспективе.
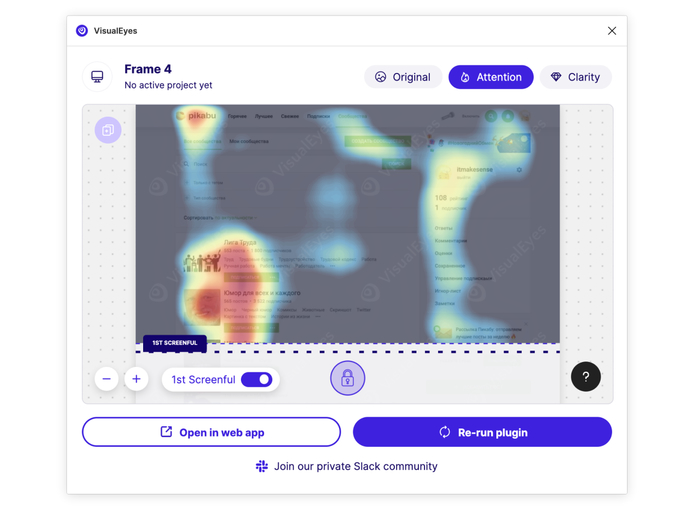
VisualEyes – карманный веб-визор
Ставь плюс, подписывайся!