VisualEyes (обзор плагинов для Figma ч.3)
Это серия обзоров на плагины для редактора Figma, главного инструмента web-дизайнера. Плагины дополняют функционал редактора, а в последнее время их стало неприлично много, я же пытаюсь обозреть хотя бы часть их них.
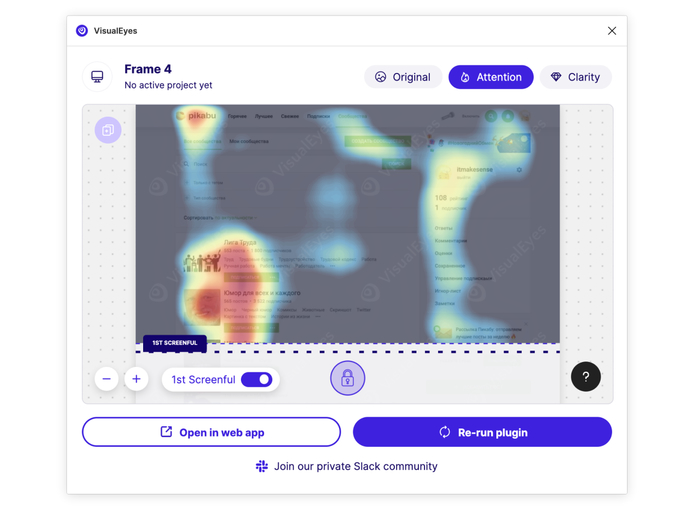
VisualEyes – просто чумовой плагин, этакий карманный веб-визор, который позволяет на этапе проектирования и дизайна понять, что именно видят пользователи на странице в первую очередь, ну и соответсвенно произвести нужные корректировки в макете.
Работает супер просто, ставите плагин, запускаете его на выделенном фрэйме с дизайном, смотрите результаты. Как пишут разрабы, там какая-то натренированная нейросеть сама умеет в юзер-тестирование
Есть конечно одна печальная деталь, он платный.
Пять проверок в месяц – бесплатно, потом отдыхай. За денежку он может делать 100 тестов в месяц по 35 рублей за тест. Аналогов все равно нет, яндекс веб-визор хочет готовый сайт, и ему сперва нужно собрать статистику, а тут бац и то же самое, еще на этапе дизайна.
Короче плагин мастхэв большим и крупным продуктам и он все равно дешевле, чем яндекс-взгляд, где цена за юзер-тестирование начинается от 1000р. или забугорный userzoom который вообще влетит в копеечку, да и делают они все равно немного разное.
Предыдущие обзоры:
Themer – плагин для свапа между темами дизайна (светлая/темная)
Angle Mockups – плагин позволяет повернуть макет под нужным углом в перспективе.
Ставь плюс, подписывайся!