Themer (обзор плагинов для Figma ч.1)
Кто-то должен был это сделать. В главном инструменте современного web-дизайнера, не так уж давно появились плагины и тут же расплодились в совершенно невероятном количества. Хотелось бы запилить подборку с обзорами самых интересных и нужных.
Плагин со сложным порогом вхождения для новичков, но очень важный и полезный в работе.
Themer – плагин позволяет вам создать и менять темы из ваших опубликованных стилей в библиотеке. Если по простому вы сможете менять дизайн со светлой темы на темную в один клик.
Звучит заманчиво, но чтоб он заработал, как нужно, требуется проделать ряд манипуляций. Объясняю по шагам на примере с палитрой.
Шаг 1.
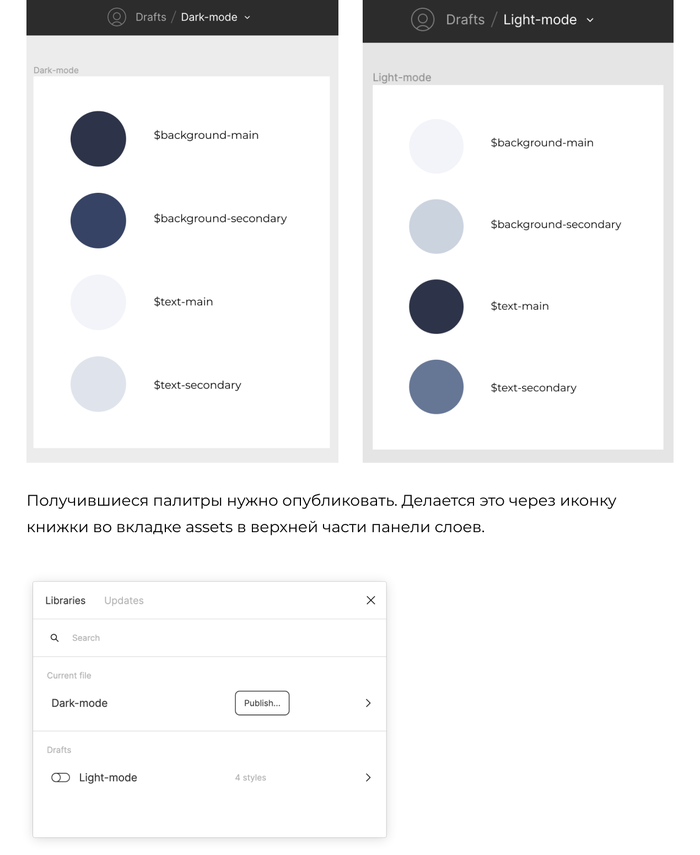
Создайте две палитры для светлой темы и темной. Обычно это делается в двух разных файлах. Важно! Названия цветов которые должны взаимозаменяться должны быть одинаковыми.
Шаг 2.
Вам нужно пройти и зарегистрироваться на сайте https://jsonbin.io/
Благо там ничего особенного не нужно, можно авторизоваться через любую соцсеть, тот же аккаунт гугл подойдёт.
Нам с этого сайта нужна API-ключ, чтоб плагин заработал. Он генерируется автоматически. Как найти ключ вы видите на картинке ниже.
Если совсем лень, вот вам мой, который используется, как пример в данном посте.
$2b$10$Ahm5DVrFsprWGG3YJ3sLQOgeSokwBKKMKrPAxqI.BYDO3UMIOXBr6
(будем надеяться он будет работать)
Шаг 3.
Всё, идём в сам плагин.
В файле с одной из созданных палитр запустите плагин (предварительно найдя его в community и установив естественно)
.
В нем нам во вкладке Admin нужно сперва вставить наш API Key.
На вторую строку не обращайте внимания, она будет пустая, но после первого сохранения ссылка сама прорастёт в поле и зачем она нужна информация для нас бесполезная.
Теперь нам нужно добавить палитры. Сперва в файле с первой палитрой, нажимаем "Create a theme", пишем название нашей темы и сохраняем. Проделываем то же самое, во втором файле со второй палитрой. По итогу получаем две темы, которые можно использовать.
Шаг 4.
Для того что бы применить плагин выделите Frame со своим дизайном выполненный палитрой из какой то одной темы. Запустите плагин, выберите в нем тему на которую хотите переключить цвета, нажмите Apply. Если вы сделали всё НЕ верно - ничего не произойдёт, а если верно то все цвета заменятся и вы молодец!
Ставьте плюс, подписывайтесь.