Создание Андроид приложений без навыков программирования. Конвертируем html страницу в apk-файл
В этом руководстве/инструкции, пойдет речь об ответе на следующие вопросы:
-Как конвертировать html в apk приложение Андроид?
-Как конвертировать веб-страницу в андроид приложение?
-Как конвертировать веб-сайт в apk-файл (Андроид приложение), через Android Studio
-Как создать Андроид-приложение без программирования?
Сами веб-сайты и веб-страницы, можно создать и без программирования, используя такие программы как WYSIWYG Web Builder.
Она легка в использовании, и создает веб сайты/страницы, которые легко поддерживаются смартфоном при конвертации в APK-файл Андроид-приложения.
Важное примечание:
При создании html-сайта/страницы для конвертации в APK приложение , надо учесть что смартфоны не поддерживают такие технологии как webgl (3d графика), php и т.д.
При конвертации сайта/страницы с использование этих и подобных технологий, содержимое html-страницы может не отображаться или некорректно работать.
Спокойно конвертируются и корректно работают html-страницы с простыми js-файлами(скриптами).
Алгоритм конвертации html-сайта в APK файл андроид-приложения:
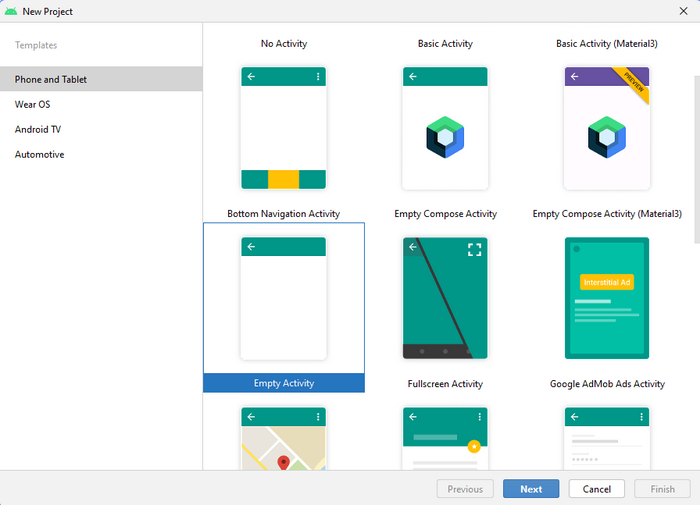
1. Запускаем Android Studio , и в меню File выбираем New-New project
В появившемся окне выбираем вариант - Empty Activity
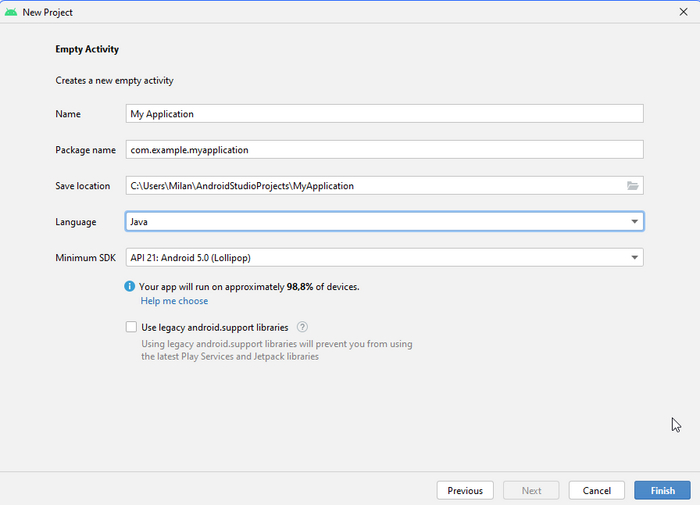
2. Когда мы выделим вариант Empty Activity , и нажмем кнопку Next , появится следующее окно с заголовком New project .
Здесь обязательно, в пункте Language (Язык) , надо выбрать вариант Java , а не Kotlin .
Так как , далее предоставленный код , предназначен именно под язык программирования Java, и не будет работать при варианте Kotlin.
В пункте Name (Имя) , пишите название своего проекта/приложения ,но только на латинице/английскими буквами. В данном случае мы написали краткое слово: Kota.
Параметр Minimum SDK , в данном случае, трогать не нужно.
Параметр Package name , тоже не нужно трогать, т.к он автоматически подстроится под написанное вами имя в пункте Name.
Параметр Save location , показывает и решает, где будет храниться ваш проект/приложения со всеми его файлами.
Далее нажимаем кнопку Finish
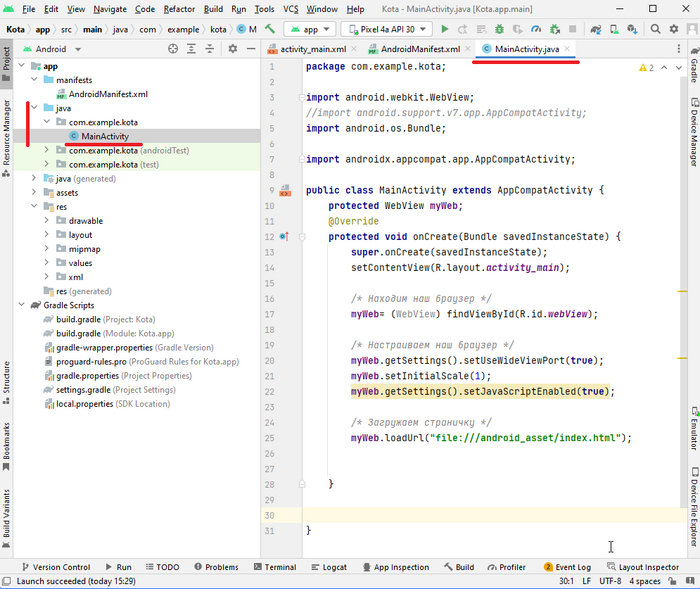
3. Открываем файл MainActivity.java , найдя его в каталоге проекта в папке "java" , и в ее под-папке com.example
Оставляем только строку:
package com.example.kota;
В вашем случае, вместо слова kota , в конце строки , будет название вашего проекта!
Остальное содержимое ниже этой строки надо убрать, и вместо этого, под строкой:
package com.example.kota;
Надо разместить следующий код, чтобы получилось в итоге как на скриншоте выше:
import android.webkit.WebView;
//import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
protected WebView myWeb;
@override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* Находим наш браузер */
myWeb= (WebView) findViewById(R.id.webView);
/* Настраиваем наш браузер */
myWeb.getSettings().setUseWideViewPort(true);
myWeb.setInitialScale(1);
myWeb.getSettings().setJavaScriptEnabled(true);
/* Загружаем страничку */
myWeb.loadUrl("file:///android_asset/index.html");
}
}
Справочное пояснение (можно пропустить):
Чтобы объявить объект класса WebView, выполняются действия:
1) К списку импортов (import) дописывается:
2) Объявляется объект myWeb внутри класса MainActivity:
protected WebView myWeb;
Строка:
//import android.support.v7.app.AppCompatActivity;
В данном случае имеет вначале символы // , т.к в данном языке ,и в данной версии программы , можно обойтись без этой строки, она здесь лишняя.
Символы // , отключают эту строку, по факту превращая ее из кода в текстовый комментарий, чтобы активировать строку кода-достаточно убрать символы // .
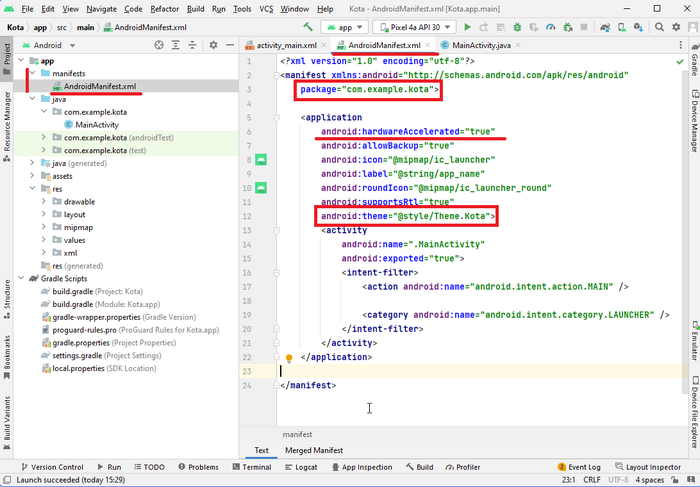
4. Откройте файл AndroidManifest.xml , расположенный в папке AndroidManifest.xml
Далее:
Первый вариант:
Допишите сразу под определением «application» следующую строку:android:hardwareAccelerated="true"
Второй вариант:
Выделяем весь код в файле AndroidManifest.xml , и вставляем вместо него следующий код, чтобы получилось примерно как на скриншоте выше:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.kota">
<application
android:hardwareAccelerated="true"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@STYLE/Theme.Kota">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Но надо учесть, что в вашем случае ,вместо слова kota в некоторых фрагментах кода , должно быть слово/название , вашего проекта, которое ему вы дали.
Вот эти фрагменты кода, содержащие название проекта (на скриншоте выше они выделены в прямоугольник):
package="com.example.kota">
и
android:theme="@STYLE/Theme.Kota">
(здесь название проекта должно быть с большой буквы, потому написано Kota, а не kota).
5. Откройте файл activity_main.xml , расположенный в каталоге: res\layout
Выбираем режим Code (Код) вместо режима Design (графический вид приложения), кнопки находятся в правой части интерфейса приложения AndroidStudio
Удаляете весь код, и вставляете следующий код:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true"
android:scrollbars="none" />
</RelativeLayout>
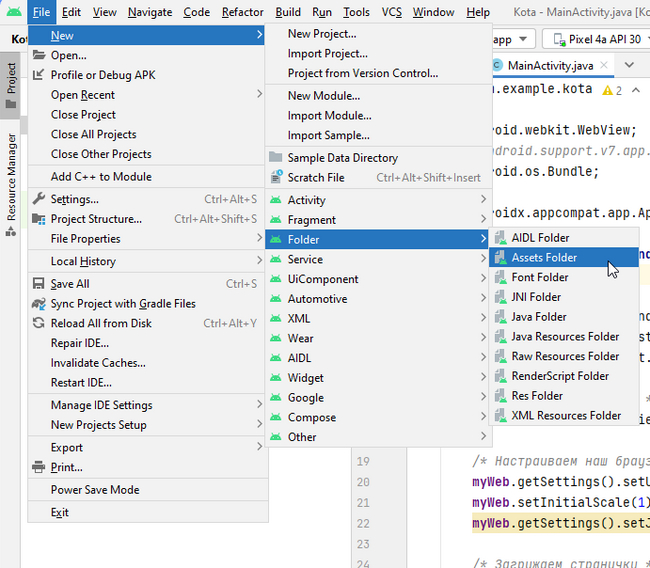
6. В главном меню File выбираем: New - Folder - Assets folder
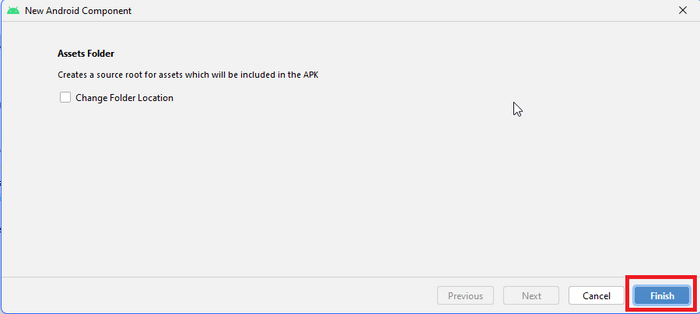
Далее , ничего вообще не изменяя и не трогая, просто нажимаем кнопку Finish.
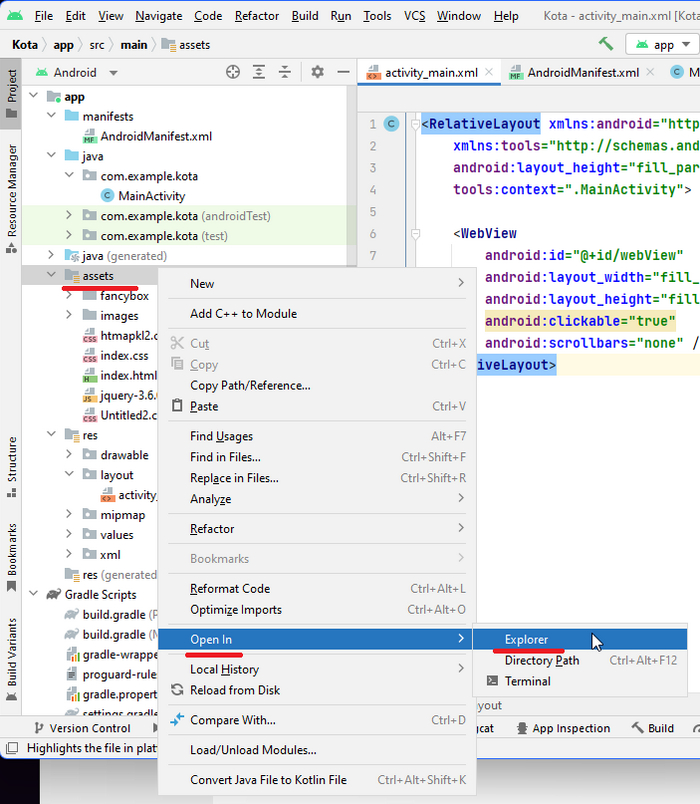
7. В каталоге app найдите папку assets. Кликните по ней правой кнопкой мыши, и в появившемся меню выберите пункт - Open in , а в подменю выберите пункт - Explorer.
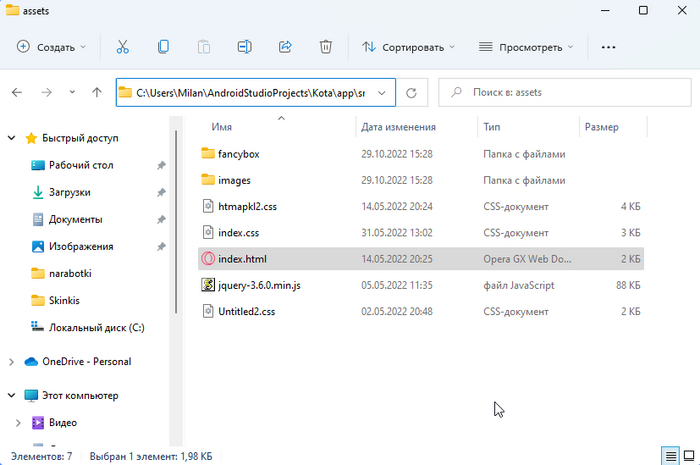
Откроется проводник WIndows, открыв ту самую папку assets , в которую нужно положить файлы вашего html-сайта или веб-страницы.
8. Теперь можно запустить приложение , выбрав в главном меню Run - Run app , или нажав сочетание клавиш Shift+F10 , и ваша html-страница или html-сайт, откроется на весь экран эмулятора смартфона.
9. Сборка Андроид-приложения и подпись Андроид-приложения в Android Studio.
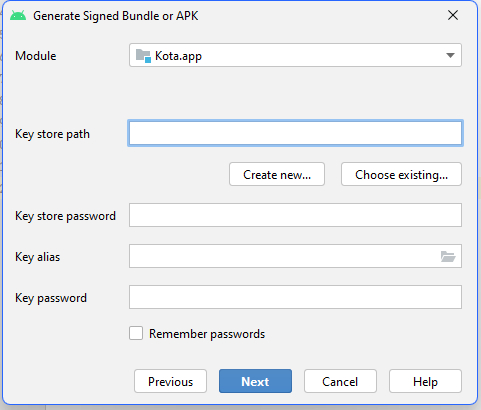
В главном меню выбираем Build - Generate Signed APK
Откроется окно с заголовком Generate Signed Bundle APK
Далее нажмите «Create New»
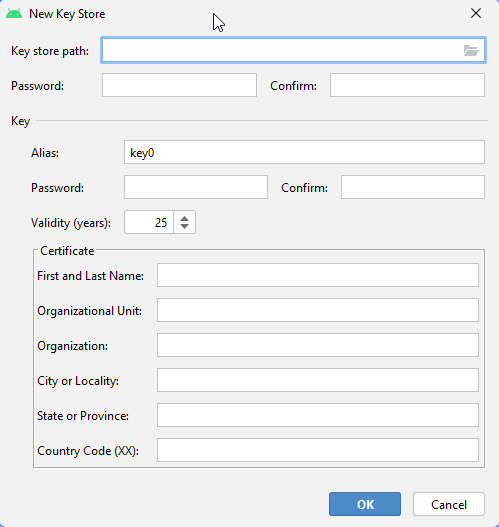
Откроется окно-форма New Key Store
Первое поле Key Store Patch , это путь к папке, в которой будет сохранен ключ.
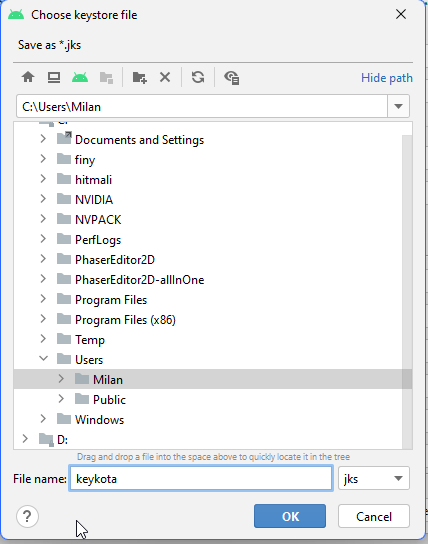
При нажатии на значок папки в поле поле Key Store Patch , выйдет форма с заголовком Choose keystore file , где выбираем папку для сохранения ключа, и имя для файла ключа.
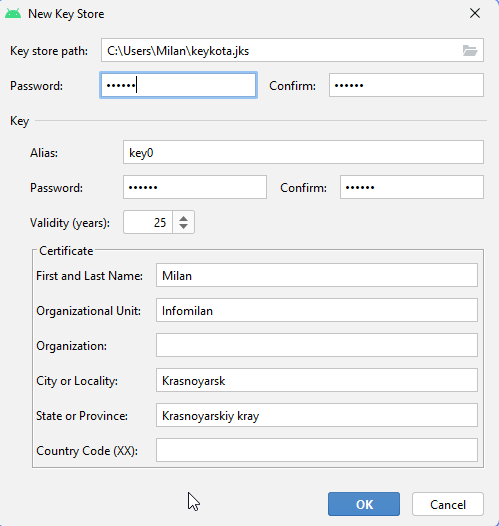
Нажав на кнопку ОК , вы снова попадете в окно Key Store Patch , и здесь надо заполнить остальные поля. Пример заполнения , показан на скриншоте ниже.
Обозначения:
Alias - псевдоним
Password - пароль , который должен состоять из не менее шести символов
Confirm - подтвердить пароль, введя ранее указанный пароль
First and Last Name - Имя и фамилия
Organizaional Unit - Организационное подразделение
Organizaion - организация
State or Province - Штат или Провинция
После заполнения полей, нажимаем на кнопку ОК.
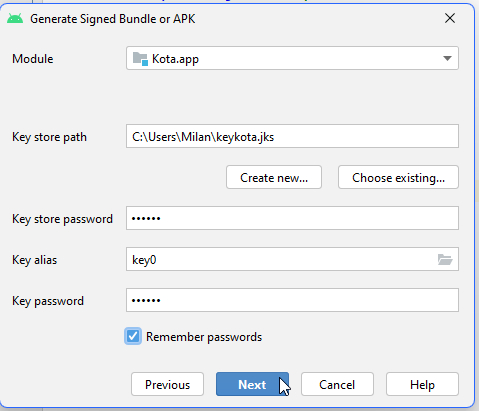
Поле этого, снова откроется окно с заголовком Generate Signed Bundle or APK , где ряд полей будет уже заполнен. Нажимаем здесь кнопку: Next
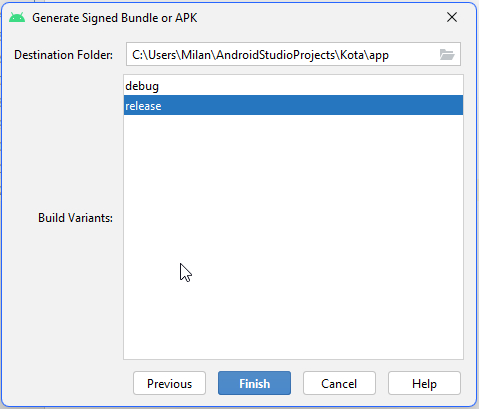
Появится окно с заголовком Generate Signed Bundle or APK , где надо заполнить два поля:
Destination folder - папка, куда будет сохранено собранное APK-приложение.
Build Variants - (Варианты сборки) , где надо выбрать вариант Release (релиз, выпуск).
Далее, нажимаем кнопку Finish
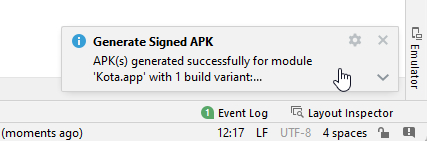
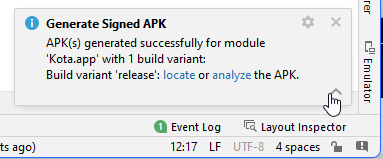
Когда процесс сборки закончится, в этом же нижнем правом углу появится всплывающее сообщение с заголовком Generate Signed APK содержащее текст:
APK(s) generated successfully for module'Kota. app' with 1 build variant:…
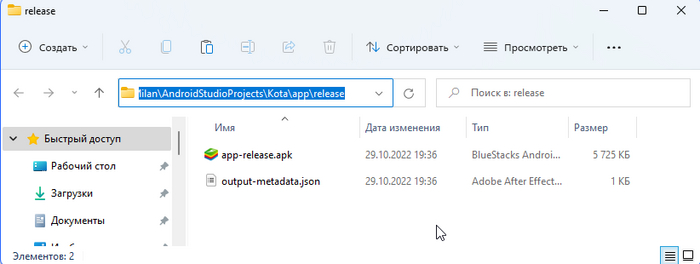
Кликаем по этому сообщению, чтобы развернуть его , и нажимаем на слово locate ,чтобы открылась папка с созданным apk-файлом андроид-приложения.
Если всплывающее сообщение со словом locate исчезло, то можно нажать на фразу - Event Log , которая находится тоже в нижнем правом углу, и тогда откроется лог-список с нужным вам словом locate.
Данный apk-файл можно скопировать на смартфон, и открыв его - запустить установку вашего собранного приложения на смартфон.






















Android
981 пост7.8K подписчиков
Правила сообщества
Сообщество посвящено обсуждению и обмену опытом использования устройств, работающих под управлением ОС Android/Linux, а также программного обеспечения для них. Обсуждение других операционных систем (в том числе GNU/Linux) - только в рамках их взаимодействия с Android.
В сообществе запрещены:
* заведомо деструктивные рекомендации
* бессодержательная переписка, особенно с переходом на личности собеседников
* обсуждение нужности рутового доступа (он нужен, и если у вас его нет - мы вам искренне посочувствуем, но искать другие способы решения вашей проблемы не будем)
* обсуждение нужности ПО от Google (необходимости в нем нет, и если вам этот функционал не нужен - смело запускайте pm disable-user или даже pm uninstall, только не забудьте предварительно сделать полную резервную копию)
Если вы просите о помощи, обязательно укажите максимально полную информацию об используемом вами устройстве, чего вы хотите добиться и какие шаги для этого предпринимали - это существенно ускорит получение ответа, так как из обсуждения будут исключены диалоги вида "попробуй вот так - пробовал, не помогает". Соответственно, и при ответе следует давать рекомендации, подходящие для любого устройства. Если вы не уверены в универсальности решения, напишите об этом явно: "у меня %s и мне помогло %s".
Данная редакция правил действует с момента ее публикации: 2022-01-27 22:00:00 +03:00