Топ 5 плагинов в Figma для начинающих Веб-Дизайнеров
Всем привет, я Настя! Я начинающий Веб-дизайнер, прохожу в данный момент обучение у Логомашины. Это статья будет 100% полезна таким же начинающим, как и я.
Речь сегодня зайдет про плагины, точнее про те плагины, с которыми я впервые познакомилась и уже использовала в своих работах.
Начнем с того, что такое плагины и вообще, для чего они нужны? Простыми словами плагин – это дополнительный программный инструмент, позволяющий расширить возможность используемой программы. Для нас это значит – дополнительные возможности для творчества.
На самом деле за время обучения я слышала разные мнения от экспертов и уже продолжающих дизайнеров, которые в принципе можно сформулировать в одну фразу: “Многие используют плагины постоянно, а многие не нуждаются в них при работе, но все когда-нибудь их использовали".
Итак, начну свой ТОП-5 плагинов для начинающих:
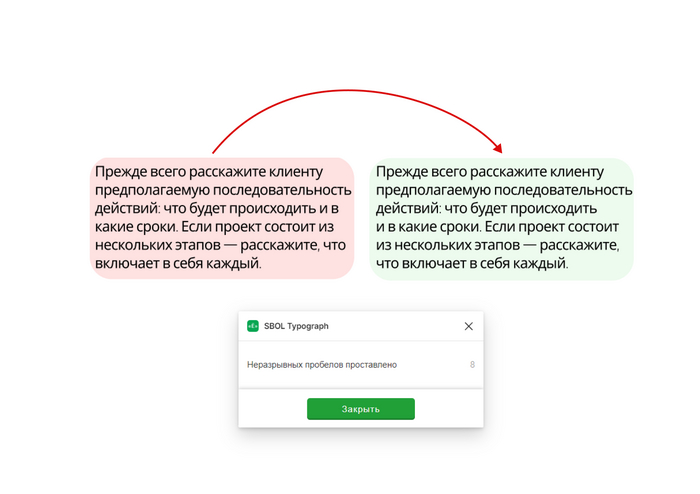
1) SBOL Typograph. Как я поняла — это просто Must Use. Сдав первую домашку по Figma, почти каждый студент получил ссылку на этот плагин и замечания по работе с текстом. С помощью данного плагина можно поправить орфографию, а самое главное он устранит такие ошибки начинающих, как неразрывные пробелы, висячие предлоги и союзы. В общем полезная штука, теперь всегда пользуюсь.
2) Noise. Это первый плагин по обработке изображения, который я попробовала. Опять же выполняя первое домашнее задание. Данный инструмент сможет сделать изображения более реалистичными, а еще с ним получаются классные градиенты.
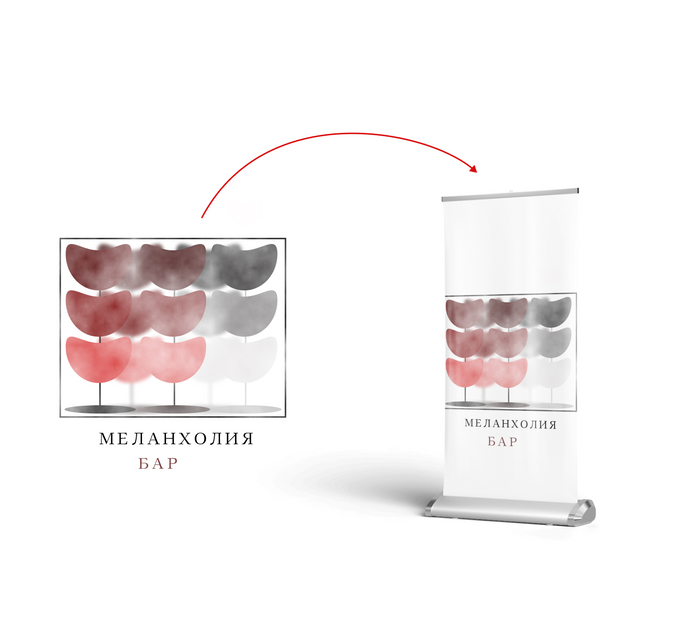
3) Mockup. Мокапы можно делать не только в фотошопе. Вообще существует множество сервисов, как платных так и бесплатных. Но когда это можно сделать за пару кликов в Figma, используя плагин. Это волшебство!
4) To path. Для лендинга, над которым я сейчас работаю необходимо было расположить текст по кругу. Я сразу подумала, что 100% существует какой-нибудь плагин. И я его нашла. Все работает!
5) Image Palette. Этот плагин выделяет 5 главных цветов с используемого изображения, с помощью этого инструмента можно создать палитру дизайна. Плагин отображает исходную картинку, а рядом с ней пять цветных кругов.
Спасибо за просмотр! Давайте делиться крутыми плагинами в комментариях ☺