Рендер страницы через JavaScript
Задача
Есть API, который в ответ на запрос отдает json со списком фреймворков и их описанием. Необходимо на его основе отрендерить карточки.
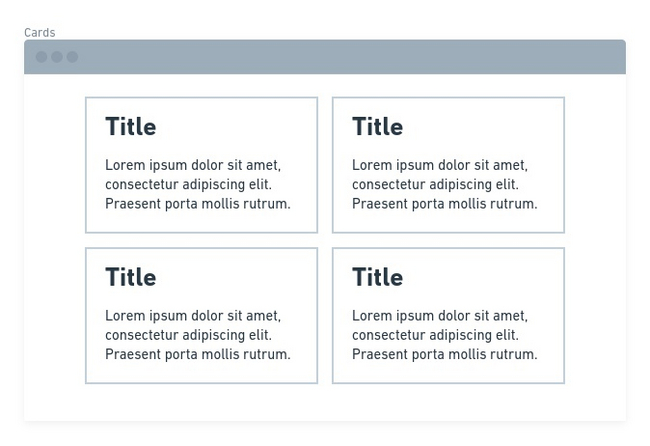
Прототип
Алгоритм
- Получить список;
- Обработать список;
- Отрендерить в HTML.
1. Получить список
Для данной статьи я подготовил тестовые данные, которые можно получить по адресу:
https://private-531a0-vadimfilimonovblog.apiary-mock.com/fra...
Чтобы сделать HTTP запрос — используйте метод fetch:
fetch("https://private-531a0-vadimfilimonovblog.apiary-mock.com/fra...")
2. Обработать список
Вот как выглядит json, который мы получаем:
{
"success": true,
"list": [
{
"title": "React",
"text": "React is an open-source...
Напишем функцию buildHTML, которая на вход будет принимать JSON, а отдавать строку, которую мы в будущем используем как HTML:
// HTTP запрос
fetch("https://private-531a0-vadimfilimonovblog.apiary-mock.com/fra...")
// переводим ответ в json
.then(response => response.json())
// конвертируем в html
.then(buildHTML)
Определение функции:
const buildHTML = ({ list }) =>
list.map(({ title, text }) => (`
<div>
<h2>${title}</h2>
<p>${text}</p>
</div>
`)).join("");
3. Отрендерить в HTML
fetch("https://private-531a0-vadimfilimonovblog.apiary-mock.com/fra...")
.then(response => response.json())
.then(buildHTML)
.then(render); // полученный результат передает в функцию render
В файле HTML создадим пустой контейнер, куда будем вставлять карточки:
<div class="container"></div>
https://developer.mozilla.org/en-US/docs/Web/API/Element/inn... функции render сводится лишь к использованию свойства innerHTML:
const render = (html) => {
const container = document.querySelector('.container');
container.innerHTML = html;
};
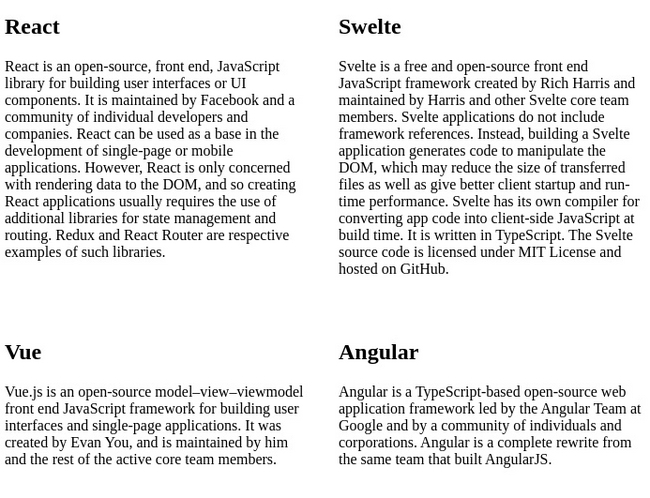
Результат
Полную версию кода смотрите на codepen.



Web-технологии
535 постов5.8K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb