Изменение непокорных стилей сайтов.
Не так давно одна из пикабушниц просила поменять цвет стрелок на нашем любимом ресурсе из-за цветослабости. Ей сложно было понять где стоит плюс а где нет. Я постарался помочь ей и у меня получилось. В комментариях выяснилось что поменять стиль сайта хочется достаточно большому количеству человек. Этот длиннопост нацелен на людей, которым хочется поменять что-то на своих любимых сайтах, для их удобства, отключить блоки с рекламой или просто ради "покапаться".
Для начала оговорюсь. Этот способ работает для популярного сегодня Хрома и Хромиума (Яндекс Браузер и прочие Хромоподобные браузеры должны поддерживать). Для Файерфокса есть плагин Stylish и импорт из Хрома, для Оперы возможно есть схожие по функционалу плагины.
Итак приступим.
Первое что нужно сделать это установить плагин Stylish из вебстора Гугла.
https://chrome.google.com/webstore/category/extensions - сам Вебстор.
https://chrome.google.com/webstore/detail/stylish/fjnbnpbmke... - Stylish плагин.
Второе что нужно уметь - пользоваться встроенным отладчиком Хрома.
Вызывается это чудо достаточно просто Ctrl+Shift+I ( палка с точкой :) ) или из меню Хрома Меню->Дополнительные инструменты->Инструменты разработчика.
В данном случае можно обойтись без знаний CSS и HTML но со знаниями быстрей и проще.
Приступим к ваянию на примере Пикабу.
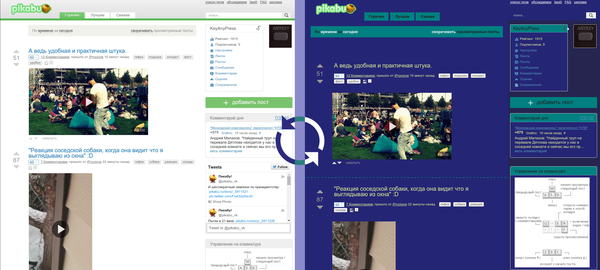
Самая частая проблема это смена бекграунда (задника) сайта. Кому-то не нравятся однотонные бекграунды, кому-то цвет, кому-то наоборот пестрит от обилия элементов на заднике, отвлекают от восприятия материала.
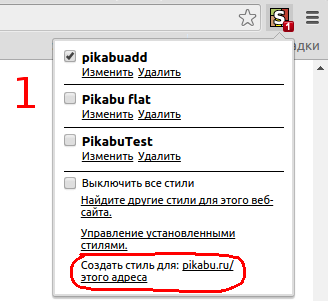
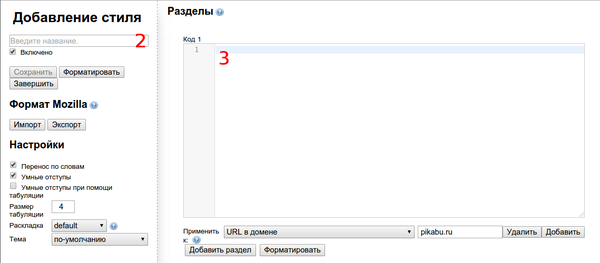
1) Устанавливаем Stylish и создаем в нем новый профиль( 1 на картинке). Далее заполняем имя профиля ( 2 на картинке ) и пока оставляем поле для кода пустым ( 3 на картинке )
2) Открываем отладчик. (кстати это можно сделать еще и третьим способом. Нажимаете правую кнопку мыши и выбираете пункт Просмотреть код )
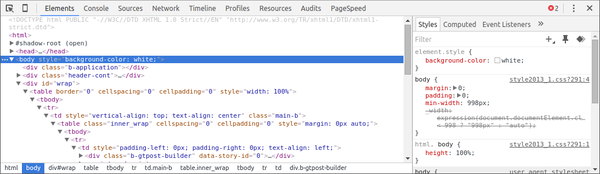
3) Выбираете нужный для редактирования элемент. В нашем случае для смены задника понадобится тег <body>. Это открывающий тег контентной части сайта. Находится тег в самом верху.
Как вы видите в отладчике 2 части. Слева код страницы а справа стили относящиеся к выделенному тегу. Самый первый блок в правой части отладчика говорит нам что цвет установлен как белый.
element.style {
background-color: white;
}
Вы можете просто скопировать этот блок и вставить в поле для кода в редакторе плагина Stylish (рисунок 2. указатель 3) и просто сменить element.style в этом блоке на то что нам нужно а именно body. После чего выходит :
body {
background-color: white;
}
Для подбора цвета вы можете воспользоваться сервисом http://getcolor.ru/ . Просто и функционально. Ничего лишнего. К примеру вам нравится черный но не прям черный-черный и чуть посветлей. Дергаете ползунки и получаете цвет #222222.
"И куда его пхать?" - спросите вы. А все просто. Заменяем этим цветом white в блоке стиля и выходит следующее.
body {
background-color: #222222;
}
Я соверую ставить после определения стиля идентификатор важности !important. Это помогает во многих случаях сменить стиль если в стилях изначатьно стоял этот идентификатор. В противном случае ваш стиль будет сочтен менее важным и будет проигнорирован браузером.
body {
background-color: #222222 !important;
}
Поздравляю. Вы сделали первый шаг на пути к изменению непокорных стилей на сайтах.
Пока первая часть из этой серии длиннопостов закончена. Продолжение будет скоро. В них вы научитесь скрывать рекламные блоки, менять иконки, изменять форму и цвет кнопок, добавлять и убирать тени, добавлять простые анимации и многое другое.
Если вам, уважаемые Пикабушники, было интересно напишите в комментариях что вы хотели бы увидеть в следующем посте про смену стилей (на примере Пикабу естественно).
С Вами был Старина Эникейшик.
Всем добра, чистого кода и котиков.