Создаём свой первый циферблат для смарт-часов
В этой статье я расскажу как сделать не сложный циферблат для смарт часов, в идеале он должен подойти для Samsung Galaxy Watch 4 на Wear OS. На Самсунге заявляют что проекты созданные в их софте (Watch Face Studio) будут работать на любых часах на Wear OS. Это не всегда так, есть ограничения.
Для начала вам нужно установить софт (Watch Face Studio). Текущая версия 1.1.14.
https://developer.samsung.com/watch-face-studio/download.htm...
Я буду пользоваться версией 1.0.12. Перед переустановкой новой версии подожду отзывов на форуме Самсунга.
Начнём!
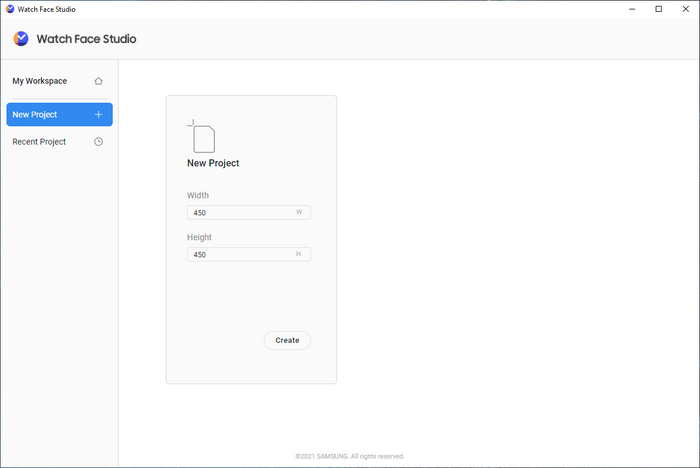
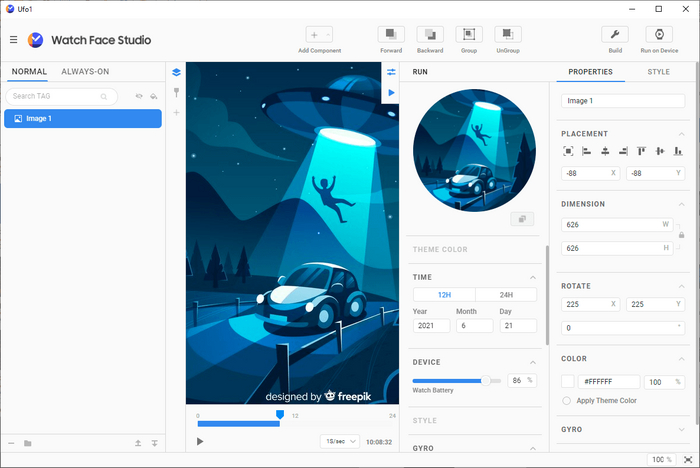
Запускаем Watch Face Studio. Видим это окно.Размер циферблата предлагается 450х450 пикселей, это стандартный размер для часов Самсунг. Для других часов он должен автоматически изменяться при загрузке на часы (это моё мнение). Выбираем название и нажимаем Create.
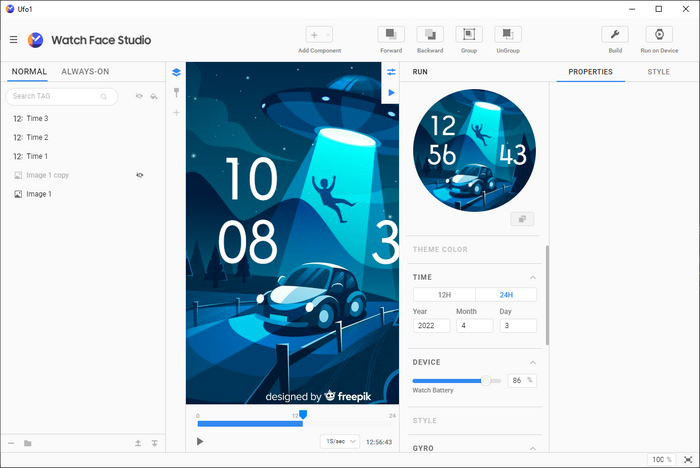
Я назвал проект Ufo1, буду делать по картинке, вот этой.
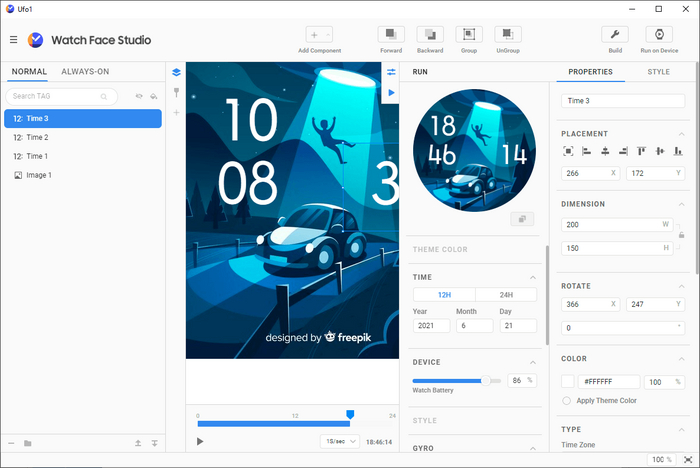
Окно нового проекта
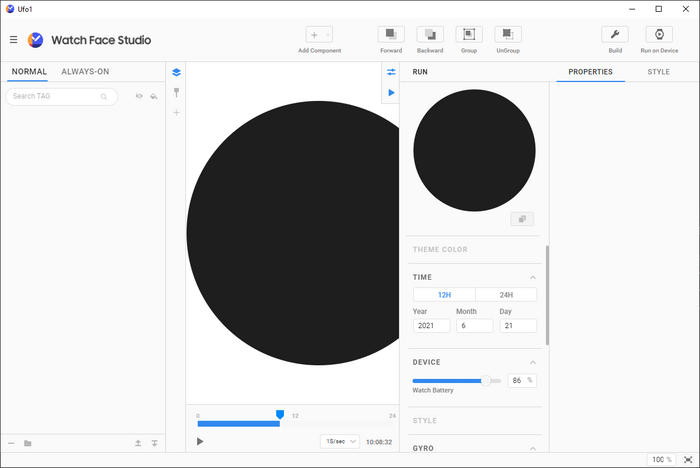
Далее выбираем Add Component - image
Картинки надо загружать в формате png.
Картинка вроде сразу встала по центру, но её можно перемещать (PLACEMENT).
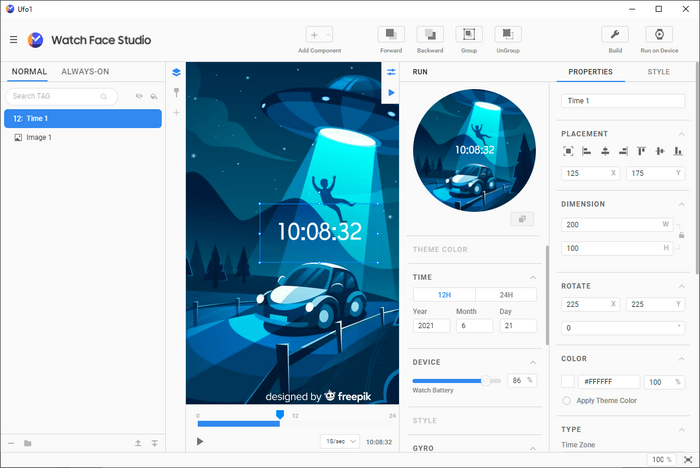
Теперь нам нужно добавить время. Нажимаем Add Component - Digital clock - Time.
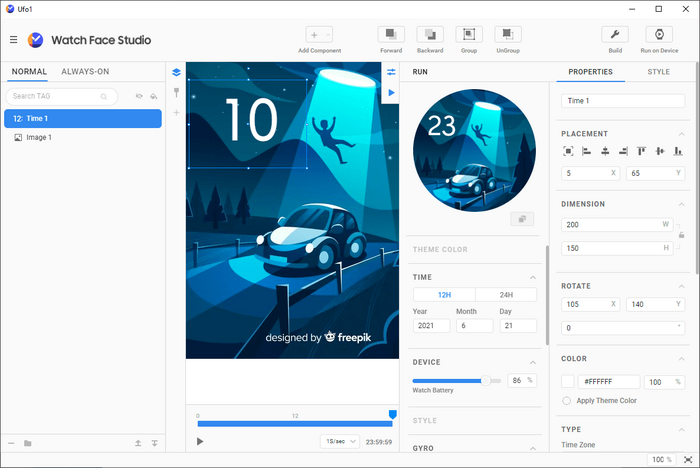
Прокрутим окно чуть ниже. В графе TEXT FIELD видим тэг [HOUR_1_12_Z]:[MIN_Z]:[SEC_Z]. Я хочу сделать часы, минуты и секунды в разных местах. По этому убираем лишнее, оставляем [HOUR_0_23]. Теперь можно увеличить размер шрифта и переместить в нужное место. Перемещать можно мышкой или в графе PLACEMENT. Также при увеличении текста увеличим DIMENSION.
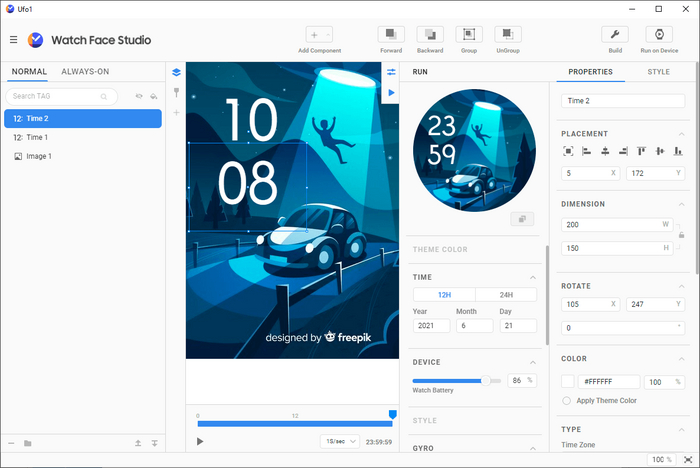
Теперь добавим минуты. Снова нажимаем Add Component - Digital clock - Time.
Оставляем в тегах [MIN_Z], меняем размер шрифта и перемещаем его.
Чтобы получалось ровно сохраняйте одинаковыми DIMENSION.
Теперь добавим секунды. Следуем предыдущими действиями.
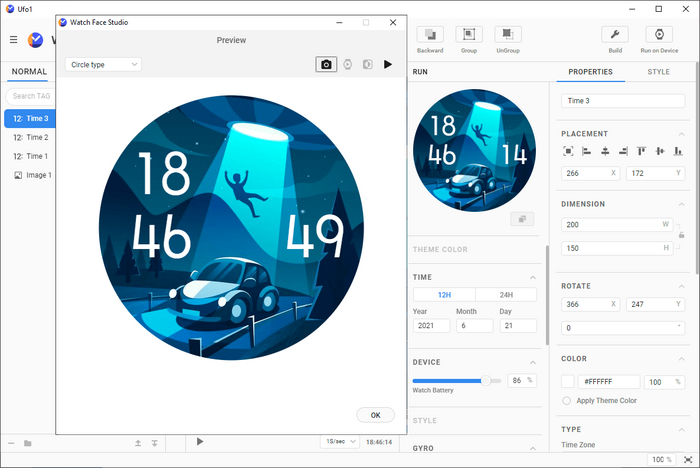
Теперь запустим наш циферблат. Нажимаем кнопку с двумя прямоугольниками в правом нижнем углу под круглой картинкой. Появляется новое окно.
Там нажимаем на чёрный треугольник в правом верхнем углу. Часы должны запуститься.
Можно нажать на иконку с часами в окне и получить это
Теперь приступим к очень важной части - созданию состояния циферблата AOS (Always on state), без этого проект не построить. В состоянии AOS циферблат должен потреблять минимум энергии, это то состояние когда вы не смотрите на часы.
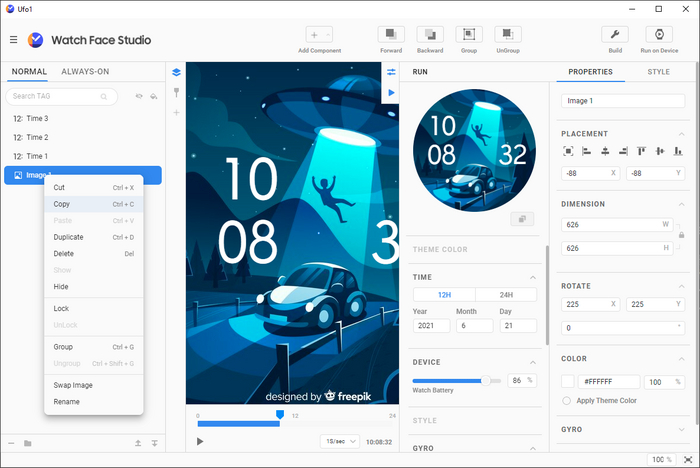
Для этого нам понадобится новый фон.
Делаем копию фона.
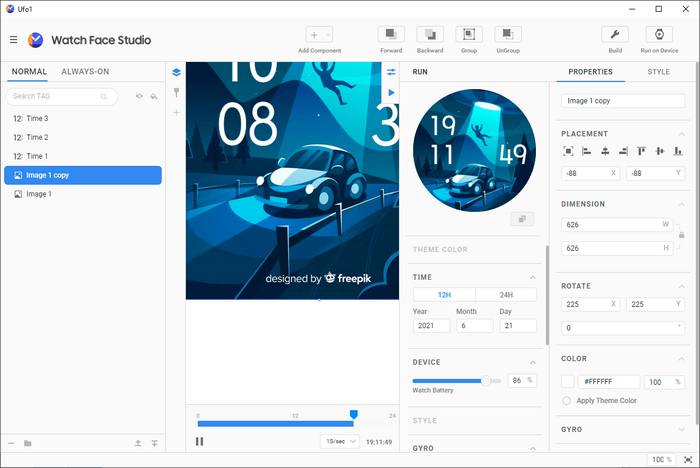
Передвигаем её выше первой картинки.
Далее нажимаем ALWAIS-ON, идём на право в COLOR и выбираем чёрный цвет.
Теперь переключаемся в NORMAL. Здесь наводим мышку на image 1 copi и нажимаем иконку с зачёркнутым глазом. Теперь этот фон будет прозрачным в обычном режиме. Пощёлкайте NORMAL и ALWAIS-ON чтобы проверить.
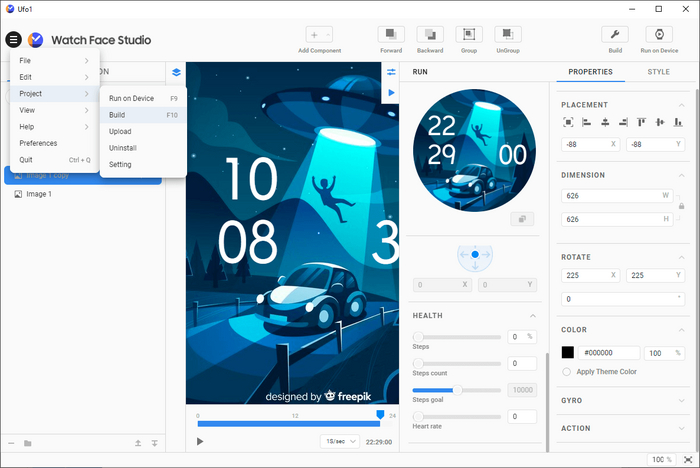
Теперь можно создать проект. В главном меню выбираем
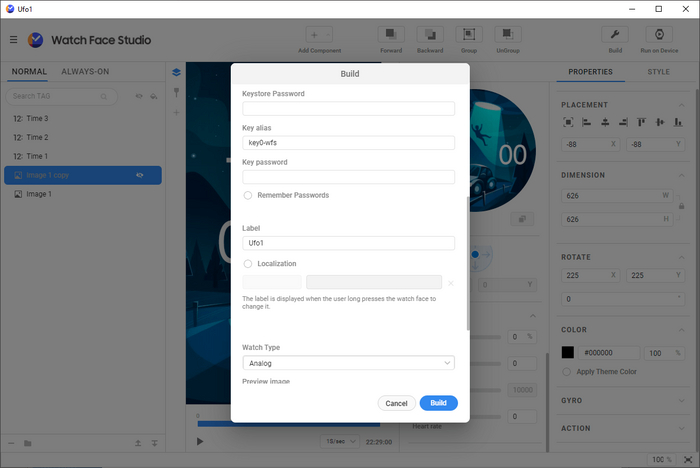
Пойдёт анализ циферблата по времени. В конце (если всё нормально) выйдет окно.
Тут нужно придумать и ввести два пароля. После этого нажать на кнопку Build.
У вас будут файлы apk и aab.