Front-end - оптимизация - шрифты - выбор формата
# Привет.
Веб любит оптимизированное. Давай оптимизируем загрузрузку и рендеринг шрифтов настолько насколько это возможно.
_В современном вебе до сих пор не решена проблема рендера шрифта, поэтому разработчику надо думать как же это сделать самым лучшим образом для пользователя._
## Существующие форматы
На данный момент существуте четыре формата шрифтов
* eot
* ttf
* woff
* woff2
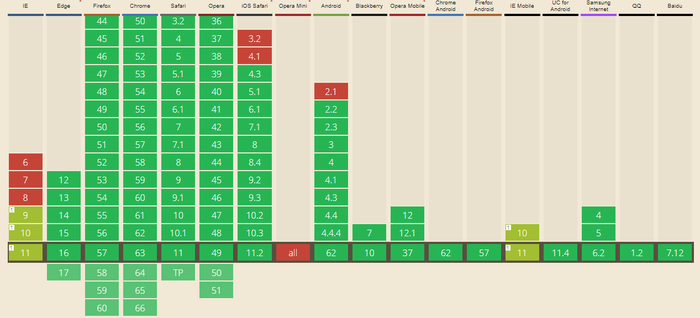
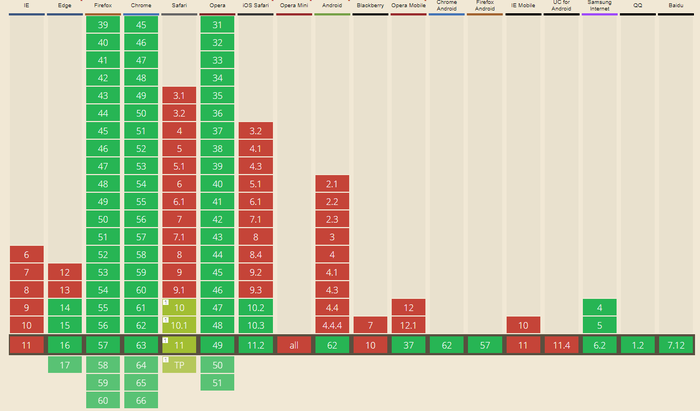
### Поддержка в браузерах
eot - 3.41%
ttf - 94.73%
woff - 94.36
woff2 - 78.53
Из этой статистики сразу можно сделать несколько выводов *
1) От eot стоит отказаться, так как поддержка только в Internet Explorer
2) От ttf тоже можно отказаться так как есть пересечение с woff контейнером
* - каждый сам знает своего пользователя и решает какие ему шрифты подключать. Если твой пользователь это Internet Explorer 8, то возвращай eot.
## Вес шрифта
Я рассматривал вес шрифта на примере OpenSans Regular, но соотношение подойдёт для любого шрифта.
woff и woff2 являются оптимизированными контейнерами для веба и поэтому весят меньше.
eot - 106.4kb - 0
ttf - 106.3kb - 0.09%
woff - 63.7kb - 40.13%
woff2 - 47kb - 55.83%
## Подключение шрифта на страницу @font-face
Подключать шрифты надо правильно. Да! шрифт можно подключить не правильно.
@font-face {
font-family: "OpenSans";
src: url('/path/fonts/OpenSans.woff2') format("woff2"),
url('/path/fonts/OpenSans.woff') format("woff"),
url('/path/fonts/OpenSans.ttf') format("ttf"),
url('/path/fonts/OpenSans.eot') format("eot")
}
Здесь стоит обратить внимание на порядок подключения форматов.
Браузеры которые понимают woff2 начнут загружать woff2 версию шрифта и остальные не тронут.
Браузеры которые не понимают woff2 продолжат далее по списку woff, ttf, eot.
## Итого
Если возможно отказывайся от eot и ttf форматов.
Это достаточно устаревшие форматы и наврядли придуманные для веба. Весят гораздо больше, чем современные контнейры. Поддержка у eot крайне маленькая.
Используем только woff и woff2.
woff2 и woff весят гораздо меньше eot и ttf, что ускоряет загрузку шрифта на сайте и начало его отрисовки.
У woff2 доля в браузерах достаточно маленькая, что легко компенсируется woff форматом.
P.S. это серия постов про оптимизацию. Про шрифты ещё будет дополненение, но не хотелось бы уйти за лимит поэтому решил разбить на несколько частей.