7 плагинов для Figma в помощь веб-дизайнеру
Эксперты направления веб-дизайна Академии Eduson собрали семь полезных плагинов для Figma, которые сделают вашу работу намного проще.
А если вы ещё не дизайнер, но хотите им стать, освойте эту профессию на онлайн-курсе «Веб-дизайнер» в Академии Eduson!
#1. Webgradients
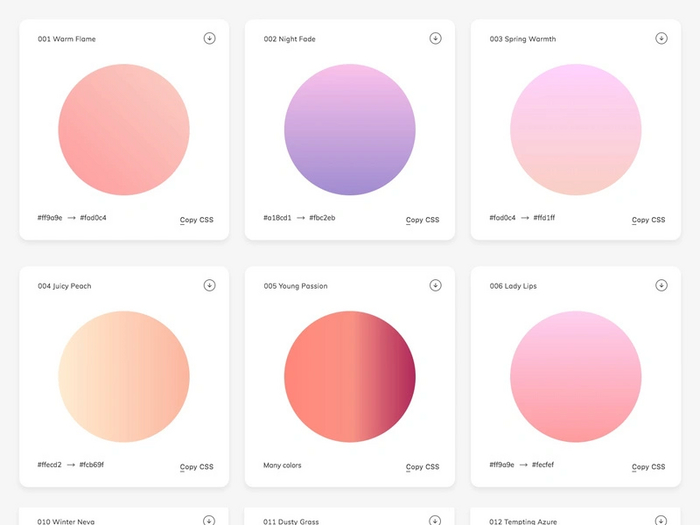
Все любят градиенты — особенно заказчики, чья юность пришлась на пик популярности WordArt. Плагин Webgradients поможет вам подобрать красивые градиенты для фона и элементов — в библиотеке собрано более 1000 вариантов. Фильтруйте их по цвету, направлению и другим параметрам, а потом копируйте CSS в Figma.
#2. Iconify
Этот плагин предоставляет доступ к огромной библиотеке иконок — их больше 100 тысяч.
Например, если вы хотите создать дизайн веб-сайта для туристической компании, вы можете найти иконки в SVG-формате для обозначения видов транспорта, достопримечательностей и других объектов.
#3. Lorem Ipsum
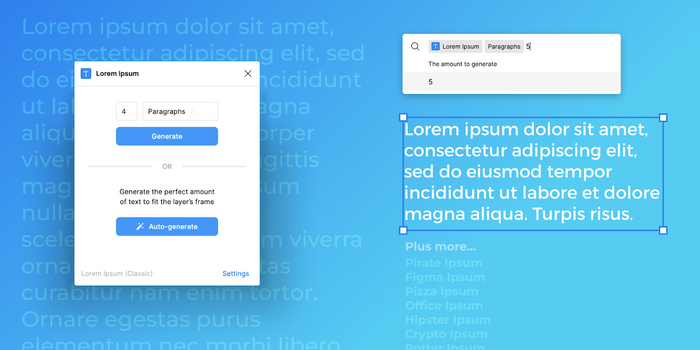
Этот плагин генерирует текст любого размера для ваших макетов — конечно же, совершенно бессмысленный. Пригодится, если нужно протестировать макет и проверить, как в него встают текстовые блоки, но вы не хотите тратить время на их написание вручную.
Чтобы научиться создавать макеты в Figma и превращать свои идеи в полноценные веб-сайты, приходите учиться на онлайн-курс «Веб-дизайнер» в Академию Eduson.
#4. Better Font Picker
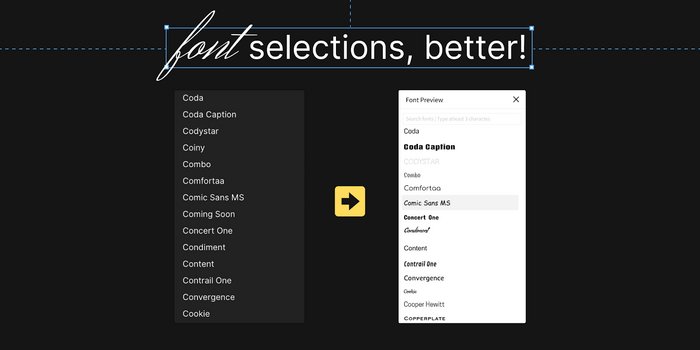
Отдельный плагин для экспериментов со шрифтами — улучшает интерфейс выбора шрифтов в Figma. Вы сможете посмотреть образцы текста в выбранном начертании и сравнить шрифты друг с другом.
#5. Content Reel
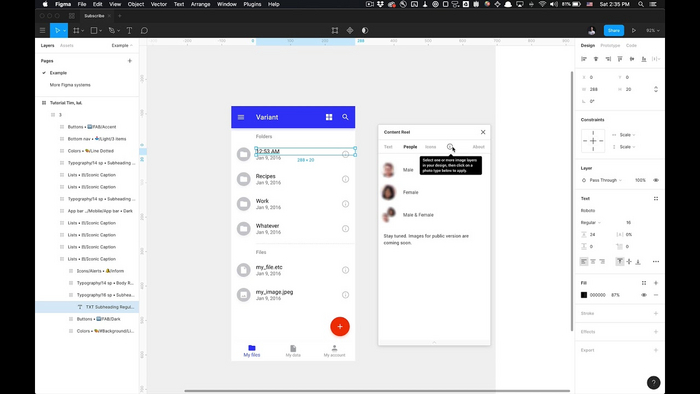
Плагин, который поможет вам быстро заполнить макет контентом. Он предлагает широкий выбор текстовых и графических элементов, чтобы вы могли сразу увидеть, как будет выглядеть ваш дизайн с реальными данными.
Например, вы можете сгенерировать в макете имя и фамилию пользователя, номер телефона, адрес, e-mail, название компании, адрес сайта и рандомные цифры,чтобы не тратить свое время на придумывание всех этих данных.
#6. Stark
Инструмент позволяет проверить, как ваш сайт увидят пользователи с особенностями зрения или восприятия цвета. Он включает в себя проверку контраста и симуляторы зрения.
Представьте, что вы разрабатываете интерфейс для онлайн-магазина. С Stark вы можете быстро проверить, соответствуют ли выбранные цвета стандартам доступной цифровой среды. Так вы гарантируете заказчику, что пользователи с разными особенностями смогут легко перемещаться по сайту.
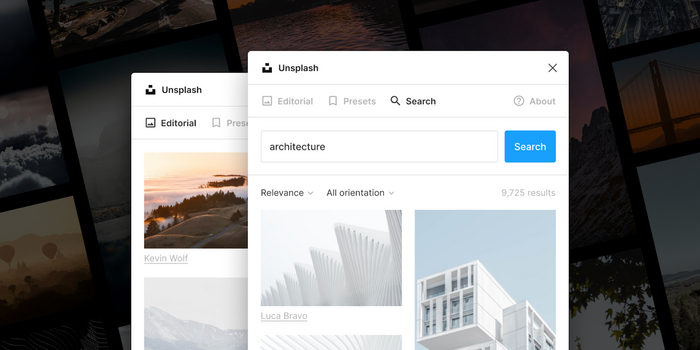
#7. Unsplash
Плагин, который обеспечивает доступ к качественным изображениям прямо из макета в Figma. Этот ресурс идеально подходит, чтобы добавлять в макет фотографии без необходимости беспокоиться о лицензиях и качестве. Все изображения удобно организованы и разложены по темам, даже есть возможность массового заполнения макета картинками.
Предположим, вам нужно вставить в ваш макет фотографии для сайта ресторана. С Unsplash вы можете быстро найти снимки блюд, интерьера и персонала ресторана в хорошем качестве.
Плагины для Figma могут значительно облегчить ваш рабочий процесс и сделать дизайн более эффективным. На онлайн-курсе «Веб-дизайнер» в Академии Eduson мы рассказываем еще много интересных и полезных фишек для начинающих и профессионалов.
Вы научитесь выстраивать UX, который будет решать проблемы бизнеса, и проектировать сайты любой сложности. Обучение длится 2 месяца, после него вы сразу сможете брать заказы на фрилансе. Доступна рассрочка — от 900 рублей в месяц.
Реклама ООО «Эдюсон»