1. Предыстория
В 2012-2013 годах я нашёл одно онлайн-радио, которое «зацепило» меня большим выбором хорошей музыки и тем, что там (почти) не было рекламы.
По своей должности я — web-разработчик, да ещё интересуюсь различными технологиями и происходящим в науке, и посему у меня довольно часто открыто большое количество вкладок в браузере, а зачастую ещё и несколько профилей в браузере. А если ещё добавить к этому среду разработки, графический редактор, открытые папки, то хоть заводи навигатор по всем открытым окнам и вкладкам.
Музыка во вкладке в браузере у меня играла большую часть времени. Когда мне нужно было приостановить воспроизведение, чтобы ответить на звонок или посмотреть интересный видеоролик, приходилось сначала найти нужное окно браузера, потом — нужную вкладку и только после этого можно было нажать заветную кнопку паузы.
Такое происходило часто, и я всё чаще стал задаваться мыслью найти решение этой проблемы.
Недолго думая, решил написать расширение для браузера, которое позволяло бы с помощью горячих клавиш (в терминологии некоторых браузеров — быстрые клавиши) контролировать воспроизведение.
А ещё часто мне было интересно узнать исполнителя и название произведения, поэтому было решено добавить всплывающие оповещения с этой информацией.
2. Готовое расширение
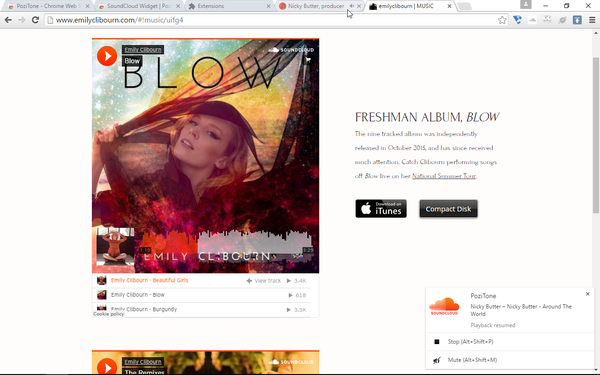
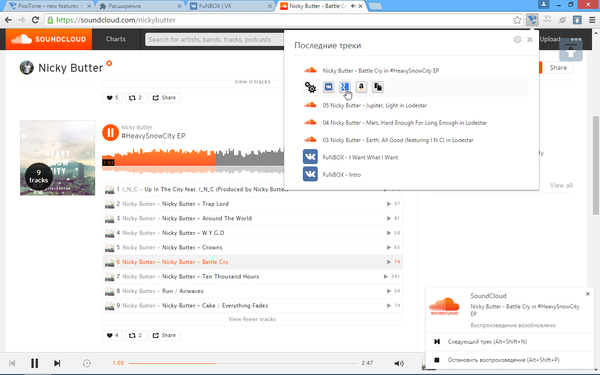
Сегодня моё расширение позволяет контролировать воспроизведение уже на нескольких сайтах (SoundCloud, Digitally Imported, ВКонтакте, Одноклассники, Онлайн-радио 101.ru, VGM Radio), а также некоторые другие действия (добавлять текущий трек в плейлист, отмечать трек как понравившийся, изменять громкость звука). Делается это как с помощью быстрых клавиш, так и при помощи кнопок в оповещении (кнопки не отображаются в Opera).
Ещё есть (отключаемые) оповещения с информацией о треке при изменении статуса плеера либо по нажатию быстрых клавиш.
Также ведётся список десяти последних треков с возможностью поиска оных ВКонтакте, в Google и Amazon.
3. API
У расширения имеется API для добавления поддержки других сайтов.
Каждый сайт (плеер) добавляется как модуль. Имеются встроенные и внешние модули.
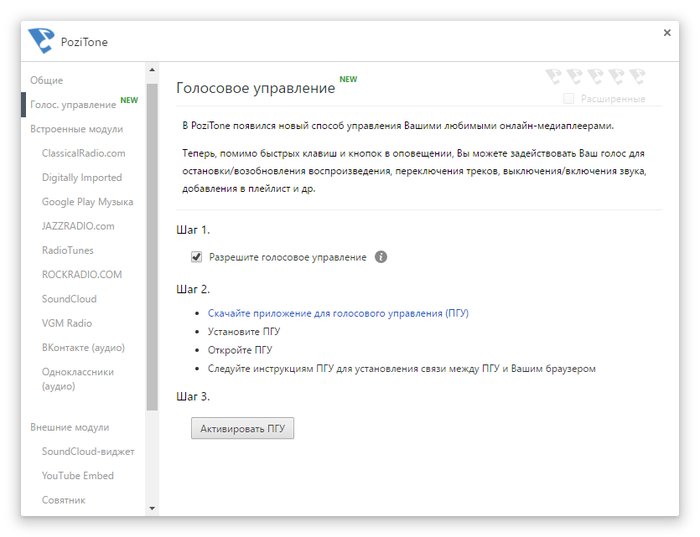
3.1. Встроенные модули
Встроенные модули являются частью моего расширения и их настройки доступны на странице параметров расширения. Для того, чтобы подключить модуль, пользователь должен дать расширению своё разрешение на доступ к вкладкам и содержанию страниц соответствующих доменов.
3.2. Внешние модули
Внешние модули являются отдельными расширениями, которые подсоединяются к моему расширению посредством API и имеют доступ ко всем возможностям моего расширения (управление плеерами посредством быстрых клавиш и кнопок в оповещении, а также список последних треков). Их настройки тоже доступны на странице параметров моего расширения.
3.2.1. Для чего нужны внешние модули
- Некоторые модули могут требовать доступ ко всем доменам (например, модуль для виджета SoundCloud на любых сайтах), и чтобы не пугать пользователя моего расширения запросом такого разрешения (чтобы сохранить доверие пользователя).
Такие модули могут получать это разрешение сразу при установке либо в любое другое время (на усмотрение разработчика).
- Внешние модули позволяют сторонним разработчикам публиковать расширения под своим именем. Разработчики, которые хотят пополнить своё портфолио, вместо того, чтобы участвовать в чужом проекте, создают свой собственный проект.
3.3. Где найти API и как с ним работать
API доступен по лицензии MIT на GitHub (см. Ссылки ниже).
Написан он на ES5, чтобы понизить входной барьер для сторонних разработчиков, но это не должно остановить тех, кто хочет написать свой модуль на более современных спецификациях и технологиях.
3.4. Примеры использования API
Имеется: два внешних модуля (доступны в качестве отдельных расширений), а также один встроенный модуль, использующий API.
3.5. Встроенный или внешний модуль
Встроенный или внешний модуль? «... вот в чём вопрос», — как говорил классик.
Если вы хотите воспользоваться API и добавить поддержку нового плеера, воспользуйтесь следующими подсказками:
- встроенный модуль:
а) ваш модуль поддерживает плеер только на одном или небольшом количестве доменов (например, модуль для youtube.com, модуль для play.google.com/music/listen);
б) вас устроит упоминание о вашем вкладе на странице readme моего расширения и в социальных сетях;
- внешний модуль:
а) вы хотите опубликовать свой модуль под своим именем;
б) ваш модуль требует доступ к содержанию страниц на большом количестве или всех доменах.
4. Ссылки
- Моё расширение — https://github.com/PoziWorld/PoziTone.
- API — https://github.com/PoziWorld/PoziTone-module-API (пока только на английском).
- Примеры использования API:
а) встроенный модуль — https://github.com/PoziWorld/PoziTone/tree/develop/modules/c...;
б) внешние модули:
1) https://github.com/PoziWorld/SoundCloud-Widget-external-Pozi...;
2) https://github.com/PoziWorld/Sovyatnik-external-PoziTone-mod....
5. Обратная связь
Вопросы, жалобы и предложения приветствуются. Оставляйте их в комментариях либо воспользуйтесь одним из других способов — https://github.com/PoziWorld/PoziTone/blob/develop/README_ru....