Модальное окно на jQuery
Привет, юные и не очень кодеры!
Сегодня хочу показать вам как делать модальное окно на jQuery! Специально для этого дела я накидал небольшой сайтик по продаже батона)).
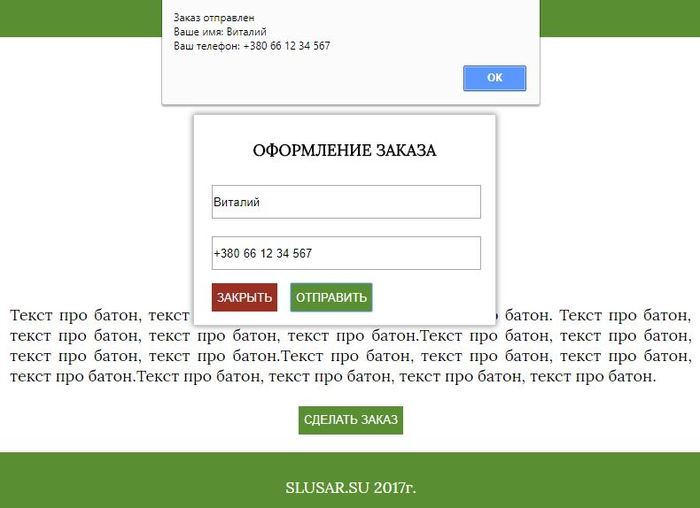
Что же умеет делать наша модалочка. При клике на кнопку «Оформить заказ», появляется окошко, с полями для имени и телефона. Если их заполнить и нажать кнопку отправить, то высветиться сообщение о том, что заказ отправлен и ваши данные с формы.
Структура сайта проста:
корне index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Продам батон</title>
<link href="https://fonts.googleapis.com/css?family=Lora" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<div class="wrapper">
<!-- -------------- Шапка ----------------- -->
<div class="header"><h1>Купить Батон</h1></div>
<!-- -------------- Контент ---------------- -->
<div class="content">
<h2>Хороший батон</h2>
<img src="img/baton.png" alt="">
<p>Текст про батон, текст про батон, текст про батон, текст про батон. Текст про батон, текст про батон, текст про батон, текст про батон.Текст про батон, текст про батон, текст про батон, текст про батон.Текст про батон, текст про батон, текст про батон, текст про батон.Текст про батон, текст про батон, текст про батон, текст про батон.</p>
<button type="button" class="open">СДЕЛАТЬ ЗАКАЗ</button>
</div>
<!-- --------------- Футер ------------------ -->
<div class="footer"><p>SLUSAR.SU 2017г.</p></div>
<!-- ----------------- Модально окно ---------------- -->
<div class="modal">
<p><b>ОФОРМЛЕНИЕ ЗАКАЗА</b></p>
<form action="">
<input id="name" type="text" name="name" placeholder="Введите ваше имя*"><br>
<input id="phone" type="text" name="phone" placeholder="Введите ваш телефон*"><br>
<button type="button" class="cansel">ЗАКРЫТЬ</button>
<button type="button" class="send">ОТПРАВИТЬ</button>
</form>
</div>
<!-- --------------------------------- -->
</div>
</body>
</html>
папка css с файлом main.css
body{
background: #A6D585;
font-size: 18px;
}
button{
height: 32px;
margin: 5px;
color: #fff;
border: none;
}
input{
height: 32px;
margin: 10px;
width: 300px
}
.wrapper{
width: 800px;
margin: 0 auto;
background: #fff;
font-family: 'Lora', serif;
}
.header, .footer{
text-align: center;
height: 50px;
color: #fff;
background: #598F32;
}
.content{
padding: 15px;
text-align: center;
}
.content p{
text-align: justify;
}
.content img{
width: 300px;
}
.modal{
position: absolute;
display: none;
top: 24%;
right: 38%;
width: 320px;
background: #fff;
padding: 10px;
border: 1px solid #ccc;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
.footer{
padding: 10px;
}
.modal p{
text-align: center;
}
.open, .send{
background: #598F32;
}
.cansel{
background: #993022;
margin-left: 10px;
}
папка js с файлом main.js (код ниже) и jquery-3.2.1.min.js (скачайте сами)
$(document).ready(function (){
openModal();//вызываем нашу функцию
});
//функция modal
function openModal() {
//Открываем модалку при клике на кнопку Сделать заказ
$(".open").click(function () {
$(".modal").show('fast');//показывает див модалки
});
//закрывает модалку при клике на кнопку Закрыть
$(".cansel").click(function () {
$(".modal").hide('fast');//скрывает див модалки
});
//действия при нажатии на кнопку Отправить
$(".send").click(function () {
//Считываем данные с полей формы
var name = $("input#name:text").val();
var phone = $("input#phone:text").val();
//если они не пустые
if(name !=="" && phone !==""){
var text = "Ваше имя: " +name + "\n" +"Ваш телефон: "+phone;//строка с значениями из формы
alert("Заказ отправлен\n"+text);//выводим информацию о успешном хаказе
$(".modal").hide('fast');//закрываем модалку
}else{
alert("ВОУ! ВОУ! АЛАРМ! ЗАПОЛНИ ВСЕ ПОЛЯ!");//если поля формы пустые, выводи сообщение
}
});
}
папка img с файлом baton.png
Исходники, как всегда, прилагаются.
Скачать Исходники: http://slusar.su/modalnoe-okno-na-jquery/




Web-технологии
535 постов5.8K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb