Разработка игры на phaserjs - 11: счётчик очков
Добрый день, уважаемые читатели.
В прошлом уроке мы добавили в игру звезды и возможность их сбора, таким образом наша игра приобрела некий смысл т.к до этого наш мир был пуст и безжизнен. Однако на данный момент процесс сбора звезд не имеет никакой обратной связи, кроме того что звезда исчезает после того как мы "набегаем" на неё нашим персонажем. Для того что бы сделать этот процесс более интерактивным мы добавим в игру счётчик очков.
Подготовка к работе
для работы над проектом вам понадобится настроенный phaserjs и установленный nodejs. Все необходимые файлы доступны по ссылке.
Реализация счётчика
Для этого мы будем использовать функционал работы с текстом встроенный в phaserjs. Для этого мы объявим две переменные, одна будет содержать текущий счёт, а вторая объект который позволяет работать с текстом:
Для переменной scoreText мы устанавливаем значение в функции create:
Где:
- 16x16 - это координаты на которых будет располагаться счётчик ( отсчёт идет от левого верхнего угла );
- 'score: 0 ' - начальное значение счётчика;
{ fontSize: '32px', fill: '000' } - объект который устанавливает размер и цвет счётчика, если не устанавливать эти параметры по умолчанию phaserjs будет использовать шрифт Courier;
Далее нам нужно изменить функцию collectStar, мы добавим в неё код который будет повышать значение счётчика каждый раз когда мы поднимаем звезду:
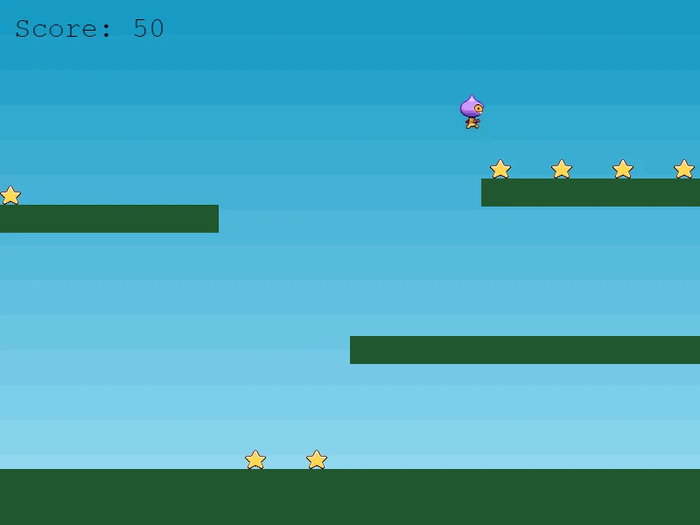
Таким образом каждая поднятая звезда будет прибавлять к нашему счётчику 10 очков:






Лига Разработчиков Видеоигр
9.1K постов23.2K подписчиков
Правила сообщества
ОБЩИЕ ПРАВИЛА:
- Уважайте чужой труд и используйте конструктивную критику
- Не занимайтесь саморекламой, пишите качественные и интересные посты
- Никакой политики
СТОИТ ПУБЛИКОВАТЬ:
- Посты о Вашей игре с историей её разработки и описанием полученного опыта
- Обучающие материалы, туториалы
- Интервью с опытными разработчиками
- Анонсы бесплатных мероприятий для разработчиков и истории их посещения;
- Ваши работы, если Вы художник/композитор и хотите поделиться ими на безвозмездной основе
НЕ СТОИТ ПУБЛИКОВАТЬ:
- Посты, содержащие только вопрос или просьбу помочь
- Посты, содержащие только идею игры
- Посты, единственная цель которых - набор команды для разработки игры
- Посты, не относящиеся к тематике сообщества
Подобные посты по решению администрации могут быть перемещены из сообщества в общую ленту.
ЗАПРЕЩЕНО:
- Публиковать бессодержательные посты с рекламой Вашего проекта (см. следующий пункт), а также все прочие посты, содержащие рекламу/рекламные интеграции
- Выдавать чужой труд за свой
Подобные посты будут перемещены из сообщества в общую ленту, а их авторы по решению администрации могут быть внесены в игнор-лист сообщества.
О РАЗМЕЩЕНИИ ССЫЛОК:
Ссылка на сторонний ресурс, связанный с игрой, допускается только при следующих условиях:
- Пост должен быть содержательным и интересным для пользователей, нести пользу для сообщества
- Ссылка должна размещаться непосредственно в начале или конце поста и только один раз
- Cсылка размещается в формате: "Страница игры в Steam: URL"