Не придумывайте, всё влезает!
Рисовал тут план размещения. Пишет мне девушка со стороны заказчика:
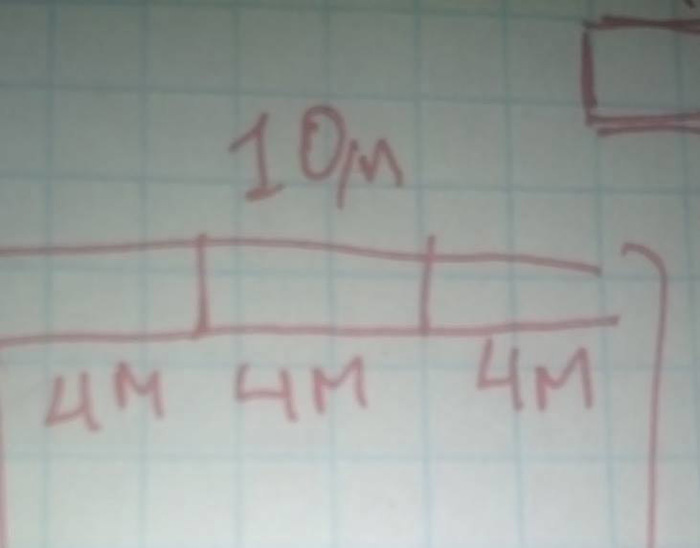
— А вот там стена 10 метров, вдоль неё надо поставить 3 стеллажа по 4 метра каждый.
— Не получится так поставить.
— Получится! Почему не получится то?
— Вы попробуйте вот сами чертёж нарисовать. Все вопросы отпадут!
— Ну вот, нарисовала. Всё получается!






















Лига фрилансеров
1.9K постов16.9K подписчика
Правила сообщества
Не забывайте поддерживать авторов плюсами!
Нельзя:
- Добавлять нетематические посты, последнее решение за модератором
- Рекламировать какую-либо продукцию в виде постов
Можно:
- Делится любыми интересными историями, связанными с фрилансом :)