Обложка — важный элемент для продвижения игры. Бокс-арты и иконки на цифровых площадках делают так, чтобы привлечь наше внимание и продать как можно больше копий игры, при этом ёмко отразив её суть: геймплейную, нарративную или жанровую.
В этом материале расскажем об обложках для видеоигр: какие клише используют и как создают уникальный дизайн.
Как клише формирует универсальный язык
Многолетний опыт разработчиков позволил создать работающие шаблоны, ставшие клеше. Но это не мешает дизайнерам возвращаться к проверенной формуле.
Такую обложку видели многие. На ней изображён персонаж, позади которого виден город или монотонный фон, а в его руках элементы, характеризующие героя.
Почти во всех случаях характеризующий элемент — оружие или нечто наносящее ущерб. Так дизайнеры показывают, что вы получите в игре: бои, насилие и прочие вещи, притягивающие аудиторию.
Кажется, что такую обложку создать легко: просто ставишь главного персонажа на первый план, даёшь ему в руки оружие и всё. Но даже в таких обложках есть свобода для творчества. Например, в обложке дебютной части Dishonored используются два главных выразительных компонента: крупный план на лице персонажа и клинок с маской.
Дизайн шаблонный, но много рассказывает об игре. Кулак с меткой Чужого обозначает фэнтези элемент, туманный фон и башня с часами отсылают к стим-панку и задают тон для места действия. Даже если потенциальный игрок не смотрел трейлеры или рекламу, поймёт многое о сеттинге: страна в духе викторианской Англии, люди живут в мире где соседствует технология и магия.
Потрепанное пальто и кровь на клинке обозначают характер главного героя. Это не образный рыцарь из сказок или лощёный агент на службе у правительства, а антигерой: непризнанный или в изгнании.
Автор обложки Чарльз Бэй в комментариях для Polygon упоминал, что получил заказ в работу после того, как Bethesda и Arkane отбраковали 60 предварительных вариантов.
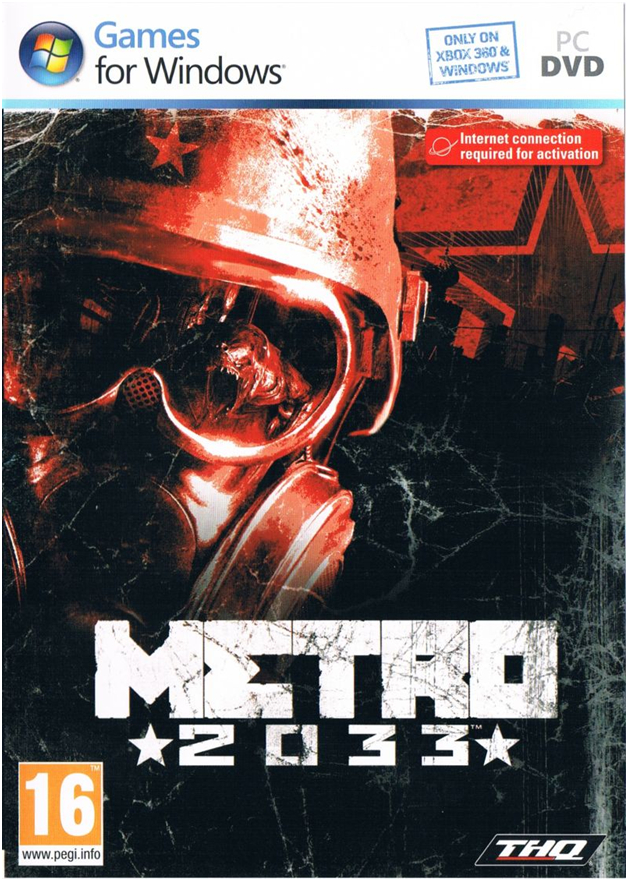
Аналогичный стиль для бокс-артов использовали издатели Metal Gear Solid (для продажи вне Японии) и Metro 2033.
Наполнить подобный тип обложки деталями можно не только прорисовкой персонажа, но и через образное изображение аспектов геймплея.
У MGS V деталь более явная, но понятная только людям, которые играли в серию MGS или много о ней слышали. V стилизовано под восклицательный знак — важную особенность системы стелса всех частей серии.
В Metro 2033 композиция обложки хорошо демонстрирует мир и историю игры. Противогаз и отражения монстра в нём — маркеры пост-апокалипсиса. Доминирующие на изображении чёрный и красный цвета подчёркивают мрачное настроение игры, а звезды — связь с советской эстетикой. У красного цвета есть второй смысл: это главный цвет СССР. Жителям стран, которые не входили в список СССР, будет проще увидеть эти простые и очевидные визуальные намёки. Им не нужно смотреть вглубь, подобные маркеры очевидны.
Противостояние лицом к лицу
Большинство игр основываются на идеи противостояния двух сил. Поместить протагониста и антагониста на обложку — способ сделать акцент на персонажах истории и показать, что игра не про дружбу и магию, а про конфликт.
«Лицом к лицу» — клише, которое зародилось в обложках комиксной индустрии. Но даже на таком шаблоне художникам иногда удается элегантно передать информацию об игре.
Например, на обложке игры Bully с помощью разницы в росте персонажей мы понимаем, что игра будет о проблемном школьнике. «Комиксная» стилистика, в которой выполнены персонажи, а также соответствующий бекграунд — не только стилизация, но и обозначение важной нарративной детали игры. Магазин комиксов играет центральную роль в сюжете, это хаб одной из основных группировок и магазин по покупке наиболее «продвинутых» видов оружия.
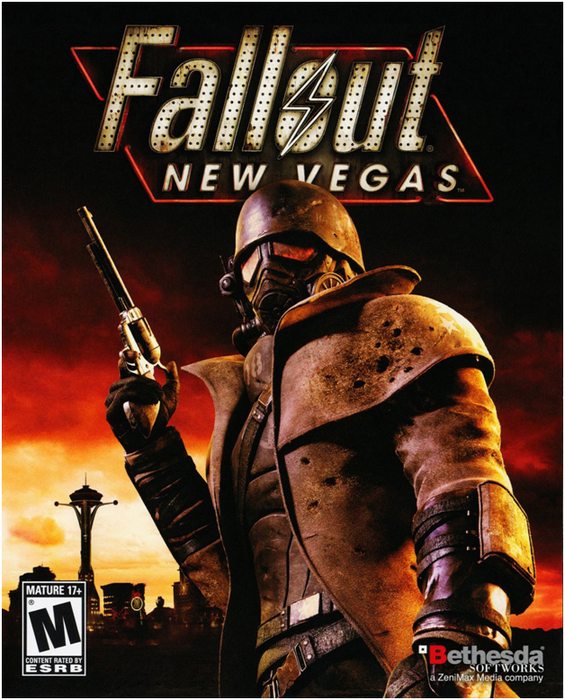
Такие обложки часто делают для шутеров. Через внешний вид и одежду персонажа художник раскрывает его характер и историю, как и в портретной обложке. Бэкграунд показывает место действия, а оружие — готовность к бою и жанр игры.
Оружие не направлено на зрителя, чтобы обложка выглядела менее угрожающе, но при этом понятно, что в игре ты всегда вооружён и стрелять придется много.
Распространенная альтернатива предыдущему шаблону — показать героя со спины. Так художник может сфокусироваться на декорациях и через них рассказать о сеттинге.
В Tom Clancy’s Division герои обложки при полном обмундировании, но не в военном, центральное место композиции занимает рюкзак. Такая фиксация указывает на присутствие в игре тематики выживания. Город, уничтоженный не до конца, помогает определить время действия — катастрофа случилась недавно и игрок станет свидетелем её начала. Причём природа катастрофы тоже читается на обложке — группа входит в зону карантина.
Аналогичный шаблон в бокс-арте Dead Rising 3 показывает другие вещи. Безумное оружие — микс из кувалды и бензопилы, куртка порванная по канонам «крутых парней» из 80-х и толпы врагов сразу говорят потенциальному покупателю: «мы тут не за серьезностью и гипер-реализмом, мы тут, чтобы делать из швабры и бензопилы оружие массового уничтожения».
Крик — одна из самых ярких эмоций, отражающая разные настроения в зависимости от контекста. Из-за этого художники обложек полюбили кричащего в камеру персонажа. Он может радоваться победе, как на обложках спортивных симуляторов, кричать от ужаса, как на обложках хорроров, или выкрикивать приказы в разгар боя, как на культовых бокс-артах второй Call of Duty.
Как и в предыдущих клише, через дизайн персонажа, задний фон и характеризующие элементы художник повествует о жанре, месте действия и истории игры. А яркие эмоции намекают на экшен.
Создание клишированной обложки — большой и долгий труд. Дело не в процессе рисования, а в обработке идей, придумывания скетчей и переноса желаний разработчика и издателя на бумагу.
Заказчики могут десятки раз забраковать работу, требуя другой вид обложки в рамках одного шаблона. Поэтому воображение так важно для дизайнера. А неподходящие варианты — отличное подспорье для художника. Отталкиваясь от них, он увеличивает шанс создать то, что понравится заказчику.
Вне шаблонов
Некоторые разработчики стараются не использовать классические варианты обложек и используют уникальные или узнаваемые способы рассказать об игре.
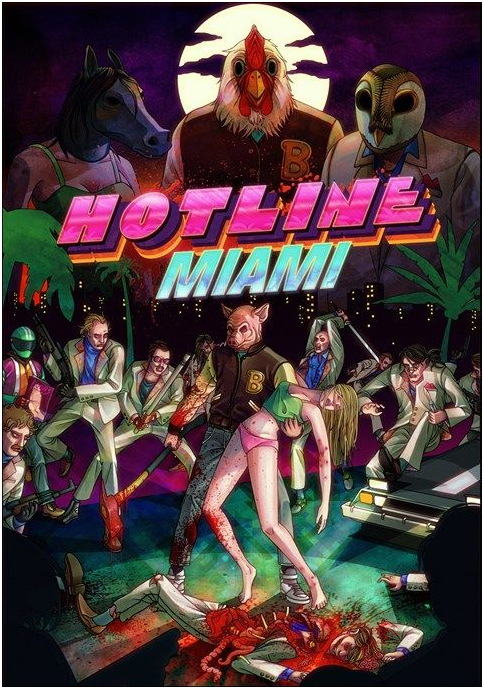
Разработчики Hotline Miami решили не прибегать к использованию шаблонов, а создать свой узнаваемый стиль.
Обложку для игры рисовал художник Никлас Окерблад. Он взял за основу главные отличительные черты игры: ретро-эстетику и гиперболизированное насилие. При этом детализированное разорванное тело на переднем плане — это не попытка завлечь любителей жестокости, а художественный ход, осмысляющий саму природу насилия в развлекательных медиа.
Когда вы показываете насилие, стоит показать его реалистично, а не как элемент развлечения. Я думаю, что пора осмыслить насилие.
Никлас Окерблад (El Huervo), автор обложек и музыки для Hotline Miami
Подход Окерблада отличается от продуманных решений маркетологов. Он позволяет себе вольности в создании обложек, делая из них отдельный элемент искусства. Обложка к Hotline Miami — портрет игры и образов, которыми вдохновлялись создатели, а не скрытое описание механик или жанра.
Для японского издания обложка была полностью переработана из-за законодательства страны о продаже медиа-контента. Избавившись от жестоких деталей, Окербладу удалось сохранить суть Hotline Miami в одном персонаже: неоновыми цветами, кровью, похожей на краску, и следами пуль на жакете. Мы видим насилие по безумной ухмылке, состоянию одежды и бинтам.
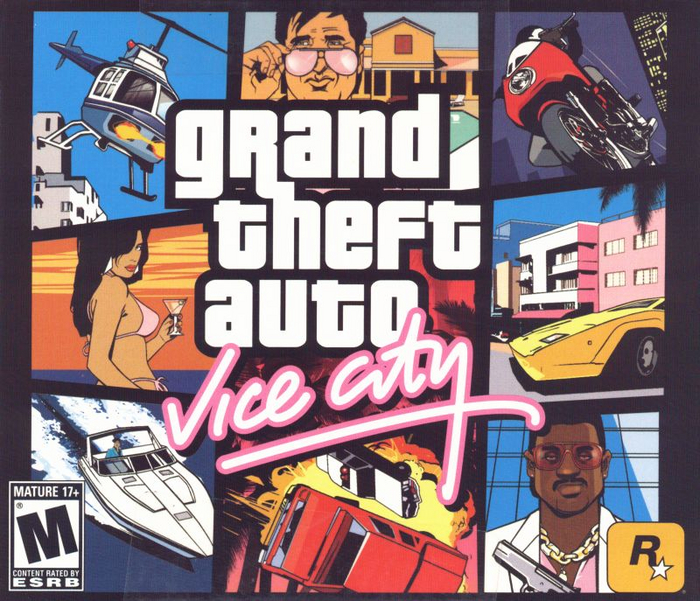
Бокс-арты с третьей серии GTA — одна из самых выразительных и узнаваемых концепций среди обложек. Этот стиль можно условно назвать «Cut and paste». У обложки нет единой композиции, она состоит из множества разрозненных кадров, передающих ключевую информацию об игре: место действия и атмосферу. Также на обложке изображены основные персонажи без ущерба общей композиции.
Это удобная тактика: вместо выстраивания заднего фона и продумывания сюжета обложки её разделили на небольшие элементы, которые вместе создают единую композицию.
Обычно на подобных обложках всего одна центральная деталь, которая передает суть игры. Например, такой подход использовали при создании обложек для серии Left 4 Dead.
Всё, что нужно знать об игре, рассказывают с помощью одной руки зомби. Четыре пальца — четыре протагониста, взаимодействие которых одна из центральных механик игры. Брутальный натурализм в изображении повреждений показывает, что крови и внутренностей будет много. Фокусируя внимание на одном элементе, повышается узнаваемость логотипа, поэтому ко второй части изменения несущественны, а стиль остался прежним.
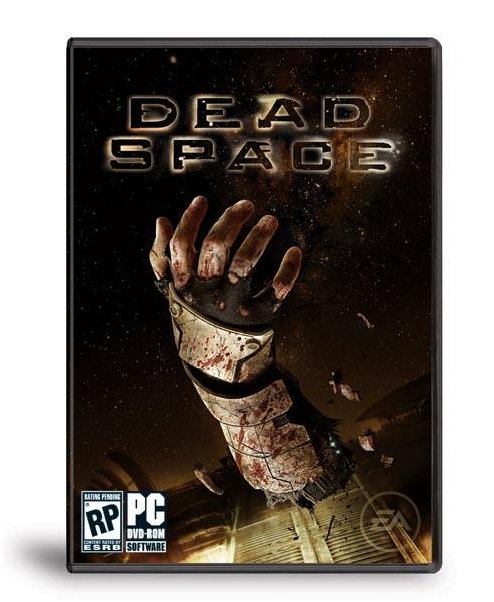
К аналогичному приёму прибегали при создании обложки к Dead Space. Но рост популярности игры и повышенное внимание издателей к ней свели креативность обложек следующих частей почти на нет.
Продвижение через логотип
Близкий к минималистичному стилю приём — продвижение логотипа игры, который будет ассоциироваться с продуктом. В таком случае при создании второй и дальнейших обложек художнику не нужно прорабатывать персонажей и детализированный задний фон. Достаточно переработать предыдущие варианты. Существенный минус таких обложек: если игра не станет популярной, логотип не будет узнаваемым и привлекать внимание.
Например, в оформлении обложек для Quake разработчики каждый раз использовали логотип. Аналогичный подход был для диджитал иконки для Dota 2.
Эти и подобные им игры не ищут новых пользователей, они нацелены на хардкорную аудиторию, которая играла в предыдущие части. Во многом это связано с порогом вхождения и с желанием привлечь устоявшуюся аудиторию в новый продукт.
В играх узнаваемость не всегда исходит из контекста индустрии или хардкорных фанатов. Нетипичное использование брендов — это уловка для привлечения аудитории. В гоночных играх это делают за счёт узнаваемых марок машин. Это тоже клише, но жанровое, правда бывают исключения.
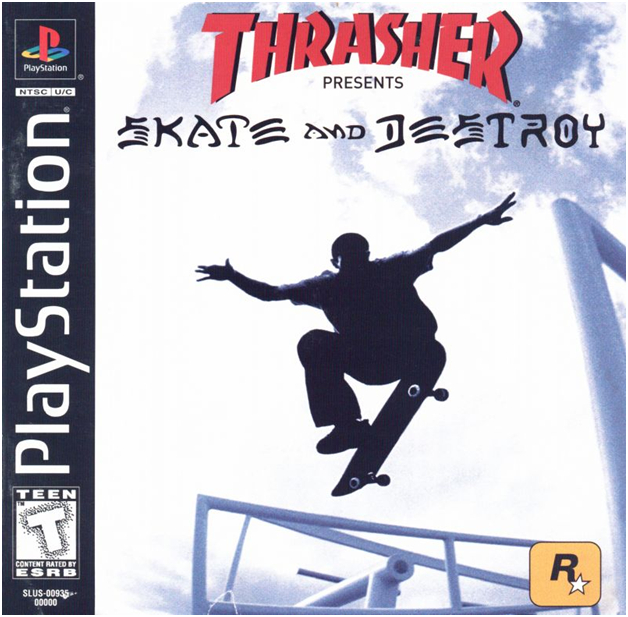
Например, на обложке «Skate And Destroy» 1999 года разработчики вынесли в заголовок популярный скейтборд-бренд Thrasher. Культовость бренда в определенных кругах притягивала людей, вовлеченных в субкультуру. Этот приём использовался и в маркетинге — игра выходила под эгидой Thrasher.
Но одним брендом такие обложки не ограничиваются. Всё ещё нужно отобразить основную информацию об игре, которая бы продавала и раскрывала основные элементы геймплея.
Создание уникальной обложки вместо шаблонной это риск. Он может оправдаться, и тогда обложка запомнится игрокам и поможет продвижению.
Как разрабатывают обложки
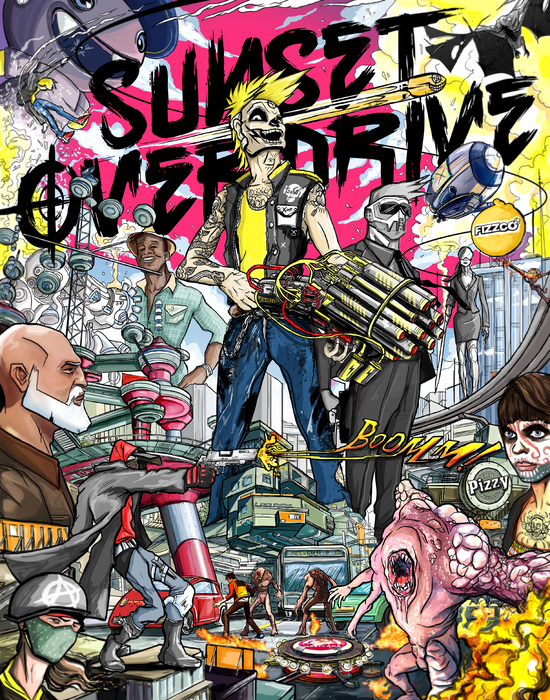
Создание обложки для Sunsent Overdrive студией ilovedust
Для своей игры Sunset Overdrive компания Insomniac захотела уникальную обложку, и обратилась к дизайнерской студии ilovedust. В техническом задании разработчики описали игру в прилагательных. Некоторые из них были абстрактными, например, «кинетично». Это усложняло задачу.
Работа началась с обсуждения концептов и отбора нескольких рабочих вариантов. Когда определились с базой, последовало много мелких изменений на обложках абсолютно противоположных стилей.
У них были обложки в минималистичном стиле, которые фокусировались на окружающем мире, и обложки, которые акцентировали внимание на отдельных персонажах
Маркус Смит, креативный директор Insomniac
В процессе отбора концептов и набросков оставили работы, которые отражали виденье компании и которые продавали бы игру. Решения принимал не один человек, а несколько отделов, включая маркетологов.
В результате такого анализа техническое задание выглядело примерно так: «Возьмите персонажа из первого варианта, действия из второго, а фон из третьего». Подобное объединение концептов иногда сложнее разработки трёх рабочих вариантов одновременно, так как нужно выстроить композицию и сохранить органичность стиля.
Смит рассказал, что самым долгим процессом стала разработка центрального персонажа обложки. Компании хотелось, чтобы игрок мог ассоциировать себя с игровым миром, видеть своё отражение в хаотичном беспорядке.
Студии не всегда позволяют профессионалам полностью отразить собственное виденье, которое часто оказывается верным. Продвигаемый Insomniac концепт персонажа проигрывал виденью студии-подрядчика, но итоговый вариант в итоге остался за заказчиком, хотя и с многочисленными правками студии.
Это стало хорошим уроком. Давайте вашим творческим партнерам излагать свою точку зрения.
Маркус Смит, креативный директор Insomniac
В итоге окончательный вид обложки во многом повторял один из ранних концептов.
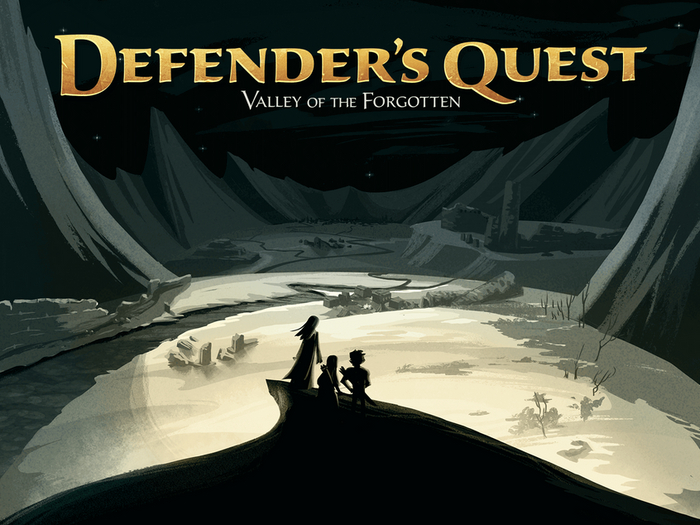
Обложка для Defender's Quest
Позволить себе продуманную и уникальную обложку может не только крупная студия, но и инди-разработчики. Один из создателей Defender's Quest Джеймс Кевин в своём блоге для сайта GameDeveloper рассказал о том, как делали главный арт для цифровых изданий игры.
Сначала разработчики посмотрели обложки конкурентов, чтобы определить чего им стоит избегать, чтобы выделиться — аниме-персонажей. Они ничего не рассказали бы об игре и необычном игровом опыте.
Когда сделали список исключений, определились с тем, что должно быть на обложке и описали общую идею: крошечные персонажи на фоне огромного пейзажа.
Разработчики наняли художницу, которая сделала понравившуюся им обложку, но бесполезную. Вместо ощущений игроков от прохождения и основных механик изображение показывало сюжет. Какой должна быть обложка, поняли благодаря фан-арту к игре. На нём были основные элементы, которых не было на работе художницы:
В центре изображён главный персонаж, вокруг которого построен нарратив
Минималистичные и правильные детали. Солнечный свет на чёрном градиентом фоне отражает общее настроение игры: игрок борется с тьмой, которая несёт за собой пустоту. Если в квестах игрок выигрывает битвы, солнечный луч будет разрастаться и постепенно заполнять пугающую пустоту
Показаны важные механики игры: магия и призыв воинов
Так пришли к тому, с чего начинали работать над обложкой в Insomniac: составлению ассоциативного ряда с игрой из простых слов. После этого Джеймс выделил три основных правила обложки, которыми нужно руководствоваться:
Простота и яркость лучше обилия деталей и сложной композиции
Перед написанием технического задания понять, с чем ассоциируется игра
Поняв ассоциации, выделить самое важное, остальное удалить. Это и есть техзадание
Простое изображение вызовет эмоциональный отклик у потенциального покупателя. Обложку с множеством мелких деталей человек сразу начнёт анализировать, забыв про эмоции.
Когда разработчики переосмыслили основной концепт обложки, они обратились к российскому художнику Егору Гафидову для реализации идеи. И новый вариант получился таким, каким его хотели видеть создатели.
Создать хорошую обложку сложно. Есть два варианта: делать по клише, что облегчит задачу, но сделает обложку незаметнее среди остальных. Или рискнуть, создав уникальную обложку — но она должна отражать суть игры и вызывать эмоции. Главное помнить, что обложка — первое, что видит игрок, и во многом от неё зависит, увидит ли он что-то кроме.
Материал подготовлен командой XYZ Media.
Наши каналы в Telegram и на YouTube.