user456674165497
Разница между страной и государством
Тут некоторые пикабушники (вполне вероятно не из России все-таки) пытались доказать мне что существует некоторая разница между страной и государством Россия - эти ребята типа любят страну, но ненавидят государство - желают его развала. Так вот, Конституция Российской Федерации: https://www.consultant.ru/document/cons_doc_LAW_28399/
Глава 1. Основы конституционного строя
Статья 1
1. Российская Федерация - Россия есть демократическое федеративное правовое государство с республиканской формой правления.
2. Наименования Российская Федерация и Россия равнозначны.
То есть по Конституции нет разделения между страной и государством и по сути те кто ненавидит наше государство ненавидят Россию - и получается народ в том числе, хотя ребята пытаются убедить в обратном.
Я просто все никак не могу понять - они хотят убедить нас что развал государства для народа России это хорошо и благо, и страна от этого только выиграет. Мне кажется они врут)
Ответ на пост «Стыдно ли быть российским патриотом?»
Сегодня много приходилось поспорить на тему патриотизма, хотел бы немного подытожить это дело, что удалось вынести из общения с пикабушниками.
В первую очередь интересно то, что многие в процессе диалога употребили интересное выражение: "Патриотизм" ≠ "Лоялизм", термин с которым столкнулся реально впервые, но в контексте комментов понял, что он означает поддержку политики страны (в контексте комментов - это поддержка Путина). Довольно странно это слышать от нескольких людей сразу (видимо подглядели термин у одного человека, он им понравился, и теперь используют его со знанием дела) в один день, ранее реально не видел такое слово, Пикабу познавательный, что называется.
Подавляющее большинство комментаторов сошлось во мнении ,что патриот это тот кто желает процветание своей стране и своему народу. Так же почти никто не стал возражать что мимикрирующие под россиян зарубежные "патриоты" и оппозиционные "патриоты" - либералы (кто-то даже уточнил что именно левые либералы), как представители ФБК Навального (экстремистская организация), а конкретно Владимир Милов - патриотами не являются, так как выступают, если говорить утрированно, против России: за раздел страны, за плату репараций (платить и каяться), возврат Крыма, отказ от ЯО и прочее-прочее, что можно почти однозначно расценивать как противороссийская риторика.
Возможно мало кто захочет возразить, но нынешняя власть (Путин) выступает за "сильную независимую и единую Россию", то есть цели совпадают с тем что желают нормальные, "настоящие" патриоты. Из чего можно сделать что подавляющее большинство реальных патриотов все же будут именно за Путина, а не против.
Впрочем к этому умозаключению быстро нашлись опровержения, что вроде как бывают нормальные патриоты, которые против власти и за сильную страну. Мне тяжело это представить, до сих пор не совсем понимаю как такое возможно, но тут в комменте человек очень неплохо объяснил, причем с пруфами #comment_301825580
И вот тут я подбираюсь к основному вопросу своего "опуса" - а что вообще такое быть против власти (Путина)? Очевидно, что люди не против самого человека а против той политики которою он ведет. Эти люди не согласны со 100% его решений или только с частью? Я думаю в процентном выражении если брать то можно говорить о поддержке ниже 50% - значит против. Другой вопрос тоже интересный, а насколько отвечают интересам государства и народа та политика которую хотят предложить эти, назовем их "адекватные противники" Путина? Не получится ли так что до власти дорвутся вредители похожие на Милова и Ко, спонсируемые Западом и продвигающие антироссийские законы и решения...
Разрешена ли на сайте мова? [Есть ответ]
Ответ модерации - #comment_284949172
Меня как-то забанили за использование выражения "за що" в комментарии. Естестевнно у меня пригорело, но я подумал что использование мовы под запретом и расценивается администрацией как провокация. Однако жалобу на комментрий на мове #comment_265172482 не удовлетворили, и сказали что это не является провокацией. И вот снова ситуация: комментарий на мове удален #comment_284632898 (там было написано "ни к чему"). И в очередной раз я не понимаю логики... если вы удаляете мову, то должны удалять и комментарий того украинского комментатора про букву и, (и тот на который жаловался я выше) а если нет, то почему удалили ответ на вопрос ни к чему?
@moderator, ответьте пожалуйста
Сделал приложение для управление "умным" домом через Яндекс Станцию
Как-то давным давно я читал интересную статью про построение умного дома - с использованием Ipad. Мне так понравилась эта идея что я тоже задумался над чем-то похожим, к тому же давным давно валялся старый планшет на Андроиде, который в принципе не плохо подошел бы на замену Айпаду, но естественно в гораздо меньших масштабах.
В прошлом году я купил себе Яндекс Станцию, и почти сразу же решил немного добавить умности своему дому. По сути мой умный дом - это умная лампа, умная розетка (которая чаще даже не подключена к сети), и робот-пылесос - который запускается по фразе "Алиса включи пылесос", но управлять его мощностью Алиса не может, и потому приходится пользоваться еще и пультом. Ах да, так как станция макс, то она еще и умеет включать-выключать телевизор через режим HDMI CEC, настраиваемый в телевизоре, ну и соответственно показывать каналы или фильмы по подписке.
Позднее я снова вернулся к версии управления устройствами при помощи стационарного планшета, поскольку хотелось при выходе из дома тупо жмакнуть кнопку выключить все, чтобы не орать в зал Алисе эти команды. И вот только недавно я созрел чтобы это реализовать, и оказалось совсем не сложно.
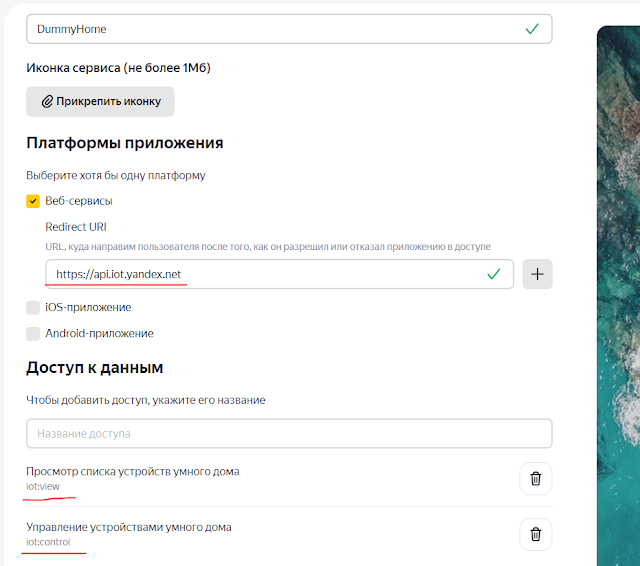
Перво-наперво пошел в Гугл Яндекс и начал искать "API Яндекс станции", и он привел меня на страницу Протокол программного управления устройствами. Там все довольно просто, но для первого раза все же нужно было поразбираться. Из ссылки в статье переходим в панель создания приложения и там забиваем необходимые данные:
Сохраняем приложение и далее в его настройках получаем идентификатор приложения. Для получения токена, делаем все по инструкции: https://yandex.ru/dev/id/doc/ru/tokens/debug-token. Правда это только отладочный токен, но для экспериментов сойдет. далее возвращаемся на странуцу API и видим внизу пример CURL запроса для получения информации об умном доме пользователя:
curl -i -X GET 'https://api.iot.yandex.net/v1.0/user/info' \ -H 'Authorization: Bearer YOUR_OAUTH_TOKEN'
Проблема этого запроса в том что он рассчитан для curl под Linux - формат запросов под винду отличается, этот же запрос в винде будет таким (естественно нужно вставить свой токен внутри кавичек в заголовке авторизации):
curl -H "Authorization: Bearer y0_123qw...s" -ik https://api.iot.yandex.net/v1.0/user/info -X GET -o output.txt
Вконце я еще добавил вывод в файл, чтобы скопировать ответ из него и можно было проанализировать. Поскольку данные в тексте будут не отформатированы, то очень придется кстати сервис https://jsonformatter.org/
Но и это еще не все, т.к. хочется не просто заполучить некие данные а поуправлять например той же лампой то идем на странуцу Управление умениями устройств копируем оттуда код запроса, подставляем ID лампы, токен авторизации и делаем новый запрос. проблема в том что более сложный запрос curl преобразовать в виндовый формат сложнее, но и это не проблема, можно воспользоваться сервисом https://curlconverter.com/ и хотя там еще нет такого преобразования, но зато есть преобразование в Power Shell и уже из-под него отправлять запросы. Я проверил, это работает отлично.
Теперь начинается чуть больше танцев с бубном, поскольку надо как-то писать приложение - и это действительно для новичка сущий ад. Тем не менее у меня получилось. В первую очередь скачал андроид студию, а потом там создал новый проект по такой инструкции: Создание простейшего приложения. Обязательно нужно скомпилить все и попробовать запустить, чтобы понять что описанное все действительно работает. После того как убеждаемся, что кнопка обрабатывает нажатия, и выводится тот текст который нам нужен, мы можем добавить функционал по отправке HTPP запросов на сервер Яндекса - то есть делать ровно то что делали при помощи скриптов, но уже в Java. Эта задача тоже оказалась не самой тривиальной - я к тому что внятных инструкций нет, я нашел одну, но для новичка было не совсем ясно как это работает, но тем не менее, все получилось: https://coderlessons.com/articles/mobilnaia-razrabotka-articles/http-klient-android-get-post-zagruzka-vygruzka-mnogochastnyi-zapros
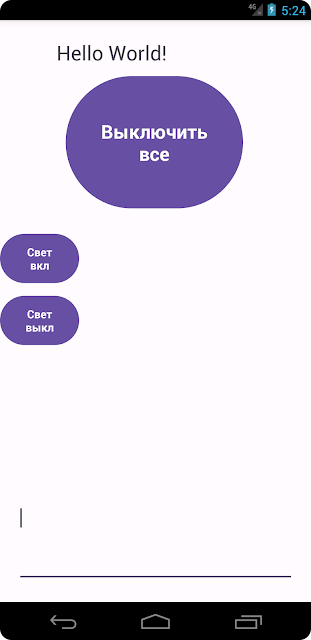
В общем немного переработав тот код, удалось делать запросы из эмулятора и получать ожидаемую реакцию - и уже на этом можно умыть руки - программа минимум выполнена) И да - "выключить все" это запуск сценария, который добавляется через приложение яндекса. Чтобы получить список и ID сценариев нужно покурить мануал, там просто))
Полный код, есть на моем гитхабе: GetHTTP-Android
Взято отсюда
Как я при помощи Google сделал OPC2WEB клиент
Эта статья сначала была опубликована на хабре, но сейчас с небольшими дополнениями решил перенести ее на пикабу. Для начала из дополнений поделюсь видеороликом о том как это может работать вживую:
Кстати можно сделать тоже самое но в Excel:
Я работаю инженером АСУТП и немного увлекаюсь программированием: при помощи Гугла и Stack Overflow делал несколько калькуляторов на HTML и javascript, делал бота для телеграма на php, даже немного программировал на C# по работе. В этот раз задача была куда интереснее и сложнее, хотя и звучала просто: «хочу видеть в своем браузере текущую скорость агрегата». Для начала я решил попробовать поискать готовый софт: естественно такое уже давно придумано, есть готовые и даже бесплатные SCADA системы, которые могут работать и в качестве веб сервера, но они все были сильно наворочены и сложны для моего понимания, к тому же нужно было просто вывести скорость. Поэтому я подумал что можно попробовать сделать это самому и вот что из этого вышло:
Backend
После того как я решил что буду делать сам, снова открыл поисковик и стал искать как самому сделать свой OPC клиент.
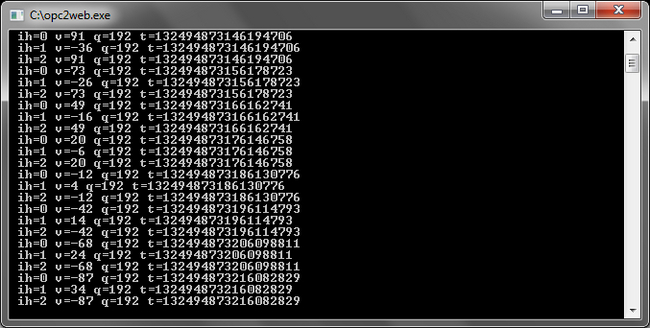
Поиски этого привели меня на хабр, где я узнал про бесплатную библиотеку OPCDOTNET. В архиве библиотеки лежал исходник консольного клиента, который я скомпилировал на своем компьютере, запустил простой OPC симулятор (gray-box)… и о чудо! я увидел в консоли изменяющиеся числа. Это значит, что теперь я смогу их отправлять в качестве ответа по вебзапросу. Следующим заходом в гугл стал запрос простого веб сервера где наткнулся на пример использования HttpListener. Запустил пример в отдельном проекте, понял как это работает, и стал добавлять все это к своему OPC клиенту. Через много попыток компиляций, поиска ошибок на Stack Overflow у меня все же получилось увидеть в браузере заветную «скорость». Это была победа! Но я сразу же понял, что одна лишь скорость это не серьезно, через время технологи захотят увидеть и другие параметры линии, поэтому нужно придумать как добавлять необходимые сигналы, без изменения программы. На помощь пришли файлы конфигурации, где можно заранее задать какие сигналы хотим видеть, задать порт прослушивания сервера, время обновления и прочее. Опыт в создании файлов конфигурации уже имелся, поэтому сделал так как ранее делал и проверенно работало. Так же в процессе пришлось обратиться к другу программисту, который подсказал что сделать чтобы передавался полный массив запрашиваемых данных, а не только те значения что менялись (в готовом примере OPC клиента в консоли отображались только изменяемые значения).
После таких изменений программа стала генерировать таблицу в HTML из запрашиваемых в конфиге сигналов: обратившись через браузер по адресу сервера, где был запущен этот клиент, теперь можно было видеть таблицу, в которой были названия сигналов и значения в соседнем столбце. Это было уже неплохо, но значения при обновлении промаргивали, а сами сигналы тупо располагались друг за другом хоть и были структурированы в виде таблицы. Кстати, чтобы значения обновлялись автоматически ежесекундно, а не только когда пользователь обновит страницу, я добавил в возвращаемую на запрос страницу тег meta с параметром Refresh. Но мне очень хотелось чтобы значения обновлялись автоматически и без перезагрузки страницы, поэтому нужно было кроме бэкенда теперь делать и фронт: пользователь запрашивает страницу на сервере, внутри которой происходит запрос к клиенту, и страница после этого генерирует все это в красивом и понятном виде, где можно структурировать данные как заблагорассудится, поменять цвета, шрифты и размеры — сделать можно вообще все что угодно при таком-то подходе. Полный код клиента под винду на C# есть на гитхабе https://github.com/boolkin/opc2web-client
Frontend
Пришел я к этому не сразу: сначала стал гуглить как сделать так чтобы данные на странице обновлялись без перезагрузки. Как выяснилось нужно использовать AJAX, то есть изменять данные через javascript, а принимать их через JSON. В клиенте простой конкатенацией строк сделал генерацию JSON, причем для универсальности решил просто отсчитывать по порядку задаваемые в конфиге теги. Потом нашел пример в котором через javascript запрашивается ежесекундно JSON строка и выводятся значения из нее. Поменяв код под свои нужды и запустив страницу я увидел что все работает — данные обновляются без перезагрузки страницы (!). Это была еще одна победа. Теперь оставалось дело за малым — грамотно распределить на странице полученные данные, то есть сделать что-то в виде визуализации. Сначала я решил сделать так же таблицу, но потом понял что блочная структура смотрится красивее и функциональнее. Блоки можно окрашивать в разные цвета и менять их размер. А еще нужно сделать так чтобы пользователь мог самостоятельно добавлять и изменять структуру, не буду же я на каждую новую хотелку переписывать HTML файл. В итоге получился такой вот вариант, как на картинке ниже.
Здесь можно добавлять большие блоки, которые будут объединять малые блоки с одним признаком. Такие большие блоки можно озаглавливать так как нужно, менять их цвета (если щелкнуть по блоку с зажатой клавишей shift) и менять их размер. Блоки со значениями добавляются при двойном клике по большому блоку. В них так же можно задавать свои названия и единицы измерения. Если нечаянно добавил не тот элемент или не туда, то можно удалить его — я подсмотрел эту функцию в одном букмарклете, полностью перенеся его код на страницу. Конечно вся созданная структура после перезагрузки страницы исчезнет и для ее сохранения нашел такую возможность как локальное хранилище. А для того чтобы перенести готовую структуру на другой компьютер сделал импорт и экспорт экрана из локального хранилища.
Единственная проблема оставалась с перетаскиванием блоков — хотелось бы сделать красиво drag and drop, но для меня это оказалось непосильно. Вышел из ситуации так: если открыть страницу в панели разработчика в хроме, то блоки можно перетаскивать. Это натолкнуло на мысль что задействовав правую кнопку мыши можно просто менять блоки местами. Сейчас такая система вполне универсальная: чтобы добавить новый сигнал нужно просто добавить нужный OPC тег в конфиг и перезапустить клиента. Добавленный тег автоматически добавляется в JSON и на экране вывода появляется внизу новое значение, которое можно несколькими кликами добавить в существующий или новый блок на странице. На данный момент на странице выводится больше 60 тегов и больше половины из них добавлял уже не я, то есть процесс добавления может и не самый простой, но не требует переписывания программы и страницы вывода. Протестировать и посмотреть код этой страницы можно тут на github opc2web html В этой версии добавлено специальное меню для манипуляций с блоками, и есть даже подобие HMI с использованием svg формата, вот как это выглядит на картинке.
Заключение
Поскольку данная статья должна быть вроде инструкции, как непрограммист вроде меня с помощью поисковиков может сделать что-то полезное, то наверное нужно добавить немного слов о том как именно я искал информацию. Тут впору говорить как на картинке в самом начале: думаешь что ты хочешь получить и спрашиваешь об этому у гугла, а если что-то где-то не получается, то смотришь на коды ошибок и спрашиваешь снова. Очень помогает поиск на английском языке — даже вбив просто ключевые слова можно получить ссылку на подобную решенную проблему на стаковерфлоу с вероятностью 80%. Для поиска готовых примеров, код из которого можно тупо взять и перенести в свою программу, можно добавлять такие ключевые слова как «example» или по-русски «пример». Несколько хороших идей нашлось на хабре, то есть можно попробовать в запрос вставить ключевое слово «habr», но я таким пользовался только тогда когда точно знал что на хабре видел решение которое ищу. Практически любая мелкая задача из всего того, что было сделано, решалась через поисковик: «change div color shift click js», «make div resizeable», «как редактировать веб страницу»… сотня вариаций разных запросов. Возможно в комментариях профи могут поделиться своими советами.
И да, раз уж речь зашла о советах, то мне бы еще хотелось получить от вас конструктивную критику и полезные советы. Возможно кто-то захочет размять мозги и сможет за пару часов накидать куда более функциональное решение. Или может кого-то этот пост натолкнет на интересные идеи, ведь таким способом можно принимать любой JSON запрос и сделать на его основе любую визуальную структуру. Было бы очень круто заиметь похожее универсальное решение, где можно любые данные распределять так как тебе это удобно, управляя простыми визуальными формами, drag and drop, resize и все такое прочее, чтобы красиво и функционально, а не вот это вот все. Хотя и так получилось неплохо, я считаю. Скорость агрегата, как и просил заказчик, теперь можно наблюдать из браузера и добавить что-то новое не составит большого труда.