можете ли посоветовать литературу, которая лично вам интересна, но и будет понятна такому зеленому сопляку, как я?
Неважно, какую тему затронет книга
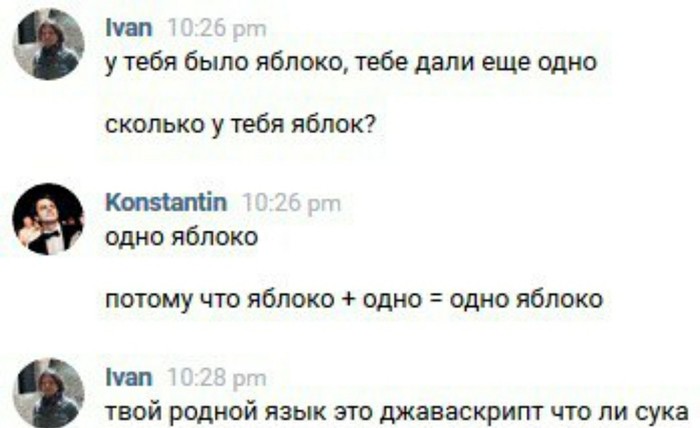
Потому что вычитание реализовано только для чисел. Поэтому оба операнда нужно преобразовать в числа.
А знак + одновременно реализует и сложение и конкатенацию строк. А само действие определяется по операндам.
И в этом самый большой косяк в js.
В других языках даже со слабой типизацией сложение и конкатенацию вешают на разные операторы, поэтому таких проблем там нет.
А потому что блеать сложение и конкатенация должны обозначаться разными знаками сука. Ненавижу js, сейчас самому приходитмя писать фронт к своему проекту - мразотнее языка я не видел.
Не говоря уже о тонне сборщиков-хуерщиков и просего шлака.
Ну, сборщики сейчас везде, куда не плюнь. В том числе и у бэкэнда, на каком бы языке он не писался. Увы, но таковы новые правила игры, теперь ты уже не отделаешься одним тегом с подключением любимой библиотеки, собирай среду разработки, как взрослый мальчик, и пакуй все в бандл. И это тоже логично, технологии развиваются, библиотек немерянно, фронтэнд уже давно стал едва ли не сложнее и объемнее бэкэнда, а про SPA приложения я уже вообще молчу. Чтобы не сойти с ума от этого всего, придется признать, что webpack - твой друг, даже если в нем черт ногу сломит и нихуя документации внятной нет. И NodeJS - твой друг, хотя ты и не пишешь бэкэнд на дважаскрипте. И Babel твой друг, пиши на любой понравившейся надстройкой над JS, которая превратит его из залупы в идеальный язык со всеми плюшками и строгой типизацией, а он за тебя ее перегонит в es5 для динозавров
Лол, для бека собрал контейнер в докере - все блеать. Ну если пишеш на компилируемом языке - еще и скопмилил.
А на фронте... ты размер папки node_modules видел? Зависимость на каждый чих. Что за код, нахуй он нужен - никто не знает.
Как это все работает - тоже никто не знает.
Фронтенд сейчас - полное неподдерживаемое черноящичное говно.
С которым тебе придется жить. Да и какая разница, сколько весит node_modules? Это чисто служебный код. Да пусть он весит хоть половину гигабайта, кого это будет ебать если на выходе ты все равно получишь статику на килобайта 3-4?
Фронтендера ответ. Я привык знать, как код работает.
Сука, jsники еще пытются себя программистами называть с таким подходом, смешно.
А кто сказал, что я jsник? Я большую часть жизни в бэкэнде ковырялся. Да и вообще, я сертифицированный Java разработчик. Правда в жизни не пригодилось, бывает. Но я не забиваюсь в темный угол и не устраиваю вопли от страха при виде того, чего я не понимаю. Я сижу и изучаю. Быть может однажды дланью господней нам дадут панацею от всех проблем фронтэнда, но до тех пор я буду спокойно работать с тем, что есть, а не тратить нервы на истерики
Ну дык и я работаю. Но если работаешь с говном - можно и помстерить на эту тему, вай нот?
Альтернативы то нет :(
А откуда ей взяться? JS огромен. Невероятно огромен. Чтобы что-то поменять в его спецификации, что-то исправить или что-то добавить собираются целые международные собрания. Надо не просто сделать хорошо, а сделать хорошо так, чтобы все к херам не полетело. Это огромная и сложная экосистема, где любая нечаянно раздавленаня муха может привести к экологической катастрофе. Поэтому мы имеем такое явление, как транспиляторы и препроцессоры. Упаковщики и экслайнты. Чтобы все это держалось вместе и не разваливалось. И конечно, понять как это все работает от и до не суждено уже никому. Остается только сидеть и писать на каком-нибудь логичном и красивом TypeScript, но знать, что на выходе ты все равно получишь большой кусок пережатого и транслированного JS который поймет даже IE9
Ну да, я вот примерно про это :)
Даже ту же пыху можно при желании перевести в байт код и посмотреть как хто работает.
А тут вбстракция над абстракцией, и до нижнего слоя никак не добраться.
А в чем проблема прочекать все зависимости и разобрать все что ты тащишь в проэкт? Ну или не тащить всякое говно за собой, а делать самому ручками это же возможно. И от части вы правы многие тащат не нужные вещи за сабой, но такова цена быстрого мира и геперактивного комьюнити.
А бэк на каком замечательном языке написан?
а в js давно для конкатинации есть:
`${a}${b}`
или способом:
[1, -2, 'q'].join('')
потому что блеать сложение и конкатенация должны обозначаться разными знаками
Не должны. В большинстве языков и для сложения и для конкатенации используется один знак. Другое дело, что, например, Python упадет с ошибкой при попытке сложить число со строкой, а JS попробует срастить ужа с ежом.
Наверняка уже есть python.js который транспилирует код на python в js. =)
И да, фронтэнд — это простая задача, для него и JS пойдет.
Ну ок, законом не запрещено, строки складывать друг с другом можно, так что я приведу тройку к строковому типу и склею их вместе.
А числа нельзя? Почему число в строку преобразуется, а не строка в число?
Потому что строка - первая. Было бы число первым, то привел бы к числу. Кто первый, тот и главнее. Но это только со сложением работает, само собой, потому что складывать можно как строки, так и числа. При вычитании в любом случае JS попытается все превратить в числа, потому что строку из строки никак не вычесть, это бред какой-то. А вот с третьим примером все не так просто. Ведь уроки математики в школе нам говорят, что плюс на минус дает минус, и по идее, JS должен был вычесть два числа. Однако по логике вещей JS сначала вычисляет так называемые унарные операторы. Т.е он сначала сделал число отрицательным, а потом его уже сложил со строкой.
да хуй там плавал)
"5" + 2 = 52
5 + "2" = 52
Главнее тут яваскрипт и ему абсолютно похер на все. И на последовательность действий и на типы. Нету в нем логики, если правила.
Ну ошибся, бывает. Мне хватает мозгов в своей практике такими вещами не пользоваться, так что всех их нюансов я не знаю. Впрочем, логика здесь все равно есть. Хотел бы сложить числа, привел бы к числам. Машина не ошибается. Ошибается человек. Который собирал компьютер, который придумывал язык, который писал программу или который ей пользовался. Но не машина. JS можно много и долго поливать говном, что и я делал в свое время, но от него все равно не убежать. Он повсюду. Буквально. Но он растет и развивается, и может принять любую удобную форму.
Мне хватает мозгов в своей практике такими вещами не пользоваться, так что всех их нюансов я не знаю. Впрочем, логика здесь все равно есть.
Эти два твоих предложения противоречат друг другу) И ты ошибся именно потому, что рассуждал логически, а когда результат опирается на от балды взятое желание чьей-то левой пятки, которое необходимо либо знать либо наванговать - это не логика)
Хотел бы сложить числа, привел бы к числам.
Хотел бы сложить строки, привел бы к строкам?
Хотел бы вычесть числа привел бы к числам?
Ну, по логике))
Да, так я и делаю. Если есть хоть малая вероятность того, что где то я рискую получить строку вместо числа, например в ответе от сервера, я не поленюсь и допишу одну единственную строчку явного приведения, а не полагаться на обсуждаемый функционал, даже если я понимаю как он работает. Никаких противоречий я не говорил.
Ну.... явно. Говоришь такой строке "Ей, строка, ну ка parseInt живо!". И она берет и parseInt.
> parseInt("5", 10) + String ("2");
52
Че говоришь, ты вот прям явно указал число? А мне до пизды) А вот typeof результата вообще undefined, и я вообще не ебу что творю)
Я вв жс тот ещё нубас, но всегда придерживаться этого мнения
Поясню для наших юных читателей.
Унарный плюс над 'a' (третий операнд) выполняется перед сложением (имеет более высокий приоритет, как умножение над сложением например) и пытается преобразовать его в число, и получает... Не число. Not a Number. NaN. При попытке прибавить его к строке - преобразует его в число. Ну а что будет если склеить строки "b", "a", "NaN" и "a" все и так знают.
С вычитанием из строк что ли? Напоминаю, что если в языке что-то можно делать, это не значит что это нужно делать. Ни один адекватный разработчик не будет складывать строки с числами
Вот поэтому хороший язык - это не тот язык, который позволяет делать что угодно, а как раз таки язык, который позволяет только то, что нужно. С++ плох именно тем, что всё, что угодно, в нём можно сделать десятками разных способов, все из которых неправильные, а два правильных вызовут холивар и драку среди апологетов С++. И Java/C# хороши как раз тем, что ограничивают разработчиков в способах выстрелить себе в жопу.
Фреймворки в помощь. Там есть вполне себе принятые стандарты и ограничения. Тем более на чистом JS сейчас никто почти не пишет.
Ну бля, какое это имеет отношение? По вашей логике тогда это можно было бы отнести и к Java, и C#, и к ещё десятку С-подобных языков. Вот только я говорил конкретно про С++ и JS и их общую проблему с чрезмерной гибкостью. Perl вроде как можно добавить с его перегрузкой всего и вся. Но я с ним не работал, поэтому однозначно не скажу.
Для С++ уже как 6 лет есть хорошая замена, где есть и все плюсы С++, и защита от выстрелов в ногу на этапе компиляции, при чем получше чем в Java/C#
А зачем тогда это надо? Чтобы какой-нибудь быдлокодер использовал эти «фичи», а потом ты ломал голову, продираясь через его код? Я никогда не видел такое приведение в действии, и, надеюсь, никогда их не увижу.
если нужно получить строку, то, наоборот удобно - не нужно лишний раз число в строку переводить
А я совсем не понял как автор собираетесь передавать данные при get-запросе кроме как сложением всего это в одну строку.
"Ни один адекватный разработчик не будет складывать строки с числами".
Не) Вы на JS не писали, да?
Если при операции сложения хоть один из аргументов является строкой, то по умолчанию происходит не операция сложения, а приведение каждого аргумента к строке и конкатенация.
Т.е. фактически именно что складываются строки с числами.
Писал я и на JS и ещё много на чём. Вы спросили, как передавать данные гет запросом, кроме как складывая всё в одну строку, что в контексте всех предыдущих комментариев звучит как "складывая аргументы с неявным преобразованием типов, как в JS". Вот я вам и отвечаю, что не вижу проблем конкатенировать строки, предварительно выполнив явное приведение типов.
А я совсем не понял как автор собираетесь передавать данные при get-запросе кроме как сложением всего это в одну строку.В body, не? (:
з.ы.
Хотя, это никак не отменяет того, что всё равно будут строки.
Body в GET запросе во-первых нарушение спецификации. Во-вторых даже если удастся прилепить тело к запросу, то не факт что файрвол или какой-нибудь прокси не отрежет его.
Ну и думаю, что бэкенд без колдовства это тело не увидит. ЕМНИП express не видит тело в GET запросах (не точно).
Ни один адекватный разработчик не будет складывать строки с числами
А вот тут я бы зарекаться не стал.
Может разработчик думал, что складывает числа, но где-то в цепочке функций число преобразовалось в строку и вся математика пошла по пизде.
Яваскрипт изобрела женщина. Даже если утверждают, что мужчина - не верьте. Потому что си я не понимаю и логика не ясна - а тут понятно :)
C/C++: '5' - это не строка, это char, который одновременно и символ и byte. ASCII-код '5' = 53, 53-3 = 50.
Я бы не был так категоричен, неявное преобразование типа, приводящее к его расширению, не является ошибкой и не ведет к неверному или неопределенному поведению, грубо говоря меньшее к большему приводится без проблем.
Все же многое зависит от языка, в том же си сложение строки с числом или вычитание числа из строки являются абсолютно логичными операциями и проблем как правило не вызывают, хотя в целом я с вами согласен.
В чем смысл таких мемов?Смысл такой же, как у мемов про мёртвый PHP или медленную Java.
Или как в мемах про 1С...хотя нет, в этом случае всё правильно.
а redmine тогда откуда завелся? от сырости? рубисты это древняя цивилизация, которая пришла на землю написать redmine и свалить в закат!
потому что в языках со строгой типизацией, тебя сразу нах посылают) а js это позволяет. Вот и ноют что лишний раз приходится думать)
забавный ты )) на мёртвом PHP написана половина интернета, включая сайт, где ты сейчас сидишь ))
Да нет проблемы с пониманием, научиться можно хоть ударами табуретки об голову общаться при желании, но по нормальному сказать не проще ли?)
Для программистов на нормальных языках это всё выглядит крайне ебануто. Если мозг уже искалечен, да, даже то, что `["1", "5", "10"].map(parseInt)` выдаёт `[1, NaN, 2]` будет казаться нормой. А ЧО ТАКОВО ТА.
это миддлы.
потом они вырастают в сеньоров, языков становится несколько, а количество сигнатур превышает тысячи, поэтому они забивают болт на запоминание сигнатур и пользуются нормальной IDE.
А это должно работать как-то иначе? В описании функции parseInt жирным выделено, что она принимает 2 параметра, а метод map вызывает колбек с тремя аргументами, и вторым тут окажется index, который в parseInt будет взят за основу системы для преобразования.
Ну ладно, не буду мешать всякую хуйню делать и удивляться, что не работает.
Если мозг уже искалечен, да, даже то, что `["1", "5", "10"].map(parseInt)` выдаёт `[1, NaN, 2]` будет казаться нормой.
Яваскрипт, конечно, говно. Но чтобы с ним работать все же нужно знать, как он работает:
> ["1", "5", "10"].map(Number)
[ 1, 5, 10 ]
> ["1", "5", "10"].map(x => parseInt(x, 10))
[ 1, 5, 10 ]
В этом примере от "нормальных" языков реальное отличие только в том, что нет проверки при сборке и ошибка призойдет только в рантайме. А так любой сверхразум может сравнить сигнатуру parseInt и сигнатуру параметра map и понять, почему результат именно такой.
И те, кто с этим работает почти не имеет шансов так обосраться, потому, что этап сборки и проверки таки присутствует и yf такие глупые ошибки укажет сразу, а то и исправить предложит.
А ещё в нормальных языках map имеет тип (a -> b) -> [a] -> [b] без всяких индексов. Нужен индекс - zip и поихали.
И это все знают. Непонятно, почему только все пихают parseInt вместо Number или parseFloat. Они почти такие же, только лучше.
Потому, что мне нужны целые числа, а не плавающая точка. parseInt выбросит исключение при парсинге какого-нибудь "1.5", как в любом нормальном языке. ВЕДЬ ВЫБРОСИТ??? Oh wai... это же жаваскрипт. Ну ладно, достаточно всего лишь подключить библиотеку proper-parseInt.
Math.round и аналоги никто не отменял. Но в 90%+ случаев такого требования как раз нет. Даже CSS уже использует дробные значения, из-за ретины и масштабирования.
template <typename T1, typename T2>
auto sum(T1 a, T2 b) -> decltype(a + b)
{
return a + b;
}
int main()
{
cout << sum(4, "abcde") << endl;
}
Целочисленное деление. Тут ничего особенного. В любом языка с нормальной системой типов так. Это очевидное поведение для любого программиста.
В некоторых языках такое выражение вообще является ошибочным, т.к. участвуют разные типы.
Вот смотри, в первой строке я в переменную одного типа записываю значение другого типа. Без приведения через (float)5, без записи как число с плавающей точкой - 5.0. Просто пишу 5. Пишу ровно то же, что использую при делении в следующей строке.
Во второй строке я использую один и тот же оператор, тот самый, который в паскале, яваскрипте, питоне, равно как и в обычной человеческой математике вернет именно 2.5. Оба раза я использую одни и те же значения, только в первый раз я запихал его в переменную другого типа - и компилятор ничего не вякнул, то есть всё хорошо. И тем не менее, я получаю РАЗНЫЕ результаты.
Если это разные типы - то изволь вякнуть, что я сую не тот тип в переменную. Если это одинаковые типы - изволь дать одинаковый результат.
Это нихрена не нормально и нихрена не логично для простого человека, равно как и программиста, приходящего из перечисленных выше языков, часть из которых является хотя бы сильно или статически типизированными (и не знаю как сейчас, но раньше паскаль, например, преподавался со школы). Всё, что вы пытаетесь делать - выдать привычное лично ВАМ за норму. Малышевой на вас нет.
Дело не в том куда вы что суете.
(a / 2) - (5 / 2)
Тут в выражении типы разные. float - int.
Это называется перегрузка оператора или функции.
int / int и float / int это разные операции.
Во втором питоне 5 / 2 точно так же вернет 2. А вот уже в третьем ввели отдельный оператор целочисленного деления //.
map передает parseInt два параметра - значение и ключ в массиве. А parseInt, в свою очередь принимает тоже два параметра - значение, которое нужно привести к int и систему счисления.
Получается три вызова:
parseInt("1", 0);
parseInt("5", 1);
parseInt("10", 2)
Никто не преподносит как баги, если ты не заметил.
Все это преподносится как и есть - результат, не такой, как ожидается на первый взгляд
Ну да, я отписал уже выше. Зачем незнание синтаксиса или ошибки в коде преподносить как баги языка?
Я продемонстрировал, что преобразование строки в число JS делает вполне корректно, а то что вы на вход преобразующего метода вместо основания системы исчисления пытаетесь индекс элемента массива подать - причём тут "они даже этому не удивляются".
Так хочется через map преобразование строк в числа делать? Юзайте parseFloat.
Вы щя проржете, но мне не у кого спросить. Есть сервис juxtapose условно он фотки накладывает друг на друга и добавляет ползунок что бы удобно смотреть примеры "было-стало". Результат выдаётся не как картинка а как кусок js. На уровне сайта просто копируем код и все работает. А вот возможно ли такую штуку выложить в группу в контакте причем что бы это была не ссылка а именно такое изображение. Пожалуйста помогите ответом.
Пример:
JuxtaposeJS Embed
https://cdn.knightlab.com/libs/juxtapose/latest/embed/index....
Я так понял что можно создать какое то мини приложение, но это будет выглядеть как ссылка что в общем то тоже не подходит.
Это же не изображение, это кусок кода который вызывает 2 изображения.
Как ты его вставишь туда где код запрещен?
Вряд-ли вк позволит вам добавить интерактивное изображение, а вот гифку из этого сделать можно.
Их же ещё преобразовывать надо. Диапазоны знать. Я тут надысь столкнулся в другом языке с ограничением в 2^32. Был удивлён.
Ну ничего "элита". Из фронта уже потихоньку всё вытеснили. Скоро с бэком разберёмся. А там и до декстопов с микроконтроллерами недалеко.
Ага, только TypeScript набирает обороты быстрее, чем JS. А там, внезапно, разница только в строгих типах
Да не. И не быстрее. И сам JS развивается. Буквально за пару лет базовые особенности языка изменились (мало кто уже объявляет var). Так что именно JS как раз и держит руку на пульсе. А уж всяких этих надстроек...
захватим весь мир, лишь бы извилину случайно не напрячь, ЪУЪ.
Весело конечно, что у вас такой батхерт вызывает строгая типизация) Причем не из-за каких-то объективных причин, а потому что СЛОЖНА (прям очень сложно, то ли дело держать в голове или на бумажке записывать, где что ожидаешь получить)
Нет. У меня батхерт вызывают именно ваши стоны по поводу отсутствия этой типизации в JS.
И доводы у вас интересные. То "в чём проблема разобраться с тем, что ожидаешь получить", то "а вдруг не тот тип придёт - задолбаешься ошибку искать".
Вы либо трусы наденьте, либо крестик снимите.
Как бы сам js не вытеснили окончательно typescript'ом, который уже потихоньку по сложности начинает приближаться к C++. Причём как во фронтенде, так и в бэкенде.
Никто его никуда не вытеснит. Браузеры как понимали JS, так и будут. Поэтому так и будут бабелем обмазываться.
Да я в курсе )) Работаю фронтенд-разработчиком. Не ожидал, что старый мемасик такое обсуждение вызовет ))
JS не знаю, знаю другие, и у меня не было проблем с пониманием почему все происходит так, как на картинке.
Выполняется слева направо:
5>3 // true
true>1 // false
И сравниваем:
true==1 // true
true===1 // false
Вспомнил про Си, выпишу сюда.
'1'+1==50
'5'-3=='2'
'11'-1 не компилируется.
'A'-12=='5'
'A'-60==5
'11' - 1 не компилируется, потому что в одинарных ковычках - чаровская переменная, а чар это один символ. Естественно, ругается на '11', так как два символа пытаещься запихнуть в один
пфф а как насчет плавающей точки ?
0.1 + 0.2 ? 0.30000000000000004
12.1 + 0.2 12.299999999999999
14 == (12.5 + 1.5) - true
13.3 == (12.1 + 1.2) false











IT-юмор
5.7K постов52.6K подписчик
Правила сообщества
Не публикуем посты:
1) с большим количеством мата
2) с просьбами о помощи
3) не относящиеся к IT-юмору