Лучшие Front-end фреймворки для веб-разработки в 2021 году
Программирование веб-сайтов и веб-приложений всегда должно начинаться с выбора правильной технологии. Фактически это станет основой вашего будущего проекта. Если вы новичок в программировании или уже открыли свой путь, возможно, вы работаете с JavaScript. В таком случае никогда не следует забывать о фронт-енд фреймворках JavaScript. Программисты используют их постоянно, поскольку они являются идеальным инструментом для разработки сложных веб-приложений.
В следующей статье сделаем акцент на самых популярных интерфейсных фреймворках за последние несколько лет. Более того, нам удалось проанализировать массу информации о трендах JS. Все это для того, чтобы выбрать те, которые сохранят или увеличат их популярность среди программистов. Здесь вы найдете только самые лучшие фронтенд-фреймворки JavaScript.
Angular, React, Vue - эти названия широко известны всем программистам. Но вопрос в том, хороши ли они вообще? А может просто переоценено? Узнаем же все плюсы и минусы упомянутых фреймворков, а также многое другое!
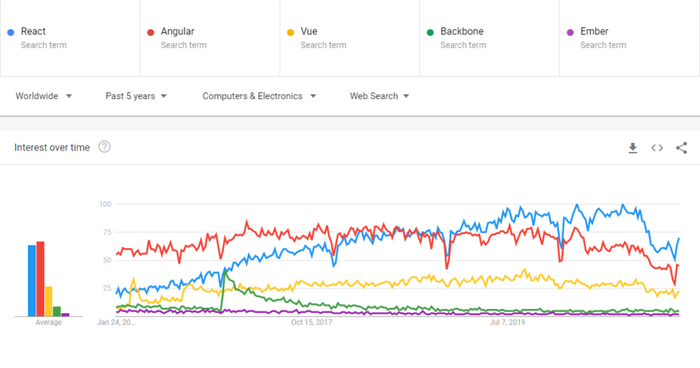
Эти повторяющиеся массивные падения хорошо видны в Google Trends. То же самое произошло и в декабре 2020 года. За последние несколько лет пользователи Google больше всего искали React.js. Angular всегда отставал лишь на небольшой шаг, а Vue.js шел третьим.
Чтобы подтвердить наши выводы, мы перешли на страницу NPM Trends для загрузки фронт-енд фреймворков JS. Было видно такое же падение популярности. На сайте показано, что React.js - это наиболее часто загружаемый фреймворк. Второе место принадлежит jQuery. Vue.js отстает.
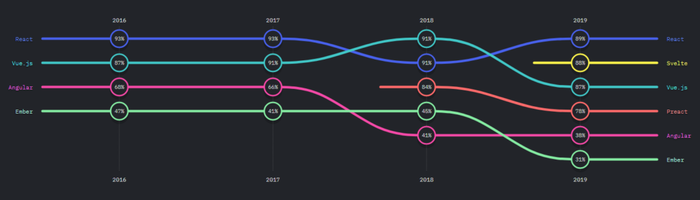
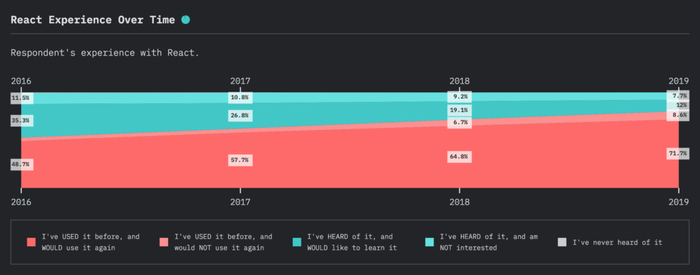
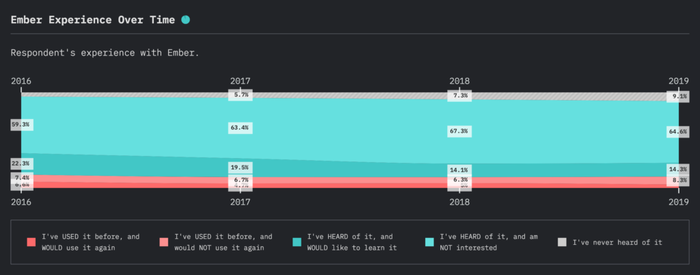
Посмотрев на State of JS, мы увидим убедительный результат. Это обзор разработчиков, ориентированных только на JS, приводит нас к выводу, что React пользуется высокой репутацией среди программистов. Это был самый надежный интерфейсный фреймворк JavaScript каждый год. За исключением того случая в 2018 году, когда он разделил первое место с Vue.js. К нашему удивлению, популярность Angular среди пользователей в последнее время падает.
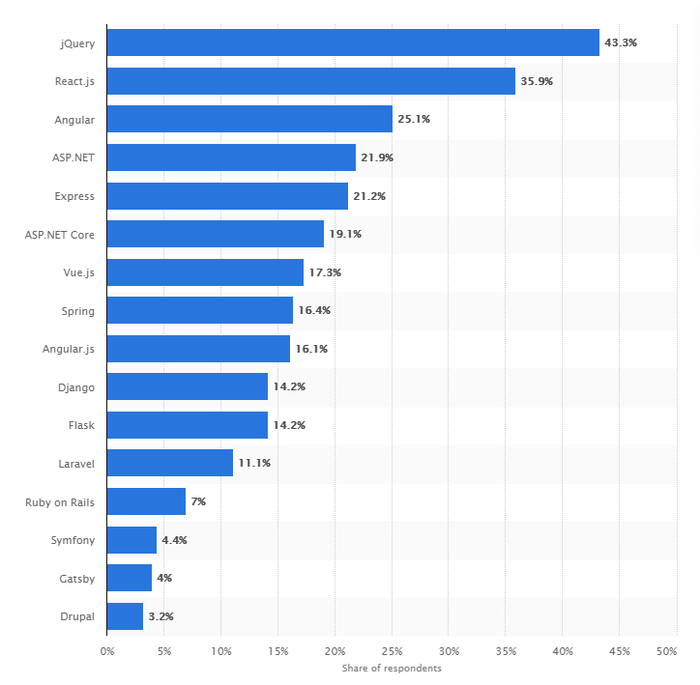
Примерно в начале 2020 года Statista провела онлайн-опрос разработчиков, чтобы изучить популярность веб-фреймворков. Среди наиболее часто используемых интерфейсных фреймворков JS можно увидеть jQuery, React.js и Angular. Честно говоря, ничего удивительного.
Чтобы подтвердить рейтинги, мы рассмотрели StackOverflow и их идеи для разработчиков в начале 2020 года. Результаты были очень похожи на результаты, полученные на Statista.
Это подводит нас к окончательному вердикту. Меняется популярность лучших интерфейсных JavaScript-фреймворков. Тем не менее, те, которые сохранили свою репутацию за последние пять лет, - это Angular, React и Vue.js.
Список фреймворков, которые будут популярны в 2021 году
Мы хотим поделиться с вами нашими прогнозами о главных тенденциях в интерфейсных фреймворках JavaScript на 2021 год. Есть несколько фреймворков, которые, несомненно, сохранят свои позиции. Вот наш шорт-лист на этот год, основанный на анализе прошлых лет и изменении популярности:
1. React.js
2. Angular
3. Vue.js
4. Backbone
5. Ember
Глядя на текущие тенденции, мы понимаем, что среда интерфейсных фреймворков JS процветает. Мы также хотим рассказать о нескольких полезных фреймворках, которые будут использоваться в 2021 году. Даже несмотря на то, что их прайм-тайм ушел:
1. Ext JS
2. Svelte
3. Preact
5 лучших Front-End JavaScript-фреймворков в 2021 году
Давайте внимательнее рассмотрим все основные особенности лучших Фронт JavaScript-фреймворков. После подробного изучения мы выбрали для вас 5 основных.
1. React
Более 162 тысяч звезд на GitHub делают React.js действительно заслуживающим доверия. Эта внешняя среда JavaScript с открытым исходным кодом увидела свет в 2013 году. Это произошло благодаря Facebook. Фреймворк был разработан, чтобы позволить дизайнерам и разработчикам создавать современные графические интерфейсы приложений. React.js использует компоненты, которые значительно улучшают весь процесс создания веб-проекта. Благодаря своей высокой эффективности этот JS-фреймворк идеально подходит для приложений с высокой посещаемостью. Как Netflix, Dropbox или Pinterest, которые все основаны на React.js.
React.js - самые важные функции:
- Этот интерфейсный фреймворк работает быстрее других. Благодаря этому программисты могут сэкономить много времени и стать более эффективными.
- По сравнению с Angular продуктивность React постоянно росла, превращаясь в инструмент для создания серьезного и сложного программного обеспечения.
React.js плюсы:
- Хорошая производительность, поскольку он основан на виртуальной модели DOM.
- Его компоненты можно повторно использовать в разных частях приложения.
- Большое сообщество постоянно развивается и делает фреймворк стабильным.
- Он универсален и может использоваться с любыми фреймворками.
- Односторонний поток данных.
Минусы React.js:
- Использование сложного JSX заставляет разработчиков и дизайнеров жаловаться на это.
- Его динамика иногда может влиять на поисковую оптимизацию Google (SEO).
- Поддерживает только результаты внешнего интерфейса.
2. Angular
Angular - фронт-енд JavaScript для веб-приложений, созданная инженерами Google. Они стремились полностью изменить дизайн интерфейсных веб-приложений. Им это удалось? Что ж, если мы посмотрим на его популярность и репутацию, мы можем сказать, что Angular превзошел своего старшего коллегу, jQuery. Приложения Xbox, Forbes и BMW основаны на этой технологии. Все программисты, использующие эту структуру, получают передовой опыт. Наряду с React.js новичкам широко рекомендуется Angular. Но действительно ли это так просто?
Angular - важнейшие особенности:
- Эта структура использует двустороннюю привязку данных. Он обеспечивает динамическую синхронизацию данных между уровнем представления и уровнем модели данных в архитектуре MVW.
- Angular построен исключительно на TypeScript, что обеспечивает плавную и эффективную работу. Другими словами, TypeScript - это основной язык Angular.
- Это кроссплатформенный фреймворк. Используя Angular, программисты могут создавать веб-сайты, веб-приложения, мобильные приложения и настольные приложения. Довольно аккуратно, да?
Angular плюсы:
- Он автоматически улавливает изменения на уровне модели, самостоятельно изменяя код HTML.
- Простые решения для тестирования на основе Angular поддерживают интеграцию модульных тестов.
- Внедрение зависимостей обеспечивает простой перенос и взаимодействие между всеми компонентами сложной системы.
- Angular отлично работает с внешними библиотеками, такими как jQuery, UnderscoreJS или Ionic framework.
- Встроенная связь REST через $http и $resource
Angular минусы:
- Трудно изучить сложные процессы. Это не самый простой фреймворк для новичков, не имеющих опыта работы с JavaScript и TypeScript.
- При открытии приложения все скрипты загружаются одновременно. Это влияет на эффективность и скорость работы программистов.
- Для полной индексации сайта вам нужно будет использовать внешние инструменты, которые возвращают правильный HTML-код.
3. Vue.js
Когда дело доходит до Vue.js, в представлении нет необходимости. Эта внешняя среда JavaScript с открытым исходным кодом модели MVV была впервые представлена в 2014 году Эваном Ю. Он раньше работал в Google, где использовал Angular. Сначала Вы создали облегченную версию того, что ему больше всего нравилось в среде Angular. Теперь, семь лет спустя, Vue.js является одним из наиболее часто используемых в мире интерфейсных фреймворков для JS. Но сможет ли он оправдать свою репутацию?
Vue.js - самые важные функции:
- Он работает как универсальный JavaScript-фреймворк, сочетая в себе самые удивительные инструменты из Angular, React и Ember. И он легче своих предшественников.
- Эта структура работает с виртуальной DOM и использует двустороннюю привязку. Все это делает Vue.js сложным и современным решением для разработки сложных веб-приложений.
- Vue.js основан на открытом исходном коде и, вероятно, станет более удобным для пользователя. Тем более, что для всех программистов подробная и обширная документация.
Плюсы Vue.js:
- Серверный рендеринг на основе того, что предоставляет Angular2 и React.
- Скорость и эффективность как для одностраничных, так и для многостраничных проектов.
- Интуитивно понятные функции и простой синтаксис делают этот фреймворк простым в освоении для новичков.
- Поддерживает эластичное и гибкое программирование на основе понятного и читаемого кода.
- Поддерживает использование машинописного текста.
Минусы Vue.js:
- Небольшая поддержка. За Vue.js. не стоит крупная корпорация. Это делает его менее предпочтительным для продвинутых программистов, которые привыкли к другим фреймворкам JavaScript.
- Гибкость. Не поймите неправильно. Это также преимущество Vue.js. Но в то же время выбор множества компонентов может вызвать проблемы. Особенно при реализации масштабного проекта, над которым работает много программистов.
- Языковой барьер. Многие из новых механизмов и плагинов, используемых в Vue.js, написаны на китайском языке.
4. Backbone
Backbone.js - это еще один стабильный фреймворк JavaScript для веб-приложений. Он был выпущен в 2010 году. Его создатель Джереми Ашкенас также известен благодаря CoffeeScript и Underscore.js. Эта облегченная структура JS обрабатывается моделью MVC. Он предназначен для разработчиков, работающих над одностраничными веб-приложениями. Backbone.js широко используется, и его популярность растет с каждым годом. Веб-приложения, построенные на этой платформе, включают, среди прочего, Airbnb, Hulu, SoundCloud или Verizon.com.
Backbone.js - самые важные функции:
- Легкая в освоении эта интерфейсная среда позволяет программистам разрабатывать клиентские веб-приложения и мобильные приложения.
- Он принимает императивную парадигму программирования при работе с DOM. Другими словами, Backbone состоит из команд, которые должны выполнять приложения.
- Backbone.js совместим с REST API, что делает его безупречным для синхронизации между бэк и фронт фреймворками.
Backbone.js плюсы:
- Обеспечивает быструю и плавную работу.
- Новичкам очень легко изучить эту внешнюю среду JavaScript для веб-приложений.
- Основанный на библиотеке с открытым исходным кодом, он имеет более 100 пользовательских рабочих расширений.
- Его модели и коллекции совместимы с архитектурой RESTful. Вы можете удобно получить их данные с сервера.
- Очень отзывчивый. Все изменения кода можно сразу увидеть в приложении.
Backbone.js минусы:
- Чтобы писать более сложные приложения, программистам необходимо загрузить дополнительные плагины и расширения.
- Небольшой размер. В то же время это преимущество. Тем не менее, если вы хотите использовать Backbone.js в полной мере, вам необходимо добавить в свой проект фреймворки Underscore.js и jQuery.
- Backbone.js не имеет готовых структур. В нем есть только несколько очень простых инструментов для разработки макета приложения.
5. Ember
Другой широко используемый и известный фронт фреймворк JavaScript - это Ember.js. Созданный в 2011 году Иегудой Кац, он настоятельно рекомендуется профессиональными кодировщиками, работающими над передовыми решениями. За этой структурой стоит заинтересованное сообщество, так как она основана на механизмах с открытым исходным кодом. Ember.js фокусируется на предоставлении инструментов высочайшего качества для клиентских веб-приложений и мобильных приложений. Прямо сейчас некоторые из самых известных веб-сайтов, использующих эту структуру, включают Apple Music, Discourse, LinkedIn и Twitch.
Ember.js - самые важные функции:
- Двусторонняя привязка данных, как в Angular.js. Эта функция синхронизирует и модель, и вид.
- Наличие Fastboot.js позволяет ускорить рендеринг всех серверных DOM и повысить производительность сложных интерфейсов.
- Ember.js - лишь один из основных компонентов сложного стека внешнего интерфейса, подготовленного командой Ember. Эти решения также включают Ember CLI, Ember Data, Ember Inspector, Fastboot и Liquid Fire.
Плюсы Ember.js:
- Он использует простые для понимания шаблоны, позволяющие легко и гибко разрабатывать пользовательский интерфейс.
- Благодаря этой структуре вы можете добавлять маршруты вложения поверх представления шаблона.
- Простая отладка благодаря решениям Ember Inspector.
- Пользователи получают хорошую документацию по фреймворку JS.
- Все используемые шаблоны можно предварительно скомпилировать на сервере.
Минусы Ember.js:
- Изучение фреймворка считается трудным. Ember.js рекомендуется продвинутым пользователям, хорошо разбирающимся в интерфейсных фреймворках JS.
- Он не использует простые модели JavaScript, что делает веб-приложения более сложными, чем в случае с Angular.js.
- За Ember.js стоит относительно небольшое сообщество. Поэтому поиск решения ваших проблем может занять немного больше времени.
Обзор других фреймворков
Мы выбрали три других JS-интерфейсных фреймворка, о которых стоит упомянуть. Даже если они не так популярны, как упомянутые ранее. Давайте взглянем на них бегло.
1. Ext JS
Ext JS, фронт-енд JavaScript-фреймворк для веб-приложений, был представлен в 2007 году. Сначала он был построен как расширение библиотеки-надстройки YUI. Использование внешних фреймворков с Ext JS необязательно. Эта технология может работать совершенно независимо. Возможно, это не самый популярный интерфейсный фреймворк, но он работает довольно хорошо. Особенно при создании динамических сеток для статических веб-страниц или разработке одностраничных веб-приложений.
Плюсы Ext JS:
- Использует множество виджетов, упрощает работу и вносит изменения.
- Существует надежное сообщество, предоставляющее хорошую документацию и руководства.
Это делает этот фреймворк интересным вариантом для начинающих программистов.
- Пользователи могут воспользоваться стабильной базой предварительно протестированных компонентов пользовательского интерфейса.
Минусы Ext JS:
- Бесплатная версия Ext JS имеет ограниченную поддержку пользователей, и у пользователей могут возникнуть проблемы с отладкой.
- Полная версия стоит довольно дорого. Поэтому мы рекомендуем его только тем пользователям, которые уверены, что продолжат работать с этим фреймворком.
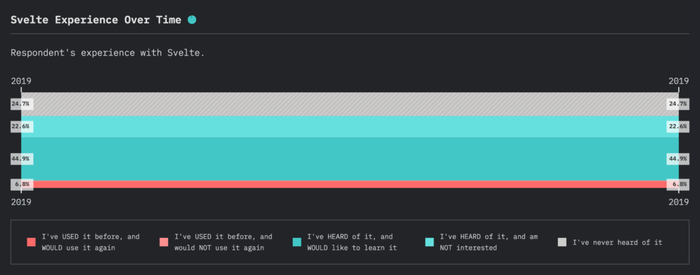
Svelte - относительно молодой фронт фреймворк JavaScript, основанный на его предшественнике Reactive.js. Первая версия этого бесплатного фреймворка с открытым исходным кодом была выпущена в 2016 году. Программисты могут использовать Svelte прямо в браузере, что является нововведением по сравнению с его конкурентами. Поскольку он является одним из последних фреймворков JS-интерфейса, он все еще не имеет интегрированного сообщества. Может быть, в ближайшие годы это изменится. Будем внимательно следить за этим.
Плюсы Svelte:
- Легкие и, следовательно, более быстрые, чем другие интерфейсы.
- Это помогает уменьшить масштаб веб-приложения за счет уменьшения его размера. Это отличная возможность для всех тяжелых приложений, которые некорректно работают при медленном подключении к Интернету.
- Компоненты легко понять, и их реакция на помеченные утверждения работает очень хорошо.
Минусы Svelte:
- За фреймворком стоит небольшое (но постоянно растущее!) Сообщество. Становится сложно решить некоторые проблемы, которые могут возникнуть у начинающих программистов при изучении этой библиотеки.
- Для небольших проектов рекомендуется использовать Svetle. Доступных дополнительных инструментов по-прежнему недостаточно, чтобы помочь кодерам работать в больших масштабах.
3. Preact
Сначала вы можете спутать Preact с React. Однако первый фреймворк намного легче и быстрее. Переход на Preact - хорошая идея для всех разработчиков, работающих с JavaScript. Использование этого фреймворка определенно сделает все веб-приложения более адаптивными и быстрее работают. У этого есть и обратная сторона. Вы можете потерять несколько функций React. Будет ли Preact когда-нибудь так популярен, как другие фреймворки? На данный момент трудно сказать.
Плюсы Preact:
- Легкий, портативный и совместимый с библиотеками React.
- Высокая эффективность позволяет кодировщикам работать без проблем и создавать более легкие версии веб-приложений.
- У него больше функций, чем у React-lite framework.
Минусы Preact:
- Небольшое сообщество затрудняет получение решений некоторых проблем.
- Preact предоставляет только функциональные компоненты без сохранения состояния и компонент, зависящий от ES6.
Какие фреймворки Frontend JS следует изучить в 2021 году?
Итак, вы собрались изучить новый фронт фреймворк JavaScript в 2021 году? Затем вы должны спросить себя, чего вы хотите достичь. Найдите свою цель, а затем ищите средства для ее достижения. Есть несколько замечательных фреймворков для начинающих, у которых нет опыта работы с JavaScript. Лучший фронт JS фреймворк для начала - React.js. Благодаря известному сообществу пользователей новичкам будет легко искать решения проблем.
Продвинутые программисты должны бросить вызов самим себе и продолжать поднимать планку выше. Поэтому рекомендуем всем новичкам. Мы имеем в виду все фреймворки, которые не имеют большого сообщества и не используются начинающими программистами.
Почему это? Потому что таким технологиям, как Preact, Svetle и Ext JS, нужны профессионалы, которые помогут будущим программистам решить существующие проблемы.
Когда вы считаете себя профессиональным пользователем JavaScript, нет никаких ограничений в отношении фреймворков, которым вы можете доверять. Если вы ищете лучший фреймворк JS для проектирования и разработки крупномасштабного проекта, выберите Angular. Это будет одна из хорошо поддерживаемых разработок JS в 2021 году. Ваша работа может быть намного проще и быстрее, чем когда-либо, благодаря использованию TypeScript.
Еще одна замечательная идея - попробовать Vue.js. Он известен своей популярностью среди пользователей. Неудивительно, почему - в нем собраны все лучшие функции от Angular и React. И он также работает с TypeScript для повышения производительности и эффективности. Эта структура поддерживается большим сообществом программистов, которые готовы помочь в случае необходимости. С таким мощным инструментом ваш следующий большой проект приложения в 2021 году будет иметь потрясающие результаты.
Заключение
Хотим, чтобы вы запомнили еще одну вещь. Фреймворки JavaScript постоянно развиваются. И для веб-приложений, и для мобильных. Все они предоставляют различные библиотеки, функции и расширения. Некоторые подходят для одностраничных веб-приложений, другие лучше работают с более крупными проектами. Окончательное решение по-прежнему остается за вами, независимо от того, для чего вы планируете использовать фреймворки. Никогда не стоит просто плыть по течению. Не полагайтесь только на популярность веб-фреймворка. Выбирайте фреймворки, которые удовлетворят ваши потребности.
Английский вариант читать тут: The Best Front-end Frameworks for Web Development in 2021
Понравилась ли статья? Напишите отзывы, будем продолжать? :)