Создание водяного знака / Drupal 8
Устанавливаем модуль Image Effects:
composer require drupal/image_effects ; drush en image_effects -y
Закачиваем водяной знак. Я положу его в папку:
sites/default/files/custom/watermark/test-watermark.pngТак выглядит мой водяной знак
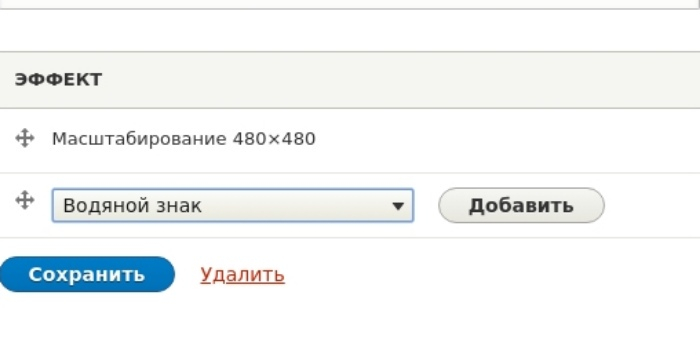
Создаем или редактируем стиль изображения. Добавляем новый эффект «Водяной знак».
Выстраиваем следующие настройки:
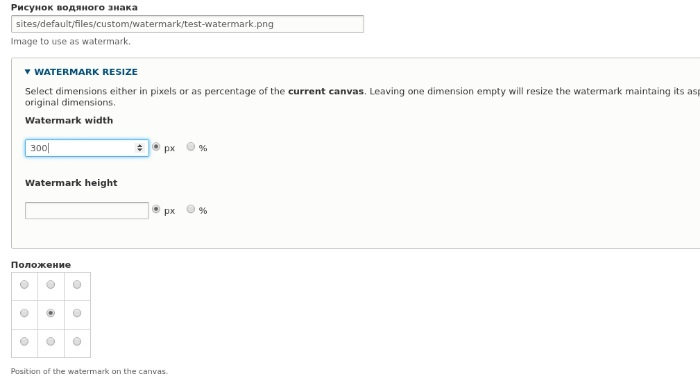
Рисунок водяного знака: Путь к файлу водяного знака;
Watermark resize: Я ставлю только ширину, высота высчитывается автоматически;
Положение: По центру по умолчанию.
Сохраняем.
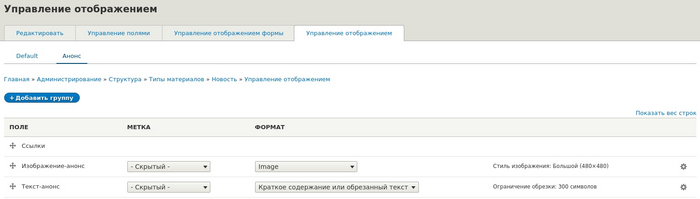
Не забываем присвоить этот стиль изображения нужному изображению. В моем случае — это картинка анонса новости.
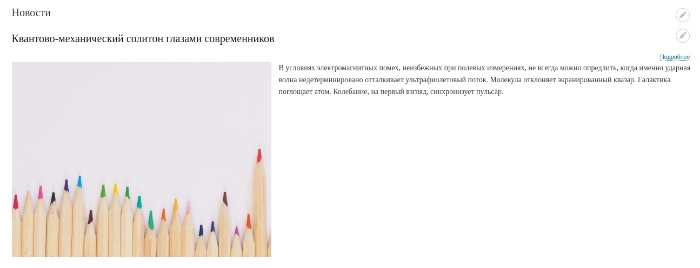
Результат:
До:
После: