Любому дизайнеру нужен копирайтер, а так как сейчас дизайнер — образ собирательный, он должен уметь и качественные визуалы создавать, и полезные тексты писать.
Давай разберемся, что такое инфостиль на примере нашего любимого автора Максима Ильяхова и книжки «Пиши, сокращай», и расскажем, почему тебе стоит использовать инфостиль в твоих проектах.
Информационный стиль — это приемы редактирования, которые помогают очистить текст от мусора, наполнить его полезной информацией и сделать читаемым. Текст в информационном стиле лаконичный, интересный и честный.
Лаконичный, интересный, честный
Избавь текст от мусора, наполни его полезной информацией и не дай пользователю усомниться в том, что он сделал верный выбор в пользу посещения твоей страницы, а не любой другой.
Интерес — чувство, вызываемое у пользователя, про которое никогда нельзя забывать, ведь если твой проект интересен, с тобой скорее всего останутся на долгое время.
Честность — никому не нравится когда ему лгут или кормят «красивыми» обещаниями. Писать честно, но при этом не отпугнуть пользователя нелегко, но всегда можно это сделать, посмотрев на свой проект с другой стороны.
Лаконичность — все тоже: никакого мусора, убираем лишние слова, делаем предложения короче и проще.
«Без инфостиля писатель может навалить гору пустых слов, и со стороны будет казаться, что он написал что-то умное или продающее. Но инфостиль вытравливает пустословие и обнажает суть. Если вы применяете информационный стиль, вам никогда не будет стыдно за написанное».
Но это еще не все, о чем стоит помнить при создании текстов для проекта. Нужно не забывать как нужно писать.
Полезно и заботливо
Забота — когда текст как-то улучшает жизнь читателю, решает его задачи. Полезность важна, потому что просто текст никому не нужен, в нем должны быть объяснения и цель.
В любом тексте есть точки А и В для каждого читателя, где А — заинтересованность читателя, а В — конечная цель.
Путешествие из точки А в точку В в тексте можно совершить с помощью аргументов, а каждый аргумент — это один абзац с одной основной мыслью, которую необходимо донести до читателя.
Если большой сложный текст разбить на абзацы, то он будет уже не таким сложным и большим, обычно это 3–5 предложений. В начале ставь предложение, которое объясняет содержание абзаца. Читатель будет скользить по тексту и, если начало абзаца интересное, изучит текст подробнее, если нет — перейдет к следующему.
Работа Валерии Соловьевой
Польза любого текста должна сопровождаться заботой о читателе, ему должно быть легко и интересно читать твой текст.
Какие виды пользы приводит Максим Ильяхов:
1. Объяснить сложное простым языком: сделать текст ёмким можно без сложных терминов и словосочетаний.
2. Познакомить с продуктом: если продукт для читателя новый, важно как можно понятнее объяснить что это и для чего нужно.
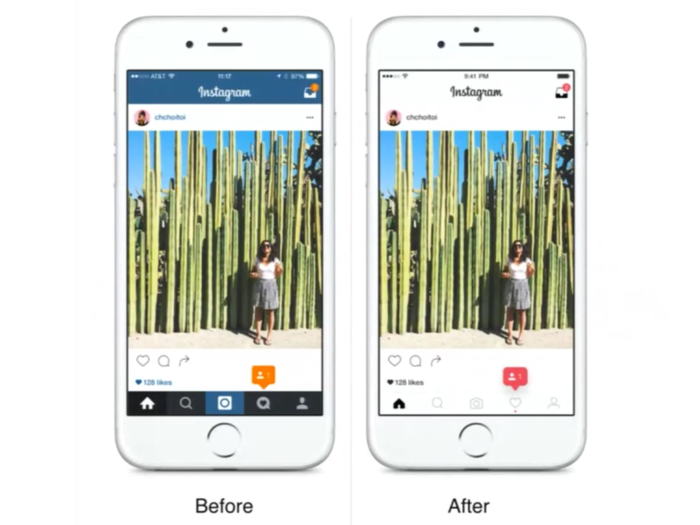
3. Сначала показать, потом рассказать: здесь приводится важный факт — без визуального представления и качественного изображения текст не даст максимальной пользы.
4. Помочь с трудностями: практические рекомендации, объяснения, примеры — та польза, которой захочется воспользоваться.
5. Структура и выводы: невнимательному читателю или тому, кто хочет быстро найти нужную информацию, необходимо видеть основные пункты и краткие выводы.
Взято отсюда.