Топ 5 ошибок в инфографике товаров для маркетплейсов
1. Перекрытие значимой информации
При приеме работы у дизайнера или при личной разработке инфографики обратите внимание на то, чтобы ваш товар и надписи инфографики находились таким образом, чтобы служебные лейблы и тикеты платформы не перекрывали часть вашего товара. Покупатель, как и любой человек, не очень хочет напрягаться и вычитывать информацию на вашей карточке при пролистывании ленты.
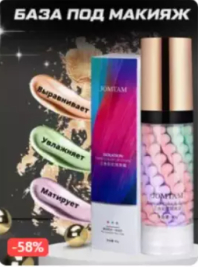
⛔Взгляните на инфографику ниже, на ней плашка о скидке почти полностью перекрыла название товара и стоит лишь догадываться какой товар изображен на фото.
✅А на данной инфографике плашка ничего не перекрывает. Но у нее также присутствует недостаток… Верхний правый угол на некоторых платформах занимает всеми любимое ❤, которое перекроет часть названия товара, старайтесь оставлять поля в тех местах где есть плашки.
2. Размещение важной информации
По статистике пользовательского опыта в сети Интернет, глаза человека начинают изучать новую страницу или картинку, как при чтении книги с верхнего левого угла плавно двигаясь вниз. Размещайте важную информацию на карточке товара в левой части инфографики. Это место первое попадает в глаза покупателю, а значит первое, что даст информацию о вашем товаре при быстром скроллинге ленты.
⛔На данной инфографике я вижу сначала пылесос, а только потом замечаю его характеристики и отличия от конкурента. Но я и так ищу пылесос и мне в ленте таких же пылесосов важно увидеть отличие от конкурентов, характеристики, а уже после его дизайн. А все отличия я замечаю в последний момент, когда уже хочу перейти к другой карточке.
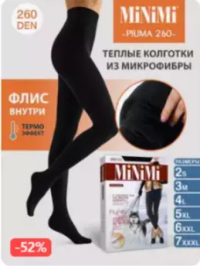
✅А при поиске женских колготок с флисом, в ленте среди таких же колготок я сразу вижу по инфографике, что они с флисом. Вероятность того, что я перейду в эту карточку намного больше, чем в карточку с пылесосом.
3. Визуальные аномалии
Не стоит делать карточку похожей на конкурентов в выдаче, так ваша карточка перестанет быть индивидуальной, станет серой массой и вряд ли на нее кликнуть, чтобы оформить товар.
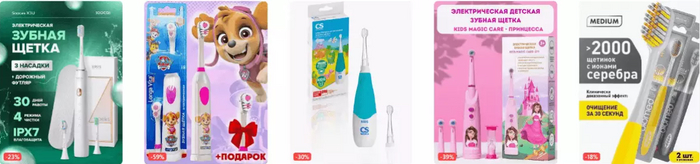
⛔Вот так выглядит пример серой массы. Все карточки имеют инфографику и глаз особо не цепляется за какую-то одну.
✅А в данном случае, наше внимание цепляет картинка с собачкой. Да, возможно вы ищите не детскую щетку, но ваш взгляд зацепился и за нее и если бы вы искали детскую щетку, вы бы обязательно заглянули в эту карточку.
4. Только нужная и понятная информация!
Не стоит на инфографике добавлять информацию, чтобы лишь бы заполнить свободные зоны на карточке товара. Это во-первых, перегрузит вашу карточку, а во-вторых, покупатель внутри себя не поймет, а зачем ему эта информация, она никак не побудит и не аргументирует в его душе выбор именно вашего товара.
⛔Таким негативным примером может служить карточка ниже, кроме того на ней закрывается часть информации плашками платформы.
❗Используйте термины, которые будут понятны вашей аудитории. Существуют ниши, в которых присутствуют специализированные термины, а ваши потенциальные покупатели могли прийти на карточку по совету друзей или рекламы у блогера и сложные новые слова могут вызвать отторжение от карточки и скорее всего пользователь кликнет по карточке, где термины описаны более простыми словами.
5. Цветовая гамма и читаемость
Следите за цветовой гаммой и не допускайте сливания цветов. Уставшему пользовательскому взгляду сложно различать однотонные цвета фона и предмета.
⛔Например, как на инфографике ниже.
❗Используйте на инфографике легко читаемый шрифт, как по размеру, так и по стилю. Не стоит мельчить или использовать нестандартные шрифты.
Также ознакомьтесь с нашей статьей о создании лучшей инфографики для маркетплейсов, которая поможет комплексно подойти к этому вопросу.
Не пропускайте фишки и полезный опыт, чтобы продавать больше вместе с Telegram WebStrides!










Маркетплейсы
1.5K поста3.8K подписчиков