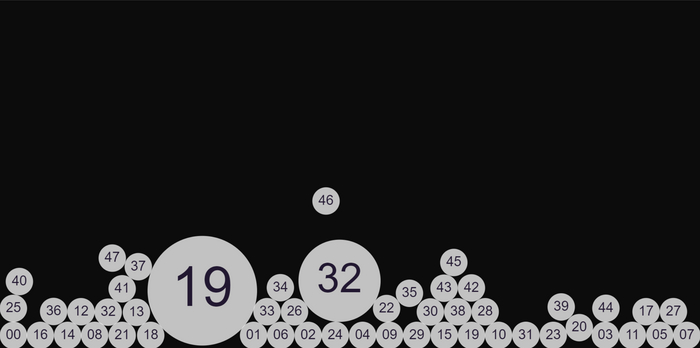
Часы на .JS c имитацией физики столкновений
Часы, имитирующие гравитацию и физику столкновений на .JS. Круги, отображающие “час и минуты” - падают раз в минуту, круги отображающие “секунды” -каждую секунду. В начале каждой минуты очистка холста, для избегания переполнения и информативности о текущем времени.
С элементами на экране есть возможность взаимодействовать, нажатием и удержанием левой кнопки мыши круги можно передвигать, подкидывать и т.д.. С тачскрином пока не работает.
Вот некоторые переменные, которые можно настраивать:
class FallingNumber
{
this.velY = 0; - Начальная вертикальная скорость
this.velX = Math.random() * 2 - 2; - Начальная горизонтальная скорость
this.gravity = 0.2; - Влияние гравитации на падение круга.
this.bounceFactor = 0.35; - Сила отскока при столкновении
}
draw(ctx)
{
ctx.fillStyle = - Цвет заливки шара
ctx.fillStyle = Цвет шрифта внутри шара
}
switch (type)
case 'h': // Для часов, аналогично для минут и секунд.
fontSize = 160; Размер шрифта
radius = 160; Радиус шара
Код в .html файле выложен в ТГ @MyDarkMatter1.
Я не программист и даже не IT специалист. Несовершенство кода критиковать большого смысла нет.
Есть некоторые недочеты. При изменении размеров окна в браузере, нужно обновить страницу, так как пока отсутствует авто масштабирование. Думаю, решу проблему, если будет желание и возможность.