Диаграмма Ганта в гугл таблицах: гайд для пользователя
В этом посте поделюсь своим шаблоном для планирования задач в гугл таблицах в виде диаграммы Ганта. Приложу ссылку на шаблон, который можно продублировать на свой диск, и опишу как он работает и как с ним взаимодействовать.
Диаграмма Ганта
Краткая вводная про диаграмму (кто знаком, можете пропустить этот пункт). В стандартном представлении диаграмма представляет собой список задач слева и их графическое представление продолжительности и зависимостей справа.
Положим, у нас есть проект, он содержит ряд задач и подзадач. Для каждой задачи мы устанавливаем сроки ее исполнения - начало и конец. Важно, что у ряда задач могут быть зависимости. Например, задача “Возвести стены дома” не может выполняться параллельно или раньше задачи “Заложить фундамент”, а задача “Выровнять пол” должна начаться в то же время, что и “Залить бетонный пол”. Такие зависимости наиболее наглядны в графическом виде, где мы можем быстро отследить неточности планирования и исправить их.
Состав колонок в шаблоне таблицы
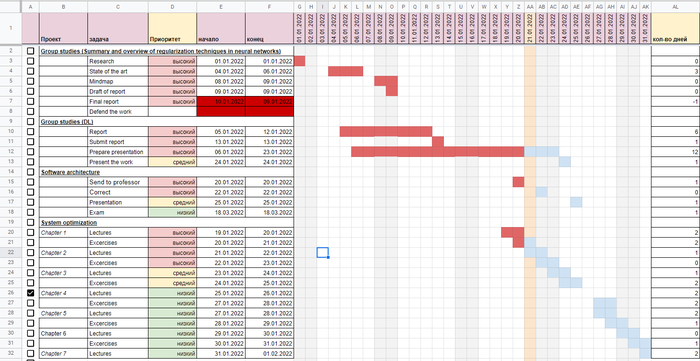
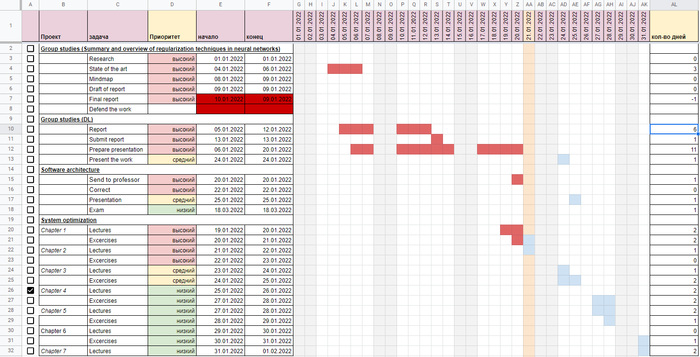
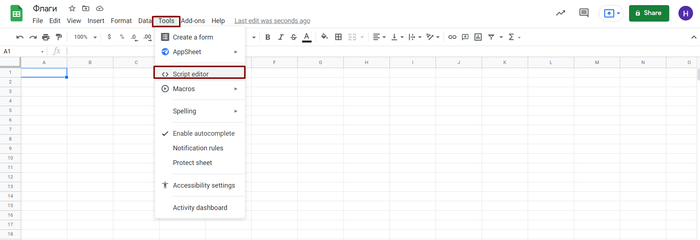
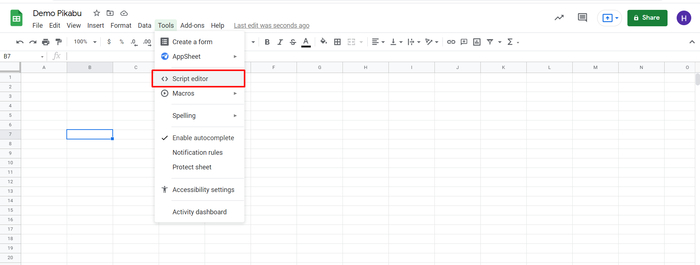
На скрине ниже показано представление диаграммы Ганта в ГТ
Слева представлен список проектов с задачами, справа - продолжительность задач по дням и общее количество дней, выделенное на выполнение задачи.
Далее подробнее о том, какие поля здесь есть и каково их предназначение.
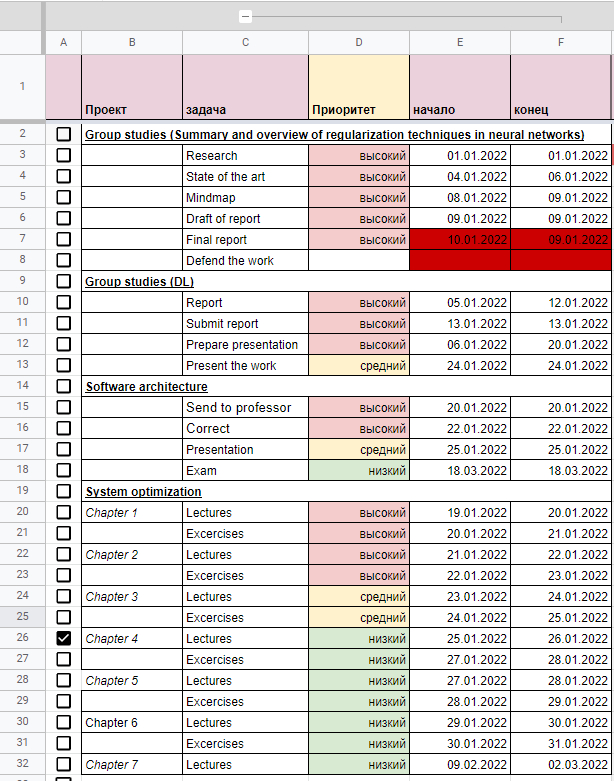
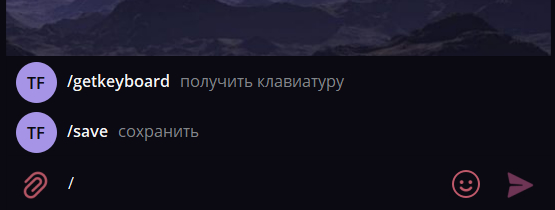
Столбец A содержит флаги, которые могут быть установлены в значения true или false. По-умолчанию, значение ячейки false, но в случае, если задача была выполнена, можно установить флаг в ячейку. Таким образом, если задача была завершена ранее установленного дедлайна, она пропадет из плана в графической части ГТ (далее в посте опишу этот феномен подробнее).
Второй столбец Проект представляет головную задачу, которую мы хотим решить или цель. В данном случае, строки с целями представляют собой ячейки с объединением нескольких столбцов, текст в которых выделен и подчеркнут. А ячейки под смерженной ячейкой могут быть заполнены как майлстоуны, по крайней мере, таково мое видение)
В столбце C содержатся задачи, которые нужно выполнить для достижения цели. Списки задач расположены под головной целью.
Столбец D включает в себя приоритет задач. В данном случае приоритет выставляется автоматически по формуле:
=iferror(arrayformula(if(F3:F<>"";if(F3:F-TODAY()<=2;"высокий";if(F3:F-TODAY()<=4;"средний";"низкий"));""));"")
Исходя из формулы, значение “высокий” устанавливается, если до дедлайна осталось 2 дня, “средний” - 4 дня и “низкий” в остальных случаях. Формула может быть подправлена исходя из вашего представления о приоритете.
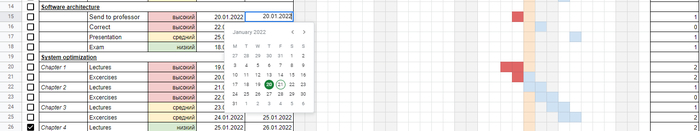
Столбцы E и F содержат информацию о начале и окончании задачи соответственно. Данные заполняются пользователями. Формату поля присваивается значение “Дата” автоматически при проставлении даты. В дальнейшем при намерении изменить значение ячейки можно кликнуть по ней дважды и выбрать новую дату из календаря.
Начиная с колонки G, в шапке таблицы установлены даты. В данном примере один лист ГТ ограничен одним месяцем, но эти даты можно и продлить. Подробнее про механику добавления дат на видео. Кратко: нужно вставить новые столбцы и скопировать последнюю дату в следующие за ней столбцы.
Последняя колонка содержит количество рабочих дней выделенных под задачу. Считается также автоматически.
Графическая часть таблицы
Как было очевидно до сих пор, в таблице содержится большое количество заливок разных цветов.
Все заливки (помимо шапки) осуществляются инструментами условного форматирования.
На видео также видно, как изменение дат влияет на заливку ячеек в области колонок с датами.
В этом и заключена основная идея этого шаблона.
Далее подробнее про значение каждого цвета в ГТ.
В области списков задач и целей есть 4 цвета.
В колонке с приоритетами возможны 3 опции: зеленый, желтый, красный. Они лишь свидетельствуют об уровне приоритета или срочности задачи и соответствуют названиям: низкий, средний, высокий.
В колонках начало и конец представлена более яркая красная заливка, которая свидетельствует о том, что даты для задачи не заполнены или заполнены не полностью. Либо, что дата окончания меньше даты начала. Данная заливка служит сигналом для проверки корректности дат.
В области колонок с датами напротив каждой задачи изображена ее продолжительность по дням.
Здесь также возможны 4 варианта заливки.
Сначала посмотрим на вертикальную заливку.
В столбцах G,H и N,O и так далее заливка бледно-розового цвета свидетельствует о том, что эти даты выпадают на сб и вс. Таким образом, можно увидеть, когда задача попадает на выходные дни и не будет выполняться.
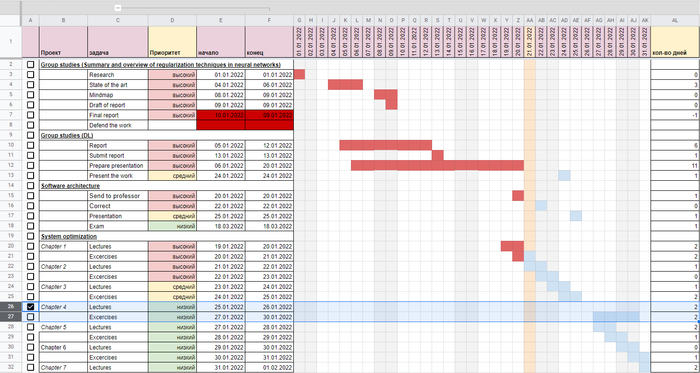
На скрине выше предусмотрено, что задача выполняется в выходной день, так как заливка задачи лежит “выше” заливки викенда. Но возможна обратная ситуация, что предусмотрено на скрине ниже. Посмотрите на картинки и найдите одно отличие)
Следующая вертикальная заливка персикового цвета в колонке AA показывает сегодняшний день. Так мы можем видеть на каком этапе мы находимся на текущий момент, что также может помочь перестроить планы в соответствии с реальной картиной событий и достигнутыми результатами.
Два варианта горизонтальной заливки красного и голубого цвета отражают непосредственное распределение задачи во времени.
Красный цвет - пройденный этап, голубой - текущий и запланированный.
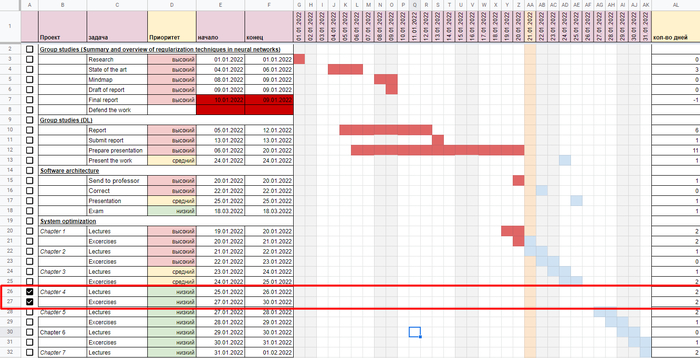
Вернемся к галочкам в колонке A. Как уже упоминалось, флаг в колонке свидетельствует о том, что задача завершена. Посмотрим, как это выглядит на диаграмме.
В строках 26 и 27 у меня расположены две задачи по майлстоуну Chapter 4, где я подразумеваю изучение темы: просмотреть видео-лекции и выполнить упражнения.
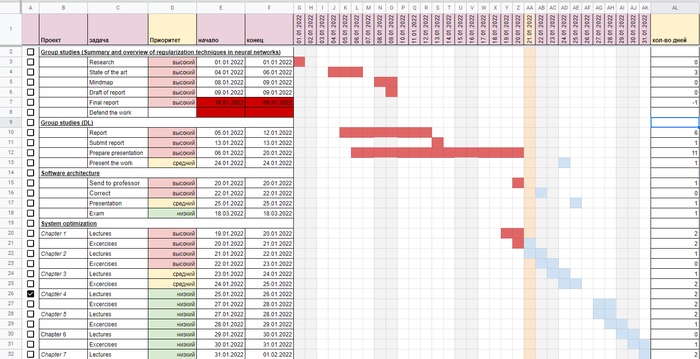
Я уже просмотрела лекции, установила флаг напротив этой задачи и готова выполнить упражнения. Я решила их выполнить и по завершению установила флаг, как на скрине ниже.
После установки флага заливка пропала, что значит, что этих задач больше нет в моих планах, не смотря на то, что даты их исполнения установлены на будущий период времени.
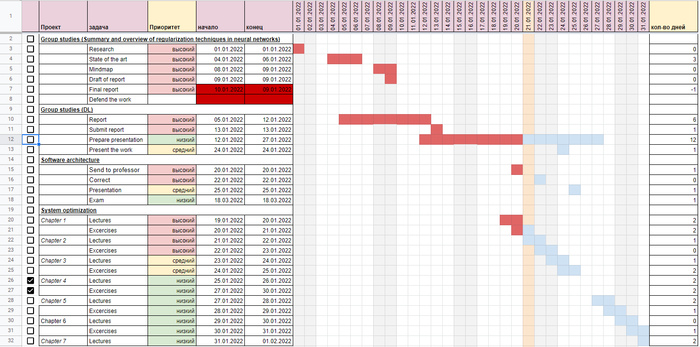
Аналогично галочка работает для задач, которые уже были начаты, но вы их завершили раньше назначенного окончания. Пример на скринах ниже в колонке 12.
Заливка пропадает для будущего периода времени (голубой цвет), при этом красная заливка будет продолжаться.
Редактируемые столбцы
Для редактирования открыты столбцы в списке задач, у которых шапка розового цвета. Начиная с дат в шапке внутри ячеек ничего менять не нужно, заливка присваивается автоматически. Можно копировать столбцы с датами, как это показано в видео выше.
Завершение
На этом описание гайда заканчивается. Если у вас есть вопросы/ предложения/ замечания очень буду рада увидеть фидбек в комментариях. Шаблон гибкий, можно допилить свои хотелки либо предложить в комментах под постом
Ссылка на таблицу https://docs.google.com/spreadsheets/d/1Vx3v9MKnSpl5Pq1GhV7L...