Подключение телеграм бота к гугл табличкам - обновленный пост (GS3)
Всем ку
Комбинация из ТЛГ и ГТ, простота подключения КМК делает из ГТ офигенный инструмент автоматизации.
Тайм-менеджмент, таск-менеджмент, учёт финансов, объявления, пересылка событий - всё это создается и довольно быстро настраивается. Главное - это становится полезным не только в бизнесе, но и для обычных чатлан.
Пост ориентирован прежде всего на людей, которые только познают ГТ и на первых порах не требует знания гугл скриптов. В этом посте будет только первичная настройка и подключение. В следующих постах рассмотрю всё что описал выше (как трекать время, задачи, финансы и т.д. и как это настроить под себя).
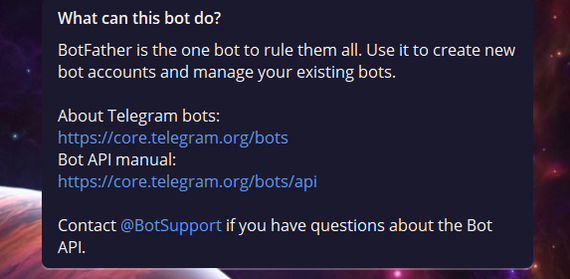
Для начала находим отца всех ботов @botfather в телеге.
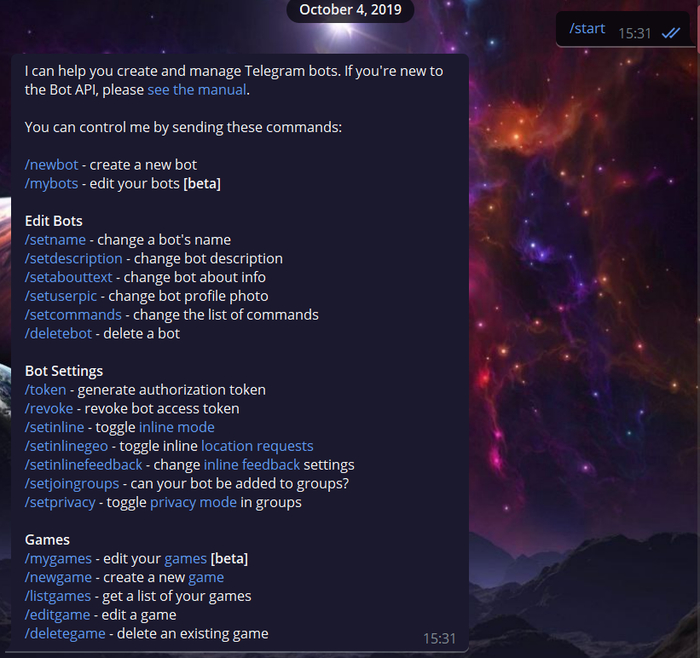
После старта бота botftaher выведет список команд. Здесь нам интересна команда создания нового бота /newbot.
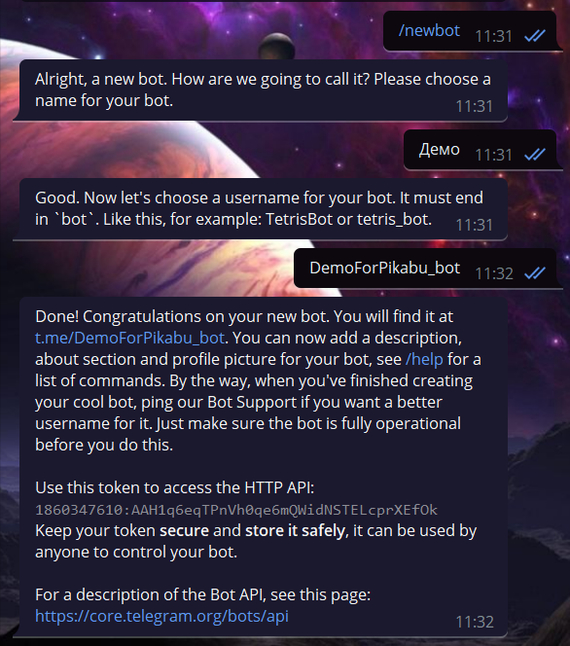
Порядок очень простой: создать бота, назвать его человеческим языком, задать ему username. В результате получаем API токен нашего бота (1860347610:AAH1q6eqTPnVh0qe6mQWidNSTELcprXEfOk). Он-то нам и нужен.
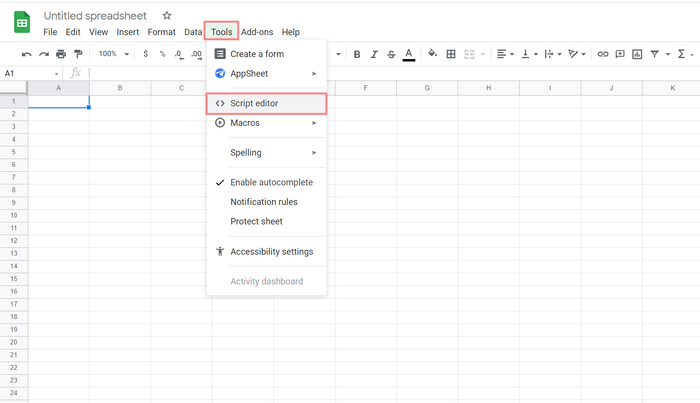
Теперь переходим к гугл таблице. Создаем новую таблицу, переходим в пункт меню Инструменты/Tools -> Редактор скриптов/ Script editor.
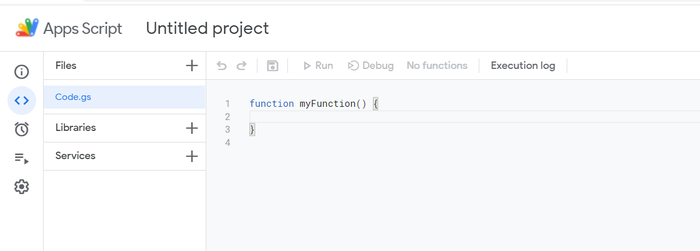
Должно получиться вот это:
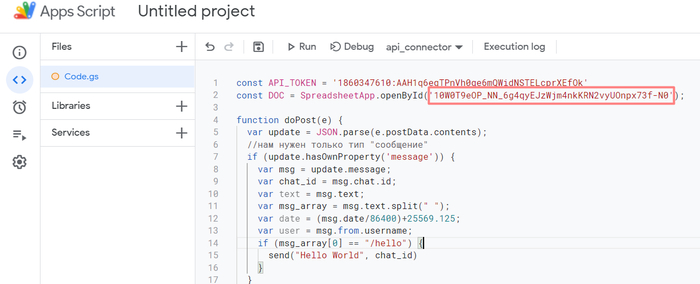
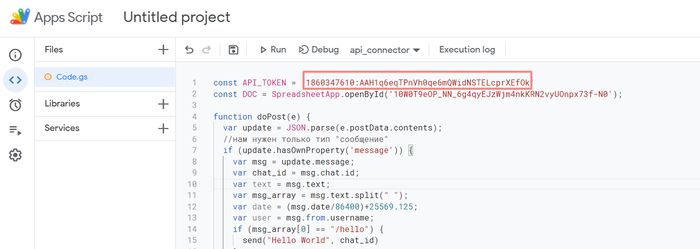
Затираем дефолтный код и вставляем следующий скрипт:
const API_TOKEN = '1860347610:AAH1q6eqTPnVh0qe6mQWidNSTELcprXEfOk'
const DOC = SpreadsheetApp.openById(‘10W0T9eOP_NN_6g4qyEJzWjm4nkKRN2vyUOnpx73f-N0’);
function doPost(e) {
var update = JSON.parse(e.postData.contents);
//нам нужен только тип "сообщение"
if (update.hasOwnProperty('message')) {
var msg = update.message;
var chat_id = msg.chat.id;
var text = msg.text;
var msg_array = msg.text.split(" ");
var date = (msg.date/86400)+25569.125;
var user = msg.from.username;
if (msg_array[0] == "/hello") {
send("Hello World", chat_id)
}
}
}
function send (msg, chat_id) {
//Отправляет сообщения в тлг. На вход функции дать сообщение и ID чата, в который нужно провести отправку
var payload = {
'method': 'sendMessage',
'chat_id': String(chat_id),
'text': msg,
'parse_mode': 'HTML'
}
var data = {
"method": "post",
"payload": payload
}
UrlFetchApp.fetch('https://api.telegram.org/bot' + API_TOKEN + '/', data);
}
Обращаем внимание на переменные DOC и API_TOKEN (выделено жирным). Значения переменных необходимо исправить на ваши значения.
Таким образом:
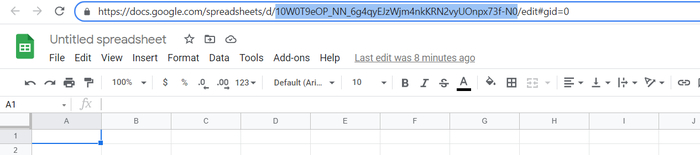
1) меняем ID гугл таблицы (находится в строке адреса после /d/)
2) меняем токен бота, который мы получили при его создании выше
Круто! Львиная доля работы уже проделана.
Следующим важным моментом является регистрация вебхука (webhook).
Добавим следующий код к нашему скрипту:
function api_connector () {
const App_link = "";
UrlFetchApp.fetch("https://api.telegram.org/bot"+API_TOKEN+"/setWebHook?url="+App_link);
}
Переменную App_link пока оставляем пустой. Следующий шаг - это генерация значения для нее.
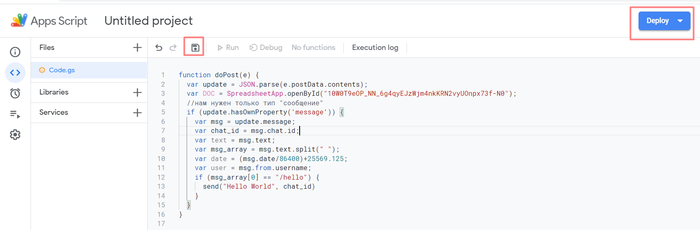
Сохраняем наш код и кликаем Deploy.
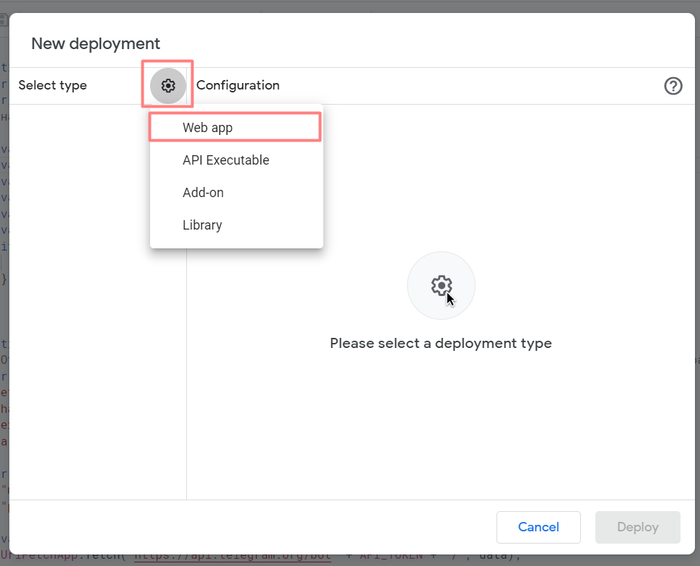
В открывшемся окне кликаем по шестеренке и выбираем Web app
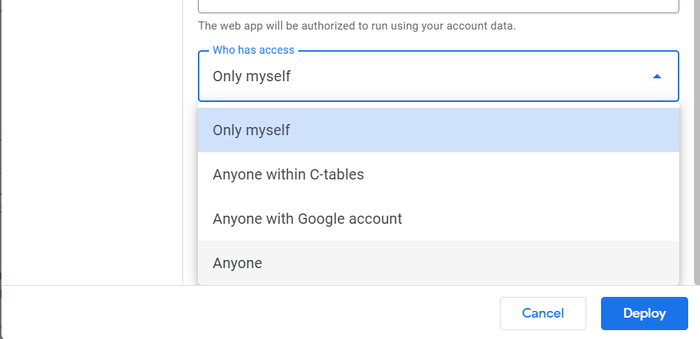
В поле Who has access выбираем Anyone
И кликаем Deploy.
При первом запуске приложение попросит авторизации. Проделываем это упражнение.
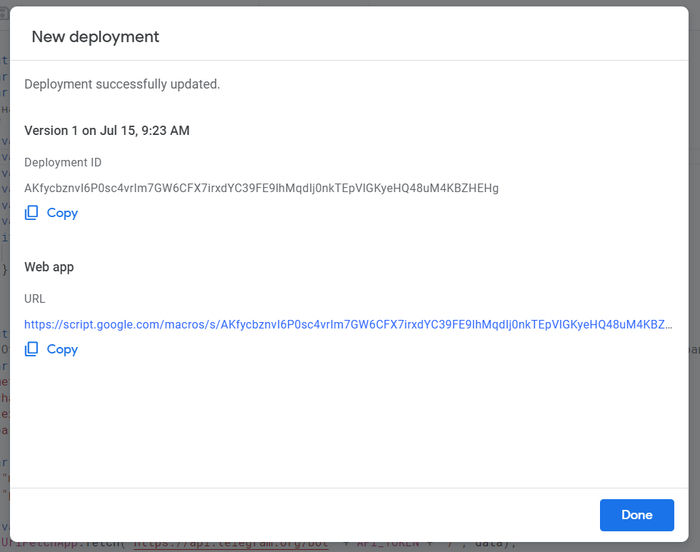
Получаем следующее:
Здесь нам нужен URL в самом конце. Копируем его и вставляем в качестве значения переменной App_link.
Теперь функция должна выглядеть следующим образом:
function api_connector () {
const App_link = "https://script.google.com/macros/s/AKfycbznvI6P0sc4vrIm7GW6C...";
UrlFetchApp.fetch("https://api.telegram.org/bot"+API_TOKEN+"/setWebHook?url="+App_link);
}
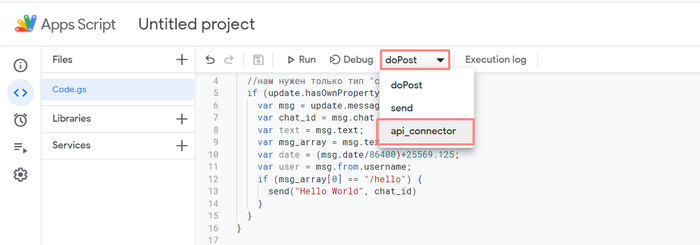
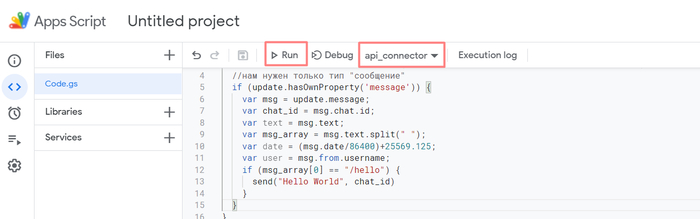
Снова сохраняем код и запускаем функцию api_connector:
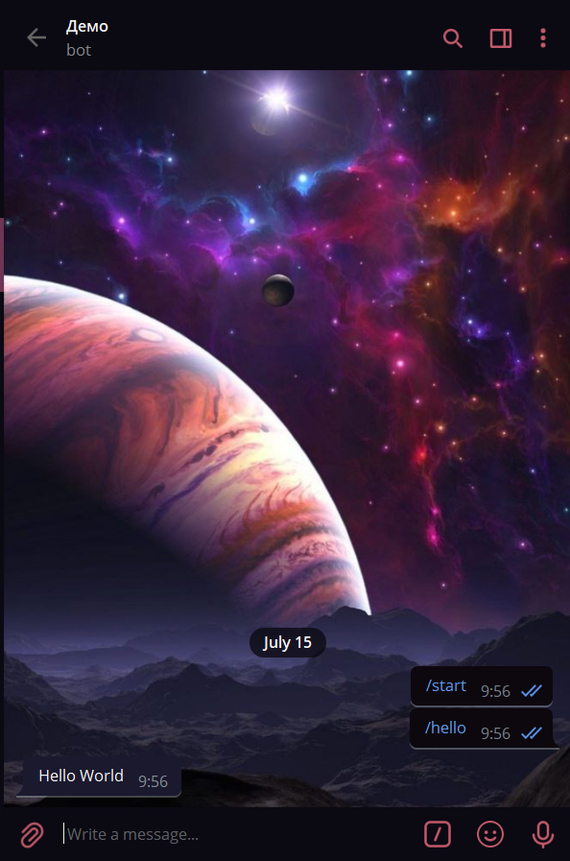
И наконец переходим к боту в телеге! Запускаем, отправляем команду /hello и видим результат.
Теперь подробно по коду. В коде всего 3 функции:
doPost(e)
send (msg, chat_id)
api_connector ()
doPost - это стандартная функция при работе с телеграм ботами, в которую зашиваются ответные действия от бота при отправке сообщения в чат с ним.
В нашем случае, если мы отправляем команду /hello, бот отвечает Hello World, вызывая функцию send. Это все его действия.
send - функция, которая непосредственно осуществляет отправку сообщения в чат. Функция имеет параметры msg (текст сообщения) и chat_id (ид чата, в который осуществляется отправка).
api_connector - функция подключения вебхука


















MS, Libreoffice & Google docs
759 постов15K подписчик
Правила сообщества
1. Не нарушать правила Пикабу
2. Публиковать посты соответствующие тематике сообщества
3. Проявлять уважение к пользователям
4. Не допускается публикация постов с вопросами, ответы на которые легко найти с помощью любого поискового сайта.
По интересующим вопросам можно обратиться к автору поста схожей тематики, либо к пользователям в комментариях
Важно - сообщество призвано помочь, а не постебаться над постами авторов! Помните, не все обладают 100 процентными знаниями и навыками работы с Office. Хотя вы и можете написать, что вы знали об описываемом приёме раньше, пост неинтересный и т.п. и т.д., просьба воздержаться от подобных комментариев, вместо этого предложите способ лучше, либо дополните его своей полезной информацией и вам будут благодарны пользователи.
Утверждения вроде "пост - отстой", это оскорбление автора и будет наказываться баном.