Программируем приложение Pikabu для Android (Часть 4)
Привет, товарищи! Продолжаем рассказ (кто пропускает, догоняем)
Часть 1 - http://pikabu.ru/story/zadolbalo_ili_kak_smotret_pikabu_v_te...
Часть 2 - http://pikabu.ru/story/kak_smotret_pikabu_v_telefone_bez_rek...
Часть 3 - http://pikabu.ru/story/kak_smotret_pikabu_v_telefone_bez_rek...
А я напомню, что мы программируем мобильное приложение для просмотра ресурса Pikabu
Что на сегодня? В данном посте я расскажу, как добавлялись финальные изменения в программе, и о том, что хотелось бы интегрировать. Побежали.
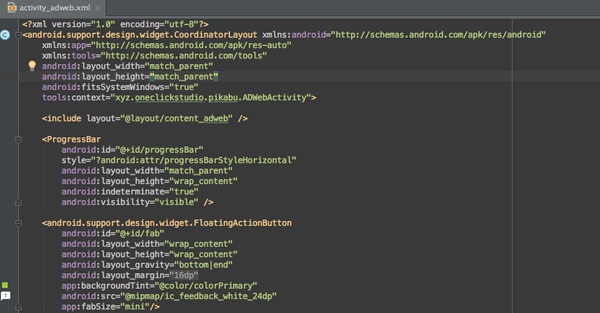
Первым делом, было решено добавить легенький прогресс бар загрузки страницы. И правда, ведь не все сидят на портале через суперскоростной вай фай, и некоторые испытывают мучения перед загрузкой ленты. Открываем студию, рисуем:
Что засветилось в куске кода:
- Элемент ProgressBar. Зачем он нужен, думаю понятно. Задача сделать так, чтобы при загрузке страницы он показывался, а после оного процесса скрывался и не мозолил глаза.
- Элемент FAB (android.support.design.widget.FloatingActionButton) - это виджет из библиотеки совместимости Android (чтобы на страрых девайсах работали новые фишки), впервые был представлен в Android L. На нашем экране таких кнопок 3.
В редакторе выглядит так:
И немого поближе (отложите лупу в сторону)
Отлично, ProgressBar детектед. Пишем для него код:
Тут засветилось два метода:
- onPageStarted (что делать при загрузке страницы) текущий параметр - VISIBLE, то есть, полоска крутится и вертится. Второй метод делает все наоборот.
Кроме этих двух методов, стандартно надо объявить метод в коде, и присвоить ему айди (в нашем случае это элемент в слое)
На устройстве выглядит так (сволочь никак не хотела ловиться, поймал только кусочек):
Далее, мы добавим раздел О сайте. Удивительно (ахтунг), но многие не знают, как ресурс появился, или откуда взялся логотип Печеньки.
С него и начнем.
До этого я не показывал процесс рисования слоя, на самом деле это не сложно. Просто перетаскиваем нужные элементы, выравниваем, задаем отступы и прочее. Почти как в Html редакторе.
В куске кода засветилось:
- RelativeLayout - начальный слой, он задает основные отступы и размеры, от которых отталкиваются все последующие слои
- ScrollView - Прокручиваемый слой (переводчик из меня конечно огонь) - в общем, слой, который позволяет скроллить элементы внутри него, если они не умещаются на одном экране.
- LinearLayout - Линейный слой, в нашем случае он основной. Все элементы в этом слое располагаются линейно, и никуда не прыгают. Все строго друг за другом.
Смотрим, что получилось в редакторе (на устройстве точно также):
Вот и все! =)
На самом деле в приложении еще очень много чего нужно делать, ближайший вопрос - расходование памяти.
Фишка в том, что лента Пикабу - по большому счету (для многих) бесконечная лента. То есть по мере подхода к концу, она подгружается с сервера. Это проблема для мобильных устройств, т.к. у них не так много памяти как на ПК, соответственно, после очень долгого листания приложение жрет много ресурсов. Это плохо.
Второй момент - интегрирование новых развлекательных плюх. Например, в этом обновлении вы увидите новую кнопку на заглавном экране, но она не работает, а только дает подсказку, что будет интегрировано. Функция предполагает получать отдельный рейтинг в приложении, а также какие нибудь ачивки.
Ресурс (или показатель крутости) - кексики. Чем их больше у тебя - тем круче =)
Также эта функция может служить для частичной монетизации приложения на добровольной основе (Напомню, моя программа как была бесплатной, такой и останется!)
Расскажите, что Вы об этом думаете!
И да, отдельное спасибо домохозяйкам, которые дочитали до конца! Вы можете бесплатно и без рекламы увеличения члена на 5 метров скачать мое приложение, и пользоваться им вечно! Взамен - спасибо, и конструктивный отзыв, если что то не устроило.
Ссыль:
- http://4pda.ru/forum/index.php?showtopic=720038&st=0#ent...
- https://play.google.com/store/apps/details?id=xyz.oneclickst...