Ответ на пост «Пошел я, значит, на пикабушные курсы. Часть 4: добавим интерактива»
Привет, @SomebodyLikeMe!
Вы, может быть, не ждали — а мы пришли с фидбеком! Прежде всего, хорошая работа! Особенно радует, что в процессе вы постоянно обращаетесь к теории. Это полезный навык, который рано или поздно дойдёт до автоматизма и позволит делать быстро и качественно.
Теперь по дизайну
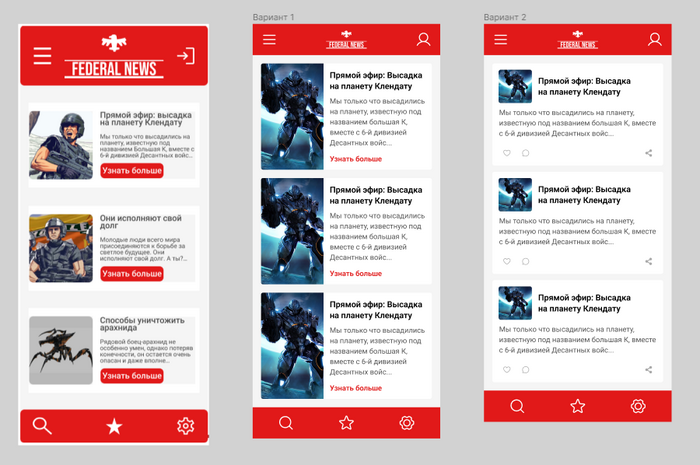
Главный экран приложения. Сетки — это важно. Сетки — это круто, но не стоит опираться только на них. В большинстве случаев проектирования интерфейсов сетки помогают верно расположить верхнеуровневые блоки, но не очень хорошо работают внутри блоков. В вашем случае они отделили шапку и футер от контентной области, но наделали грязных делов внутри. Есть правило близости, которое помогает определить отступы между и внутри логических блоков в дизайне. В вашей версии представлены 5 разных блоков: хедер, первый рассказ, второй, третий и таббар. Чтобы пользователю было легче воспринимать информацию и интуитивно понимать, где какой контент находится на сайте или в приложении, нужно объединить рассказы в один логический блок (вариант 1 и 2).
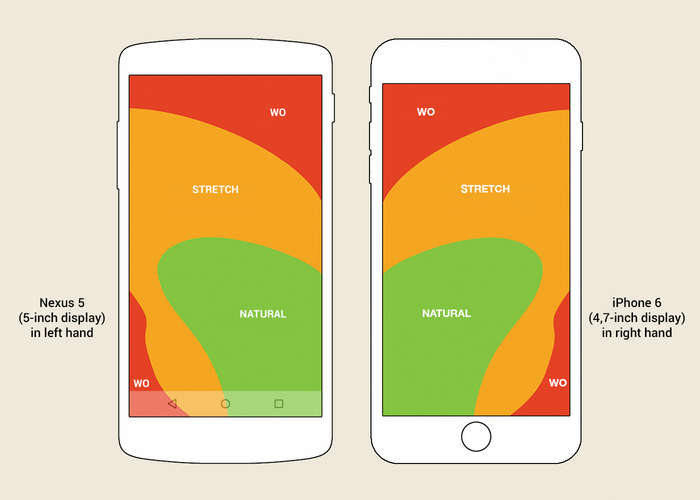
Шапка и нижняя навигационная панель (или хедер и таббар для любителей ванильного латте, и да, я люблю латте). Размер логотипа сервиса в хедере крупноват. Не забывайте, что в веб-версии (и иногда в приложениях) он еще и возвращает пользователей на главную страницу. По таббару — элементы управления лучше чуть-чуть отодвигать от краёв экрана, в отличие от карточек постов, так как все они интерактивные. Кроме того, есть зона удобства клика на смартфоне (картинка ниже), которая показывает, что нижние углы экрана (в зависимости от руки) — не самое удобное место для взаимодействия. Вы можете задать вопрос: а почему ж тогда хедер в красной зоне? Отвечу: потому что поместить его в центре экрана — не выход. И потому что контент хедера, как правило, можно реализовать через нижний таббар и взаимодействие с приложением.
Карточка рассказа. Или поста, тут как привычнее. С точки зрения концепта всё хорошо: есть картинка, заголовок, тизер поста и CTA (call to action). Как проектировщику интерфейса предлагаю порассуждать: нужна ли такая акцентуация этой кнопки? Какая цель у ленты постов? Вместо полноценного поста у вас только тизер, для многих пользователей кликабельность карточки поста не вызовет вопросов. А листать длинную ленту с постоянно мелькающей красной кнопкой может утомить. Есть два варианта: где CTA становится менее ярким или где отсутствует полностью.
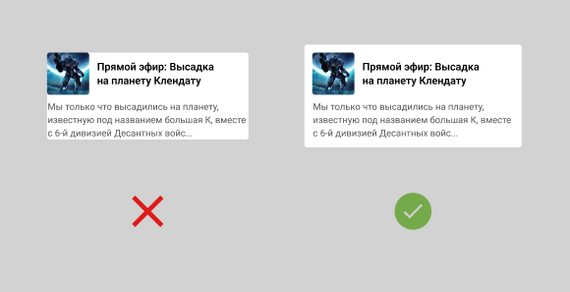
А еще возник вопрос: есть ли какой-то смысл в серой подложке области с заголовком, тизером и CTA? На мой взгляд, это мешает контрастности текста, можно её убрать.Не забывайте, что «лепить» контент к краям блока чревато снижением читаемости. Всегда добавляйте отступы.
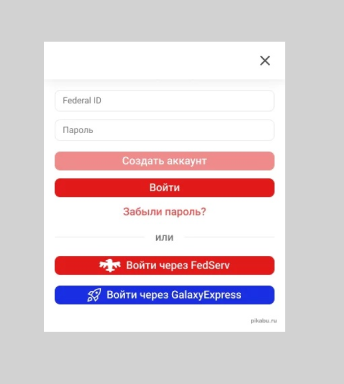
Окно авторизации. Молодец, получилось отлично! Остались нюансы.
• Кнопки можно делать больше. Для мобильных приложений и сайтов рекомендуемая высота около 40. В вашем случае диапазон от 32 до 48 открыт.
• Вы почти идеально решили вопрос с акцентуацией, но сейчас кнопка регистрации воспринимается скорее неактивной, чем второстепенной. Попробуйте использовать другой цвет или сделать её текстовой (или обводкой).
Больше нареканий нет!
Подводя итоги, могу сказать, что не ошибается тот, кто ничего не делает! Всё, что я расписал в фидбеке, только ради одной цели — чтобы помочь вам стать суперкрутым дизайнером интерфейсов. Всех благ!