Как и где учить HTML и CSS? Стоит ли брать курсы? Куда возьмут работать?
Приветствую всех пикабушников в своей первой статье. В этом материале хотелось бы ответить на все перечисленные в заголовке вопросы. Особую ценность этой статьи составляет то, что она основана исключительно на личном опыте.
Мне 23 года, работаю веб-разработчиком в строительной компании, создаю сайтики и администрирую уже существующие. Параллельно беру заказы со стороны, практикуюсь в разработке, контент-менеджменте, настройке рекламы и SEO-продвижении.
Сразу скажу, что гением я себя выставить не пытаюсь, а лишь поделюсь опытом с теми, кто хочет научиться создавать сайты, но пока не знает, с чего можно было бы начать изучение.
Как и где учить HTML и CSS?
Не знаю, стоит ли ради этого записываться на платные курсы или идти в шарагу/университет. Вспоминаю пары основ web технологий в своем колледже... Преподаватель писал тег на доске, заставлял переписывать его в тетрадь и писать определение.
Конечно, теория тоже важна. Но абсолютно такой же уровень знаний можно было получить, листая просто сайты по запросу "HTML справочник".
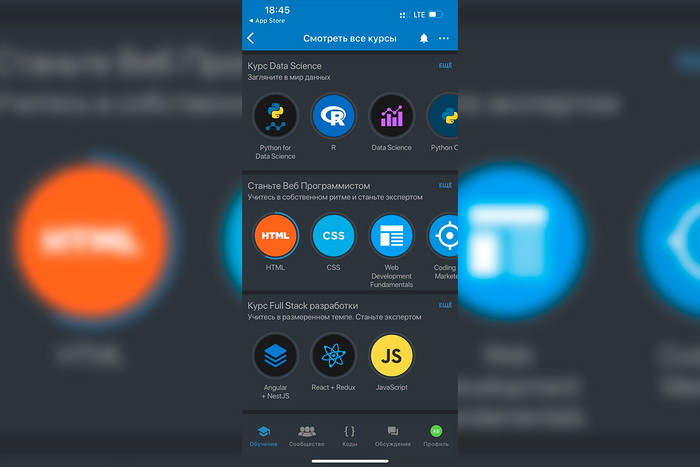
Лично я знал HTML и CSS еще до шараги. Учил я его с помощью Solo Learn. Есть как веб-версия, так и приложения в Google Play и App Store. В приложении есть и полноценные языки программирования. Просто выбираете любой курс и проходите теорию.
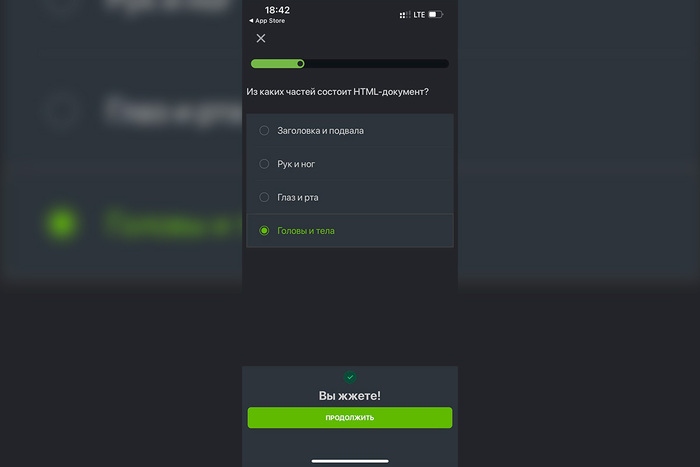
После каждой темы вы должны закрепить пройденный материал ответом на контрольный вопрос. А после прохождения всей темы проходите полноценный тест.
Радует наличие как простых тестов, так и фрагментов кода, куда вы должны написать или же перетащить недостающие кусочки.
А в конце вам дают такой сертификат:
Достаточно ли будет обучения в Solo Learn или нужно делать что-то еще? Ответ очевиден. Догадаетесь?
Смотрите марафоны по верстке на ютубе, где человек верстает реальный сайт. Параллельно пытайтесь что-то делать сами. Открывайте чужие сайты через инспектор и смотрите код.
Также вы можете скачивать чужие сайты через какие-нибудь онлайн-сервисы и пробовать работать над чужим кодом. Стоит это делать для того, чтобы больше понять структуру, да и в будущем это поможет, когда вы будете работать в команде.
Куда возьмут работать с HTML и CSS?
Сразу скажу, что знаний одних только HTML и CSS будет недостаточно. Конечно, если речь идет о хорошо оплачиваемой работе. Когда у меня совсем не было знаний, я работал контент-менеджером в интернет-магазине за 30к.
Работа была не очень пыльной, в основном она заключалась в публикации статей, которые мы заказывали, создании новых товаров, изучении SEO и съемки видео с обзорами товаров на ютуб.
Но мне это даже нравилось, потому что я мог развиваться сразу в нескольких сферах. А это стоит очень многого.
Стоит ли брать курсы?
На этот вопрос я уже ответил выше. Мне кажется, что в этом нет никакого смысла. Тот же HTML, CSS можно выучить в Solo Learn и по гайдикам на ютубе. Также не забывайте о практике и пытайтесь что-то сделать сами.
Вы можете найти какой-нибудь сайт или же дизайн. И просто пытаться его повторить. По началу будет тяжеловато, но в будущем вам будет открыта дорога и во фриланс, и в офис.
А что изучать после HTML и CSS, чтобы создавать сайты?
А, вот, на этот вопрос у каждого свой ответ. Я очень надеюсь, что в комментариях обязательно найдутся те, кто предложит свои варианты. Но я предлагаю освоить следующее:
1) В том же приложении Solo Learn пройдите курсы PHP и JS;
2) Освойте CMS Wordpress - систему управления контентом, которую использует огромное количество сайтов - от блогов до полноценных интернет-магазинов;
3) Откройте для себя фреймворк Bootstrap, который ускорит вашу фронтенд-разработку в разы за счет уже готовых блоков и стилей;
Если вам понравился мой материал, то можете открыть что-то новое для себя в моем блоге. Также вы можете перейти в мою группу в Вконтактике, а оттуда в беседу сообщества и задать любой интересующий вас вопрос!