Что такое web, mobile, api тестирование
Всем привет!
Очень часто можно услышать такие слова как web-тестирование, mobile-тестирование, api-тестирование.
Попробуем разобраться в этом простым языком.
Если говорить кратко, то web-тестирование - это проверка работы функционала на стороне веб-приложения, иначе говоря, что страницы, которые вы видите через браузер корректно отображают данные, которые приходят с сервера, а также логика на странице отрабатывает верно.
Представим, что у нас есть сайт, на котором есть форма, где мы хотим отобразить самого лучше пользователя, а также у нас есть база всех пользователей и сервер, который по своей логике считает самого-лучшего-пользователя и отправляет веб-приложению.
В данном случае в веб-части проверять мы будем именно то, что страница корректно отображает то, что приходит в ответе от сервера
Тут мы плавно переходим к api-тестированию (в нашем случае http-rest)
Целью api-тестирования является проверка логики работы сервера. Что же такое api? Простыми словами - это язык общения сервисов и приложений. Логика здесь такая: чтобы отобразить информацию, которая хранится на сервере, веб-приложение отправляет запрос на этот сервер по определенному пути, конечной точкой которого является эндпоинт (например, https://www.youtube.com/watch?v=dQw4w9WgXcQ, здесь эндпоинтом является /watch). Сервер же, в зависимости от эндпоина выполняет ту или иную функцию, и отдает ответ. Если по запрашиваемому приложением эндпоинту на сервере нет заранее запланированного ответа - вернется код 404 (например, https://www.youtube.com/watch12323).
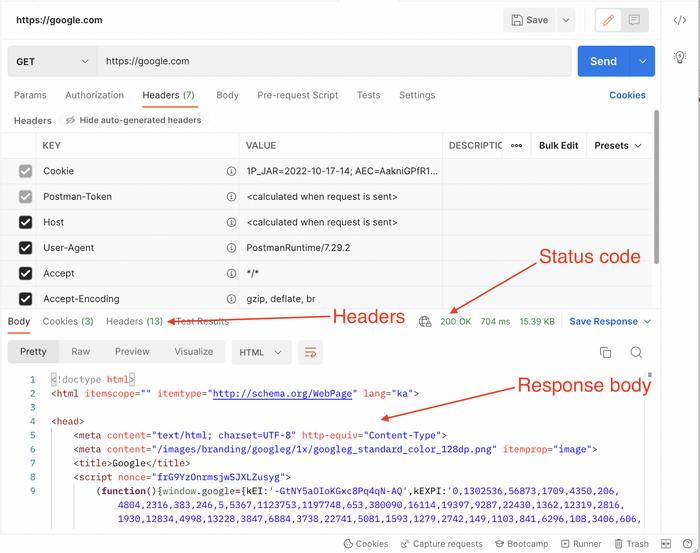
Каждый ответ сервера можно разделить на условно 3 мажорные части: headers, status, body (но не только из них)
В headers содержаться заголовки ответа, например такой как Content-Type который говорит, какого типа будет содержаться контент в ответе.
В body помещается основная информация, в примере выше это будет самый лучший сотрудник: например, его ник, или имя-фамилия, ссылка на профиль.
В status содержится код ответа, который состоит из 3-х значного числа. По первой цифре которого можно понять что произошло с нашим запросом, всего есть 5 типов кодов, но самыми часто-встречаемыми являются: 2xx - запрос выполнен корректно, 4xx - ошибки на клиенте (например 404 - запрос по эндпоинту, которого не существует на сервере), 5хх - ошибки на сервере, например, при определенной комбинации входящих данных, сервер может вести себя некорректно.
Целью QA в данном случае будет являться проверить что все api ведут себя так, как было описано в спецификации к ним и/или по общепринятым стандартам (например, если api на корректный запрос присылает код 4xx - это некорректное поведение).
То есть отправили запрос с определенный набором параметров - проверили, что ответ соответствует ожиданию.
Mobile-тестирование - это проверка того, как работает мобильное приложение. Можно провести параллель с веб-тестирование, только клиентом в данном случае будет приложение, работающее под мобильным устройством. Тут есть (и очень много) подводные камни, потому что важной частью любого приложения является удобство использования (кнопка, требующая частого нажатия в левом верхнем углу приложения точно не будет отличной идеей - сами попробуйте туда дотянуться), либо, к примеру, такая вещь как обновление приложения - у разных пользователей могут оказаться разные версии приложения, но все они должны работать так, как изначально задумывалось.
На примере postman, запрос к google.com/ будет выглядеть так



QA Rules
11 постов67 подписчиков
Правила сообщества
Только позитив и аргументированные дискуссии