58 байтов удовольствия. Выглядит красиво почти где угодно
Как сделать сайт красивым на всех дисплеях?
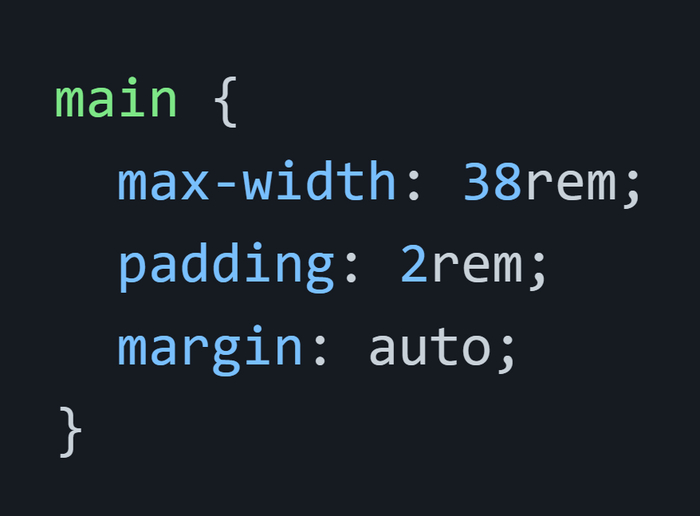
Я перерыл половину Хабра в поисках САМОГО простого способа в минимум кода и кто ищет, тот всегда найдет. Под эту задачу подойдут следующие 58 байт:
Давайте их разберём.
max-width: 38rem
Похоже, в большинстве браузеров по умолчанию используется размер шрифтов 16px, то есть 38rem — это 608px. Поддержка дисплеев разрешением минимум 600px кажется разумным
выбором.
padding: 2rem
Если ширина дисплея становится меньше 38rem, тогда благодаря этому отступу всё остаётся достаточно красивым до ширины примерно в 256px. Хотя это может казаться необязательным, на самом деле мы одним выстрелом убиваем двух зайцев: отступ также создаёт необходимое пространство сверху и снизу.
margin: auto
Это всё, что нужно для центрирования страницы, потому что main — это блочный элемент под семантическим html5.
Важное замечание: чтобы добиться этого результата, мне понадобилось на удивление много попыток. Возможно, это связано с тем, что я ничего не знаю о «современной» веб-разработке или (к чему я склоняюсь больше) говорит о том, насколько тяжело сохранять простоту в этом сложном мире.
Дополнение 1: после обсуждений я изменил значение padding на 1.5rem, чтобы улучшить компромисс между мобильными и десктопными дисплеями.
Дополнение 2: мне напомнили о ch unit, и он мне понравился! После этого я поменял значение на 70ch/2ch, что выглядит примерно так же, но на 2 байта меньше; только padding стал чуть меньше (это хорошо для мобильных).
100 байтов CSS, которые выглядят красиво где угодно (расширенная версия)
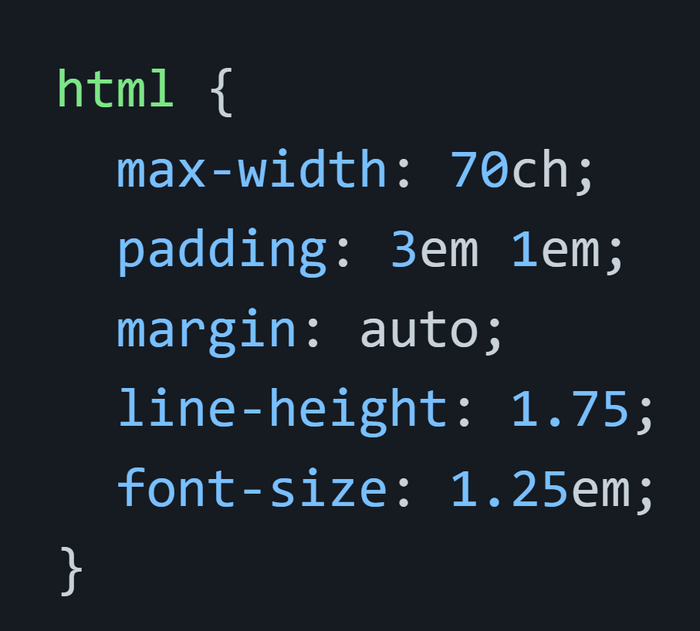
Это простой CSS, который будет хорошо выглядеть на большинстве дисплеев:
Давайте его разберём.
max-width: 70ch
«удобный для чтения диапазон» обычно составляет в ширину 60-80 символов, и в CSS можно выразить это напрямую при помощи единицы измерения ch.
padding: 3em 1em
Если ширина дисплея оказывается меньше указанного выше max-width, то этот padding предотвращает растягивание текста на мобильных от края до края. Чтобы оставить пробелы сверху и снизу, мы используем 3em.
margin: auto
Это всё, что необходимо для центрирования страницы; применяется к html, потому что у сайта Дэна нет семантического тега </p>, который, скорее всего, существует на большинстве сайтов. То, что верхний тег центрирует себя относительно ничего, не совсем логично, но так делает большинство браузеров.
line-height: 1.75
Интервал между строками, позволяющий улучшить визуальную чёткость. Всегда оставляйте высоту строки без указания единиц измерения, на то есть причины.
font-size: 1.5em
Я заметил, что в последнее время тенденции дизайна и размеры экранов склоняются к увеличению размера шрифтов. Или, возможно, я старею. Если вы хотите, чтобы пользователи могли его масштабировать, выбирайте em или rem вместо px.
Можно использовать :root вместо <html>, чтобы гарантировать наличие какого-нибудь селектора, но эта тонкость слишком сложна для меня и добавляет ещё один символ.
Ещё 100 необязательных байтов
Пользуйтесь
И кстати, мы здесь рассказываем не только про CSS и банально, там нас будет удобнее читать :3





Web-технологии
459 постов5.8K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb