Автор, ты если хоть пишешь про язык то учи правильно.
Если обучаться по твоему посту, то у человека возникнет вопрос при выполнении следующего кода:
a = 1; b = true;console.log(a==b);
Почему выводится true? ведь переменные разные?
А по факту:
- товарищи желаете научится программировать читайте книги.
- При обучении ставьте себе какую либо цель (написать какую либо программу), простым копипастом Вы ничего не усвоите.
- Прежде чем начинать обучение, выберите язык. Язык выбираете в зависимости от платформы под какую будете разрабатывать (Desktop / Mobile / Web)
- 99% ответов на ошибки в вашем коде есть на stackoverflow (Английский не знаешь? Надо выучить, часто тех документация только на англ.)
Если обучаться по твоему посту, то у человека возникнет вопрос при выполнении следующего кода:
a = 1; b = true;console.log(a==b);
Почему выводится true? ведь переменные разные?
А по факту:
- товарищи желаете научится программировать читайте книги.
- При обучении ставьте себе какую либо цель (написать какую либо программу), простым копипастом Вы ничего не усвоите.
- Прежде чем начинать обучение, выберите язык. Язык выбираете в зависимости от платформы под какую будете разрабатывать (Desktop / Mobile / Web)
- 99% ответов на ошибки в вашем коде есть на stackoverflow (Английский не знаешь? Надо выучить, часто тех документация только на англ.)
раскрыть ветку (30)
раскрыть ветку (5)
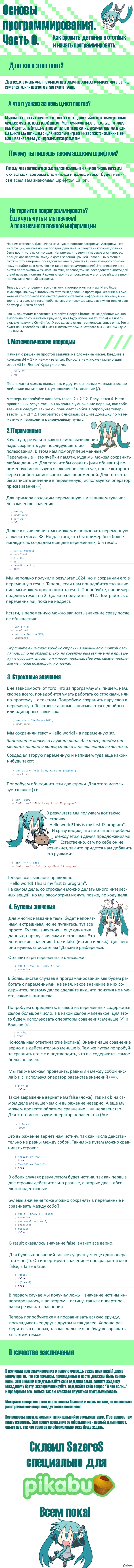
Основы программирования
Видеокурс http://geekbrains.ru/courses/58
Основы программирования
Онлайн-курс http://geekbrains.ru/courses/2
Видеокурс http://geekbrains.ru/courses/58
Основы программирования
Онлайн-курс http://geekbrains.ru/courses/2
новичок не может в гугл? Серьезно, это же насколько надо быть ленивым, чтобы спрашивать литературу на пикабу? Да все уже сто раз написано на куче форумов, где и с чего начинать, что читать, что ставить, как кодить.
раскрыть ветку (2)
Угу. Я так хочу научиться программированию, что придите ко мне домой и работайте программистом за меня. Минет не забудьте.
Я начал с этого поста и стал программистом:
http://homenet.beeline.ru/index.php?showtopic=25441
Это было в незапамятные времена ещё на corbina.net.
http://homenet.beeline.ru/index.php?showtopic=25441
Это было в незапамятные времена ещё на corbina.net.
раскрыть ветку (8)
не совсем так, bool - это 1 байт памяти, аналогично byte, 0-255 , при этом 0 - false , все что не 0 - true
Далее
typedef false 0
typedef true 1
По этому когда ты булевой переменной присваиваешь true ты присваиваешь по сути byte"вой переменной единицу.
соответственно 1 == true
Далее
typedef false 0
typedef true 1
По этому когда ты булевой переменной присваиваешь true ты присваиваешь по сути byte"вой переменной единицу.
соответственно 1 == true
раскрыть ветку (3)
Немного дополню: в JS integer сильнее чем boolean, поэтому в строчке true == 3 не тройка приведется к булеву значению, а true превратится в число - единицу. Соответственно,
true == 3; // false
true == 3; // false
раскрыть ветку (2)
Чего дополнять, boolean true - это 00000001 в битовом представлении, integer(Int32) 3 это 00000000 00000000 00000000 00000011 в битовом представлении. На самом деле никаких символов и логических переменных не сущствует на низком уровне, есть только 0 и 1.
раскрыть ветку (1)
Я с этим не спорил) Просто уточнил правила автоматического приведения типов в JS при сравнении
Все верно) При приведении числа к булевому значению JS единицу превращает в true, а все остальные числа - в false
раскрыть ветку (3)
раскрыть ветку (2)
Только сейчас заметил, что бред написал :(
Конечно же ноль - false, а все остальные числа - true.
Просто в этот момент мыслях было автоматическое приведение типов при сравнении булева с числом, а там не число преобразуется в булево, а наоборот.
true == 3; // false
true == Boolean(3); // true
Спасибо, что указали на ошибку)
Конечно же ноль - false, а все остальные числа - true.
Просто в этот момент мыслях было автоматическое приведение типов при сравнении булева с числом, а там не число преобразуется в булево, а наоборот.
true == 3; // false
true == Boolean(3); // true
Спасибо, что указали на ошибку)
раскрыть ветку (1)
Да, в этом посте я не упоминал про приведение типов, так как собирался рассказать об этом в следующем.
С остальным полностью согласен. Кстати, статья в виде картинки имеет свои плюсы - из нее нельзя скопировать текст, так что все придется писать самому :)
С остальным полностью согласен. Кстати, статья в виде картинки имеет свои плюсы - из нее нельзя скопировать текст, так что все придется писать самому :)
раскрыть ветку (11)
Угу... А если показывать примеры ООП, то человек замучается переключаться между окнами. Мне то пофиг у меня 2 экрана )))
раскрыть ветку (10)
Ну, ООП в JS довольно специфическое :D А переключаться между IDE и браузером все равно придется) По плану ООП будет затронуто уже в следующем уроке и разжевано в последующих.
раскрыть ветку (9)
раскрыть ветку (8)
Показать, что такое класс, объект и свойство объекта можно и на примере JS. А вот наследование это да, в JS с ним проблемы.
раскрыть ветку (7)
раскрыть ветку (4)
раскрыть ветку (3)
нет, я уже отписался выше, что считаю посты - тратой времени. У меня есть пример студентов, которые до 4го курса будут ходить и спрашивать "а что мне выучить, что читать для начинающего?". Толку от этого мало.
Если человек сам не заинтересован (не видит он применения айти в жизни, не осознает его), то зачем мне на него тратить время.
Если человек заинтересован, то на начальном этапе ему помогут самоучители, дальше стэковерфлоу, дальше - работодатель на уровне стажировок, после - коллеги (это уже сложные вопросы). И,наконец, ты утыкаешься в такой уровень, где надо ресерчить самому.
Если человек сам не заинтересован (не видит он применения айти в жизни, не осознает его), то зачем мне на него тратить время.
Если человек заинтересован, то на начальном этапе ему помогут самоучители, дальше стэковерфлоу, дальше - работодатель на уровне стажировок, после - коллеги (это уже сложные вопросы). И,наконец, ты утыкаешься в такой уровень, где надо ресерчить самому.
раскрыть ветку (2)
Ваши комменты, пустая трата времени. 90% книг, написанных скорее для вас учителей, в которых простые вещи описаны фразами и текстом не понятным для обычного смертного. В ННГУ им Лобачевского на первом курсе изучал ассемблер. У учителя спрашиваю, что означает INT = 21h, "Так надо, это задержка." Какая задержка , для чего? Первые мысли в голове. Учитель почему 16 других разрядов процессора не доступны программисту, "Просто запомните, что не доступно!" Что происходит в процессоре после ввода команды MOV cx, 3; Препод толком объяснить не мог. А у меня после такого обучения травма, потому что мне нужно понимать все от а до я иначе, я себя чувствую не комфортно "приунываю" так сказать. Вы тут пишите, что начинать программирование на JS бред. В 98ом году в школе преподавали Basic на "электронике", который шел на картридже похожий на картридж от денди. И я думал, что ниже нет ничего, но я ошибался, есть ассемблер, который напрочь ломает сознание, особенно если человек преподающий его на своей волне. Вот если бы в школе сначала учили логику - > построение алгоритмов -> Ассемблер в паре с физикой и только потом уже остальные языки, то большую часть нервных клеток я бы себе сохранил.
ещё комментарии