Учимся азам программирования с Unreal Engine 4. Часть 1.
Привет. Решил сделать для сообщества, интересные уроки по программированию. Уроки рассчитаны на полных новичков в программировании и как я надеюсь, позволят освоить азы, прежде чем приступать к освоению основного языка.
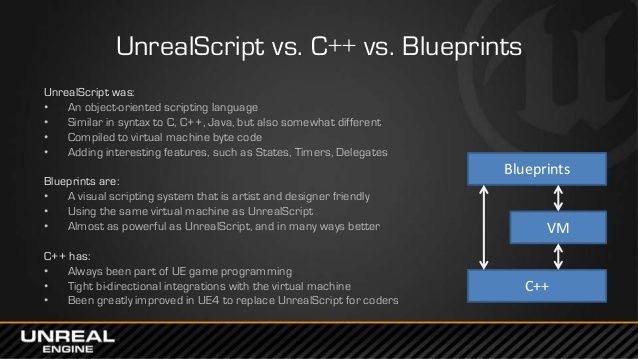
Так как я давно работаю в Unreal Engine, начиная еще с UE2 2002 года ( Unreal Tournament 2003, America’s Army: Operations и Unreal Championship.), я выбрал именно его для данных уроков. Движок бесплатен, потому любой желающий сможет повторить урок. Так же в последней версии, встроена система блюпринтов (чертежей), что позволяет наглядно показать выполнение кода. Я знаю что рано или поздно в моих постах всплывут люди, утверждающие что блюпринты более тормознутые и нагружают систему, в отличии от чистого языка программирования, и да эти люди будут правы. Однако наша задача не сделать конечный продукт, а освоиться в основах программирования.
Поскольку я не рассчитываю, что среди нас все уже знакомы с движком, мы начнем первый урок, с настроек движка, после его установки. Установить вы его можете пройдя по ссылке https://www.unrealengine.com и после регистрации, вам останется скачать лаунчер и последнюю версию движка. 4.18.2 на данный момент.
Делать мы с вами будем topdown rpg. То есть рпг с низходящим ориентированием и видом расположении камеры. Или как говорят геймеры - вид сверху.
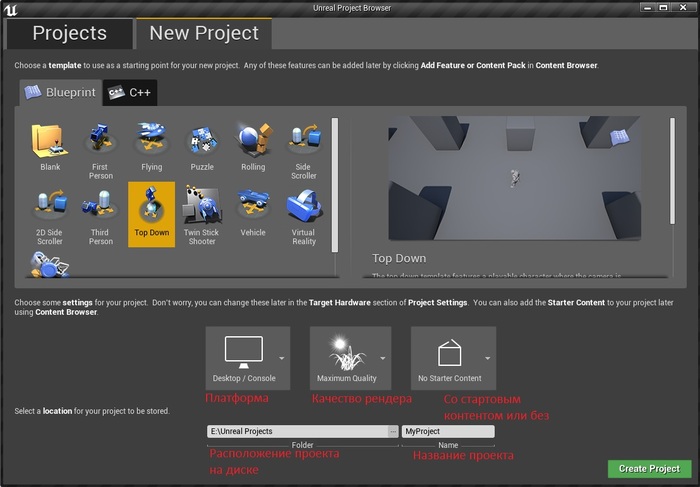
И так, первое что нам нужно это создать проект. Запускаем сам движок, и в появившемся окне выбираем Top-Down, после чего выбираем вариант без начального контента.
Указываем путь до папки где будет лежать ваш проект, и даем ему название. Все остальное оставляем не тронутым. После чего жмем создать проект (Сreate Project) и после загрузки у нас откроется окно редактора.
Обычно каждый разработчик сам решает с чего начинать разработку. В компаниях занимающимся разработками игр, обычно составляется дизайн документ по проекту, со всеми этапами разработки. У нас же с вами, свобода творчества и обучение. Потому предлагаю начать с чего нибудь не особо сложного.
По умолчанию, после выбора нужного вам шаблона, мы получаем пустую коробку, с персонажем уже настроенным на выбранный вами вариант управления, и по сути все. Все остальное нужно создавать самим. Но и за это спасибо.
Разбираться с его настройками, мы будем в процессе обучения. Поскольку в данный момент, наш персонаж умеет только бегать, и то криво, предлагаю начать с базовых характеристик которые нужны в любой рпг. Я говорю о Жизни, опыте, выносливости. Конечно данные параметры варьируются от игры к игре, где то больше параметров где то меньше. Но мы начнем с этих.
Вначале нам нужно сделать нашему персонажу очки жизни. Для удобства работы, используем термин (HP - health points).
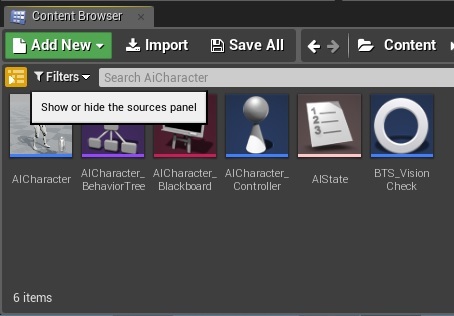
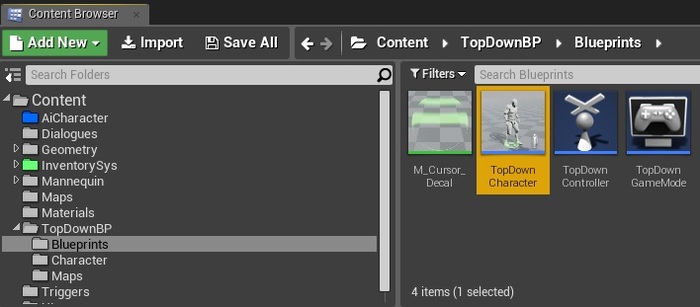
Первым делом раскроем в браузере контента, нашу структуру папок(дерево папок), и выберем папку TopDown а в ней Blueprints. Как показано на скриншотах. Нужные кнопки подсвечены оранжевым цветом.
(не обращайте внимания что у меня могут быть другие файлы, так как это мой старый проект)
После чего в самой папке откроем нашего персонажа. TopDown Character.
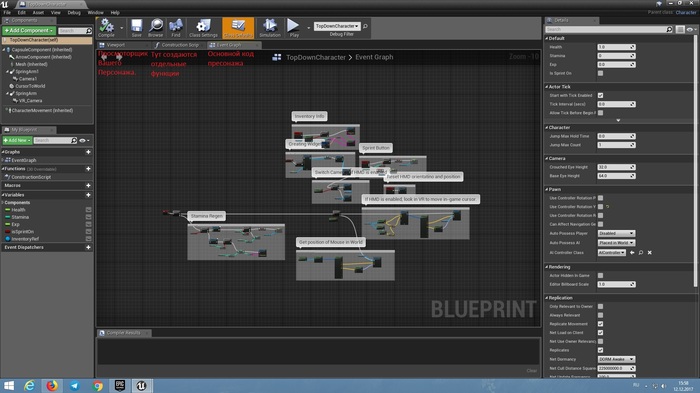
У вас откроется окно персонажа. Unreal удобен тем, что для каждого момента работы, придуманы удобные окна редактора. Так например для персонажа, в одном окне, мы можем запрограммировать его, изменить внешний вид, создать новые функции, и многое другое. Это лучше чем скакать по множеству программ и окон. По середине мы видим, те самые блюпринты (далее БП). Blueprints это визуальный код. То есть все что вы можете написать руками в блокноте, тут отображается в виде блоков и соединяющих их макарон. Более того, во время игры, движок будет подсвечивать блоки и макароны показывая как работает код. Что нам и пригодиться во время обучения.
Первым делом нам нужно создать переменную для нашего персонажа. Для этого смотрим в левое нижнее окно где видим надпись Variables, что и переводиться как - Переменные.
Жмем на плюс, и называем нашу переменную Health (жизни). После чего выделяем ее левой кнопкой мыши, что бы она подсветилась оранжевым, и в правом столбце, откроется новое окно, для редактуры переменной. В нем нам нужна строчка, Variable Type (Тип переменной). Тип переменной указывается собственно тип выбранной переменной.
Типов переменных большое множество, даже в самом движке их 56 базовых, и вы сами можете создать еще больше. Тип переменной указывает ей, какую арифметическую функцию она должна выполнять, то есть множить, делить, умножать, а так же указывает что переменная может делать или нет, и какие данные в ней будут содержатся. Нам нужен тип Float (Плавающая). Тип Float означает, что переменная может изменять свои свойства в процессе работы. К примеру, наши жизни могут равняться в начале игры 100 а через пару минут упасть до 10 или возрасти до 200. Что бы это работало правильно, мы указываем тип переменной - плавающая (float). Как показано ниже.
После этого, на верхней панели редактора, жмем кнопки Compile (Компилировать) и Save (Сохранить). Что значит компилировать?
Компиляция, это объединение вашего кода в одно целое и перевод его на низкий уровень языка. Для того что бы это понять, я вас познакомлю как вообще работают языки программирования.
Почти все языки программирования, это языки высокого уровня. То есть языки разработанные для удобства и быстроты работы, для программистов. Но они слишком сложны для машины, то есть компьютера, либо другого устройства. И для того что бы машина поняла наш язык, существует компилятор, который переводит язык высокого уровня, в низкий уровень.
Низкий уровень, это машинный код. 0101001. Но не забывайте что низкий уровень языка, это не только машинный код, но и даже некоторые языки программирования, например старый добрый ассемблер, фортран, java, .net. То есть эти языки, максимально приближены по сходству к машинному коду.
Так вот после каждой компиляции, мы будем переводить свои новые куски кода, в машинный, что бы движок и компьютер лучше его понимали. Так же компиляция в движке, вносит ваши изменения в проект, и только после компиляции ваш код начнет работать с новыми изменениями.
(Подсказка: выработайте привычку, постоянно компилировать и сохранять проект, при работе с движком. Это позволит избежать ненужных ошибок.)
После того как мы скомпилировали, сохранили и закрыли окно, нам понадобится внешнее отображение жизней персонажа визуально. То есть те самые Health Bar (Бар-панель жизни), на которые мы часто смотрим играя в игры.
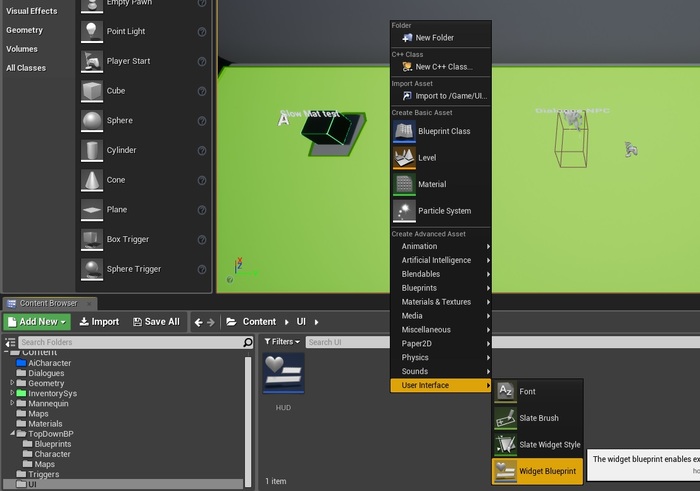
Для этого, в окне контента, мы кликнем правой кнопкой по папке Content (выделена крупно), и создадим новую папку, New Folder (отмечена синей иконкой) и назовем ее сокращенно UI (User Interface) Интерфейс пользователя.
В этой папке мы будем создавать собственно интерфейс для нас и игрока для удобства работы и игры. Перейдем в нее и кликнув правой мышью, в открывшемся меню, выберем User interface и в нем схему виджета. (Widget Blueprint). Как показано ниже.
Виджеты в UE4 отвечают, за графический интерфейс. То есть любое окно, любой бар, любую кнопку которую будет жать игрок, мы создаем через виджеты.
Наш виджет назовем HUD. То есть (Heads-Up Display) Дисплей без наклона головы.
В него мы позже будем записывать весь наш интерфейс персонажа. А пока что, откроем его.
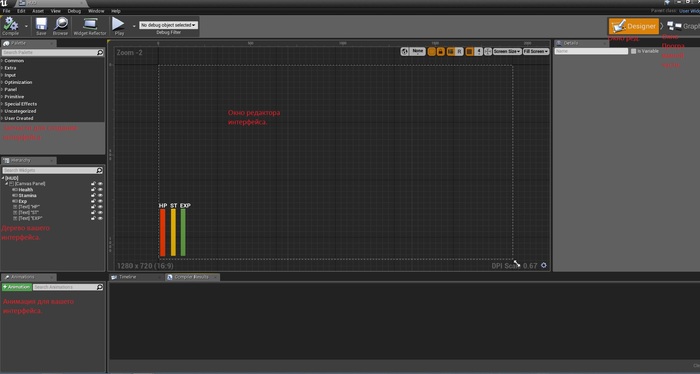
В левом верхнем окне палитры, в строку поиска, введем название Progress Bar.
То есть бар прогресса. Бар прогресса может отображать любое числовое значение. Главное это привязать его графическую сторону к вашему коду. Перетащим один Progress Bar в окно редактора по середине. И выбрав бар, в правом окне деталей, назовем его Healt, как на скриншоте выше. Далее зададим ему цвет. Для удобства. Пусть будет красный.
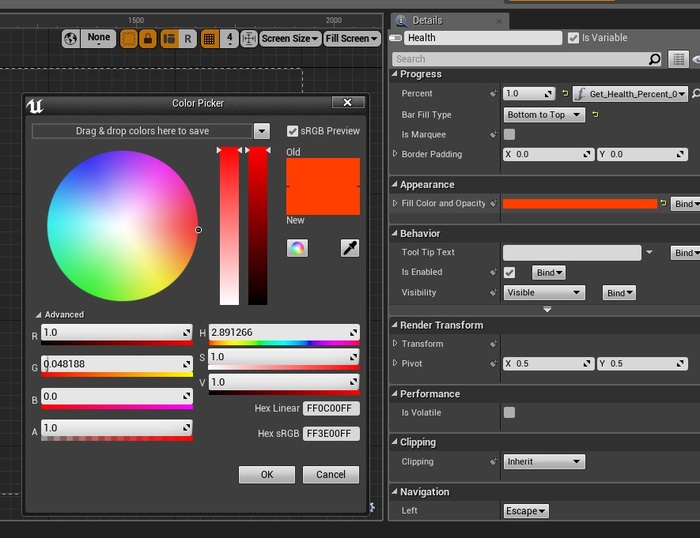
Для этого все в том же окне деталей, найдем строчку Appearance (Внешность), и жмакнем по полоске, для того что бы открылся редактор цвета.
Подберите себе красный оттенок по настроению, и жмакните OK. Что бы проверить, все ли правильно, чуть выше Внешности, есть окно Progress. Отвечающая за заполнение вашего бара. В строке Percent указаны проценты по умолчанию. Чем больше процентов, тем больше заполнится ваш бар. Зажмите левой кнопкой окно с цифрами и поводите им слева на право. Увидите как бар заполняется.
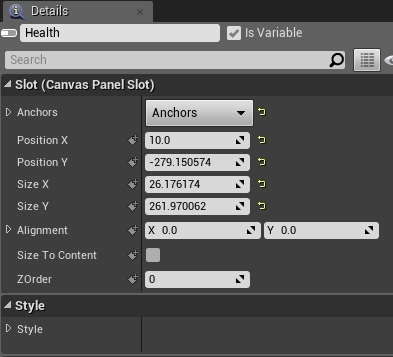
На самом верху окна деталей, над прогрессом и внешностью, есть окно Slot (расположение). Оно отвечает за размеры и расположение всех запчастей вашего интерфейса.
Что бы не тратить на него много времени, я переведу вам основные моменты.
Anchors (Якоря) - привязывает выбранный элемент интерфейса, к определенной позиции на экране, для того что бы этот элемент не двигался с этого места никогда.
Position X и Y - расположение элемента, по координатам X и Y (Верх низ, право лево)
Size X и Y - размеры элемента.
Alignment - согласование, но в данном контексте, выравнивание положения элемента в градусах.
Size to Content - приравнять размеры к чему либо.
Zorder - порядок наложения. То есть в каком порядке располагаются элементы к наблюдателю.
Мы выберем Якорь, нижний левый угол. И далее просто скопируйте расположение вписав цифры как у меня на скриншоте.
После этого опять спустимся вниз к строке Progress и найдем там кнопку Bind. Bind отвечает за привязку вашего интерфейса к вашему коду.
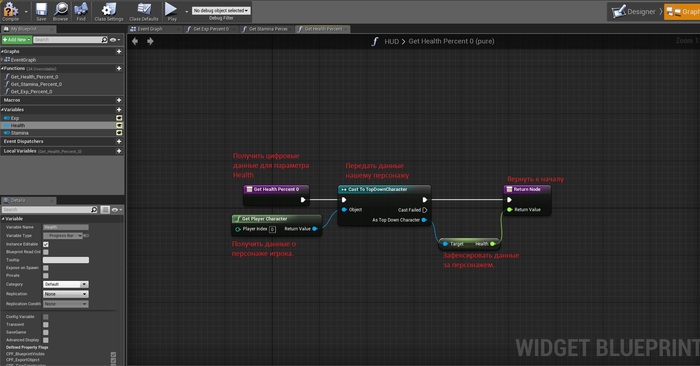
Жмем на кнопку и выбираем Create binding. ( создать новую привязку ). У вас откроется меню с конфигурацией и блюпринтом вашего бара. В нем у вас будет только начальный блок, ваша задача самостоятельно написать первый код.
Сделать это очень просто, тяните макаранонину левой кнопкой мыши от одного блока в пустое место, и в открывшемся меню вписываете название нужного вам блока. После чего выбираете его.
Прежде чем смотреть на скриншот, повторите код сами. Благодаря цветовой разметке, быстро разберетесь.
Начальный блок (Get health percent) - cast to topdowncharacter - return node
От Cast to topdowncharacter из object мы тянем макаронину и создаем Get player Character.
От Cast to topdowncharacter из As top down character мы тянем и создаем get health.
Get health соеденяем с return node.
А теперь проверим.
Бар Health запрашивает данные для созданной нами переменной Health. После чего передаёт эти данные персонажу игрока. А потом записывает эти данные за нашим персонажем. Что бы цифра не изменялась сама по себе.
Далее компилируем, сохраняем и закрываем окно. Теперь вернемся к персонажу. Нам нужно что бы наш свеже созданный бар с жизнями отображался у игрока. Для этого открываем папку TopDown а в ней Blueprints, и выбираем персонажа. Поскольку мы создавали наш проект по шаблону, внутри уже будет код для управления персонажем. Это конечно минус, потому что вносить изменения в этот код, это нагромождение лишнего, код будет более тормознутым, но с оптимизацией я вас познакомлю не скоро. Мы учимся.
Находим блок Event Begin Play. Он отмечен красным и скорее всего уже соединен с чем нибудь. Нам нужно разорвать его связь с остальным кодом. Для этого, мы кликаем правой кнопку по блоку и выбираем Break link to
Разорвав связь, мы перетаскиваем блок подальше.
Наша задача показать игроку бар жизней. Для этого тянем макароны от Event begin play и создаем новый блок Create Widget (создать виджет). В созданном блоке отвечающим за создание виджета, в фиолетовой строке Class (обозначает класс виджета), из выпадающего меню выбираем наш HUD, а потом от блока Create widget тянем макаронину из Return value и создаем Add to Viewport.
Add to viewport выведет нам изображение виджета на экран игрока.
Теперь соеденим вторую макаронину от Create widget с Add to viewport. А Add to Viewport соеденяем с блоком, который остался не подключенным в самом начале, после того как мы разорвали связь с Event begin play.
Должно получиться вот так.
В левом окне где мы создали переменную Healt, выбираем ее, и в левом окне деталей, в самом низу есть строчка Default Value (Значение по умолчанию). Поставьте его 1.0 что бы проверить работу бара и кода.
Компилируем и сохраняем и закрываем окно персонажа.
После этого жмем большую кнопку Play на самом верху нашего редактора и смотрим появился ли бар и заполнен ли он. Если да то вы молодец) Создали первую по сути своей программу и впервые нарисовали интерфейс. Что бы выйти из режима игры, просто нажмите Escape (esc).
Если по какой то причине он пустой, значит либо вы допустили где то ошибку. Либо можете попробовать изменить значение переменной Health с 1.0 до 100.
Может возникнуть одна ошибка, которая не зависит от вас. Иногда код без указания, какое действие надо выполнять первым делом, может заглючить. Если это произошло, то вновь откроем окно персонажа и разорвем связь Add to Viewport с правой стороны. Потом от Viewport добавим новый блок Sequence(Последовательность), который будет отвечать за последовательность действий.
И соединим его с Branch в нашем случае. Если опять не заработает, пусть кто то скажет в комментариях. Глюки бывают еще и в разных версиях движка.
Что же, на этом всё! Поздравляю с первыми успехами. В следующем уроке мы создадим бар под выносливость, научим бегать персонажа, и привяжем его бег на выносливость.

















Лига Разработчиков Видеоигр
8.5K поста23.1K подписчиков
Правила сообщества
ОБЩИЕ ПРАВИЛА:
- Уважайте чужой труд и используйте конструктивную критику
- Не занимайтесь саморекламой, пишите качественные и интересные посты
- Никакой политики
СТОИТ ПУБЛИКОВАТЬ:
- Посты о Вашей игре с историей её разработки и описанием полученного опыта
- Обучающие материалы, туториалы
- Интервью с опытными разработчиками
- Анонсы бесплатных мероприятий для разработчиков и истории их посещения;
- Ваши работы, если Вы художник/композитор и хотите поделиться ими на безвозмездной основе
НЕ СТОИТ ПУБЛИКОВАТЬ:
- Посты, содержащие только вопрос или просьбу помочь
- Посты, содержащие только идею игры
- Посты, единственная цель которых - набор команды для разработки игры
- Посты, не относящиеся к тематике сообщества
Подобные посты по решению администрации могут быть перемещены из сообщества в общую ленту.
ЗАПРЕЩЕНО:
- Публиковать бессодержательные посты с рекламой Вашего проекта (см. следующий пункт), а также все прочие посты, содержащие рекламу/рекламные интеграции
- Выдавать чужой труд за свой
Подобные посты будут перемещены из сообщества в общую ленту, а их авторы по решению администрации могут быть внесены в игнор-лист сообщества.
О РАЗМЕЩЕНИИ ССЫЛОК:
Ссылка на сторонний ресурс, связанный с игрой, допускается только при следующих условиях:
- Пост должен быть содержательным и интересным для пользователей, нести пользу для сообщества
- Ссылка должна размещаться непосредственно в начале или конце поста и только один раз
- Cсылка размещается в формате: "Страница игры в Steam: URL"