Топ-5 моих любимых плагинов для Visual Studio Code
Для тех, кто не в курсе, Visual Studio Code – это бесплатный и кроссплатформенный текстовый редактор, созданный компанией Microsoft. Он достаточно быстро стал «народным любимцем», ввиду его высокой производительности и обильного функционала.
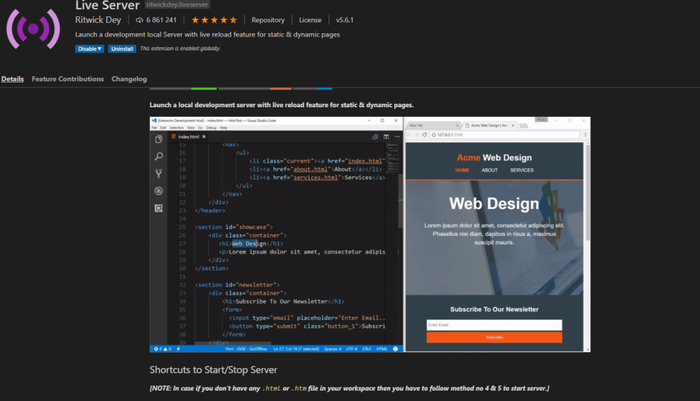
1. Live Server
По умолчанию, Visual Studio Code не предусматривает возможности открывать файл в любом выбранном браузере. Данное расширение не только добавляет функцию Открыть в браузере по умолчанию, но также позволяет открывать файлы в любом имеющемся у вас браузере.
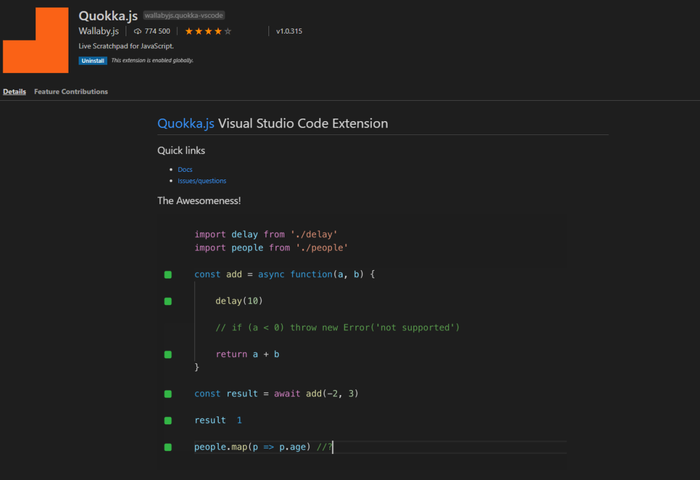
2. Quokka
Quokka – это утилита, дающая вам возможность предварительного просмотра результата выполнения того или иного куска кода. Она выдает вам результаты выполнения функций и посчитанные значения переменных. Расширение легко настроить, и оно запускается из того же ящика, что и JSX или Typescript проекты.
3.Color Info
Небольшой плагин, который даёт вам возможность получать краткую справку об используемых в CSS цветах. Наведя курсор на название цвета, вы можете увидеть, как этот цвет выглядит, а также получить всю информацию о трансляции данного цвета в разные форматы (hex, rgb, hsl и cmyk).
4. CSS Peek
С этим плагином вы можете отслеживать определения CSS классов и id таблиц стилей. Для этого просто достаточно кликнуть правой кнопкой мыши на селектор в вашем HTML файле и воспользоваться функцией Перейти к определению или Подсмотреть определение.
5. HTML Boilerplate
Это расширение упрощает работу с HTML файлами, избавляя вас от необходимости прописывать теги head и body вручную. Просто наберите в пустом файле html, нажмите на Tab, и VS Code сам сгенерирует шаблон вашего документа.
P.s Если тебе IT тематика, и ты хочешь больше контента на тему IT то можешь подписаться на Telegram канал: t.me/AlphaCodeJS