Разработка игры на phaserjs - 7: создание персонажа
Предыдущие посты ( по просьбе @Lionin ):
1. Введение
3. Hello world
Всем привет!
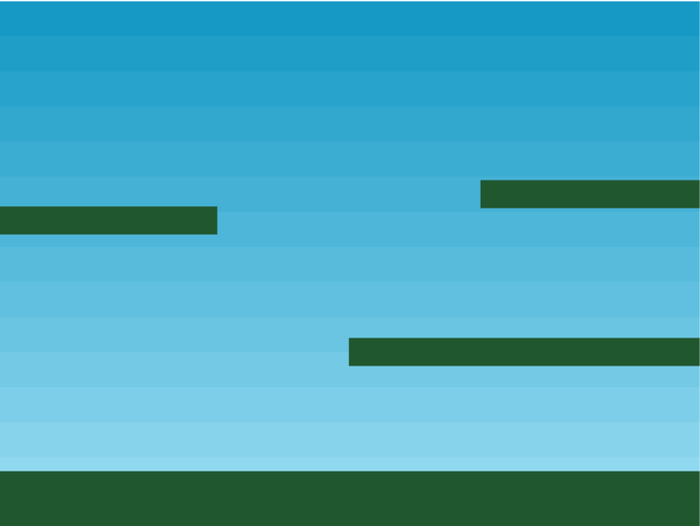
В прошлом уроке мы добавили платформы на нашу сцену:
эти платформы нужны для того что бы наш персонаж мог перемещаться по ним, однако на данный момент у нас нет игрового персонажа. В этом уроке мы добавим игрового персонажа, поговорим о спрайтах и о том как их анимировать.
Подготовка к работе
для работы над проектом вам понадобится настроенный phaserjs и установленный nodejs. Все не обходимые файлы доступны по ссылке.
Создание персонажа
Для работы с персонажем нам понадобится переменная которая будет хранить объект с нашим персонажем, назовем ее player и добавим следующий код в функцию create:
Этим кодом мы добавляем в наш обработчик физики модель персонажа и анимацию которую мы сможем к нему применять.
Настройка параметров персонажа
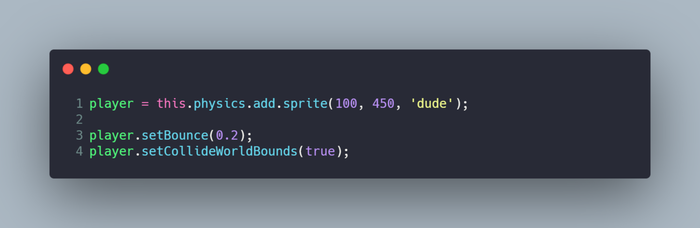
Следующим кодом:
мы создаем новый спрайт под названием player, который доступен по координатам 100x450 на нашем холсте. Поскольку наш спрайт создан с помощью фабрики физических объектов ( this.physics.add ) он сразу обладает всеми свойствами динамического тела которые доступны в аркадной физике.
После того как мы создали спрайт, мы добавляем для него небольшой отскок 0.2. Таким образом когда персонаж подпрыгнет и приземлится обратно, он подпрыгнет несколько раз, как мячик. Затем мы добавляем механизм столкновения с границами игровой сцены ( что бы персонаж не мог выйти выйти за пределы нашей камеры ).
Границы, по умолчанию, находятся за пределами игровых размеров. Так как мы установили для игры 800 х 600, игрок не сможет бежать за пределы этой области. Это лишит игрока возможности убежать от краев экрана или прыгнуть через верх
Анимация персонажа
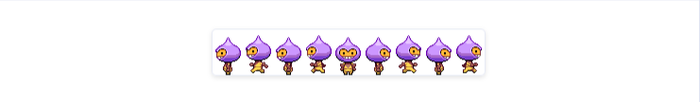
Если мы вернемся немного назад и посмотрим на функцию preload то увидим что файл dude был загружен как спрайт а не как картинка. Нам нужна возможность работать с этим изображением как с спрайтом потому что оно содержит анимацию по кадрам:
как видим изображение содержит 9 кадров, 4 кадра для анимации движения влево, 1 кадр смотрит в камеру и 4 кадра для движения вправо.
Примечание: phaser поддерживает перелистывание спрайтов для экономии кадров анимации, но в этом уроке будет old school.
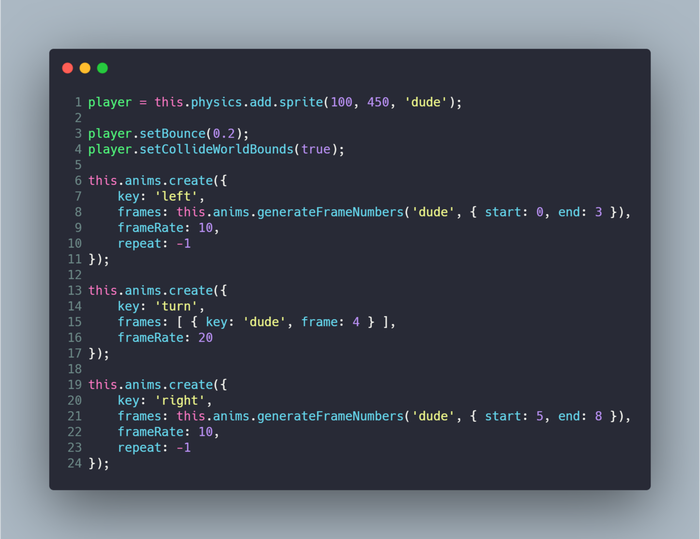
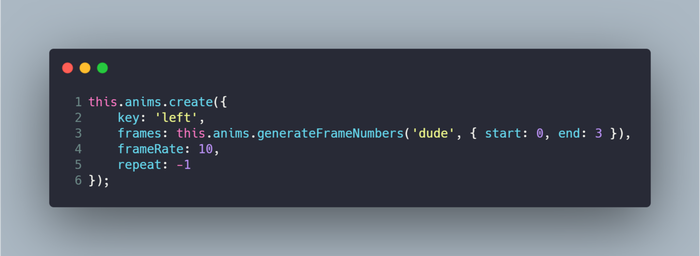
Давайте добавим обработку движения персонажа влево и вправо, для анимации движения влево в функцию create добавим:
Анимация влево использует кадры 0-4 с частотой 10 кадров в секунду, параметр repeat: -1 говорит phaserjs о том что анимацию нужно зациклить ( т.е гонять эти кадры по кругу ).
Движение в право и поворот будет обрабатываться так же как и анимация движения влево.
Дополнительная информация: в Phaser 3 Animation Manager является глобальной системой. Созданные в нем анимации доступны для всех игровых объектов. Они делятся основными данными анимации, управляя своими собственными временными рамками. Это позволяет вам определить одну анимацию один раз и применить ее к тем игровым объектам, которые вам требуются. Это отличается от Phaser 2, где анимации принадлежат именно тем игровым объектам, для которых они были созданы.








Лига Разработчиков Видеоигр
7.3K постов22.4K подписчик
Правила сообщества
ОБЩИЕ ПРАВИЛА:
- Уважайте чужой труд и используйте конструктивную критику
- Не занимайтесь саморекламой, пишите качественные и интересные посты
- Никакой политики
СТОИТ ПУБЛИКОВАТЬ:
- Посты о Вашей игре с историей её разработки и описанием полученного опыта
- Обучающие материалы, туториалы
- Интервью с опытными разработчиками
- Анонсы бесплатных мероприятий для разработчиков и истории их посещения;
- Ваши работы, если Вы художник/композитор и хотите поделиться ими на безвозмездной основе
НЕ СТОИТ ПУБЛИКОВАТЬ:
- Посты, содержащие только вопрос или просьбу помочь
- Посты, содержащие только идею игры
- Посты, единственная цель которых - набор команды для разработки игры
- Посты, не относящиеся к тематике сообщества
Подобные посты по решению администрации могут быть перемещены из сообщества в общую ленту.
ЗАПРЕЩЕНО:
- Публиковать бессодержательные посты с рекламой Вашего проекта (см. следующий пункт), а также все прочие посты, содержащие рекламу/рекламные интеграции
- Выдавать чужой труд за свой
Подобные посты будут перемещены из сообщества в общую ленту, а их авторы по решению администрации могут быть внесены в игнор-лист сообщества.
О РАЗМЕЩЕНИИ ССЫЛОК:
Ссылка на сторонний ресурс, связанный с игрой, допускается только при следующих условиях:
- Пост должен быть содержательным и интересным для пользователей, нести пользу для сообщества
- Ссылка должна размещаться непосредственно в начале или конце поста и только один раз
- Cсылка размещается в формате: "Страница игры в Steam: URL"