Разработка игры на phaserjs - 5: создание мира
Результаты предыдущего урока доступны здесь.
В прошлом уроке мы загружали изображения для нашей игры. Для загрузки изображений мы использовали метод this.image.add который под капотом создает объект для нашего изображения и добавляет его в список отображаемых объектов ( display list ) текущей сцены. В этом списке содержатся все игровые объекты. Вы можете позиционировать изображения как вам угодно Phaser будет не против.
Важное уточнение: если вы расположите изображение за пределом холста, вы не сможете его увидеть но оно будет находится в пределах сцены.
Сама по себе сцена не имеет фиксированного размера и является бесконечной во всех направлениях. В Phaser есть сущность "Камера" которая отвечает за отображение определенной части сцены, мы можем управлять положением камеры и ее зумом. Мы можем создать новую камеру для отображением других объектов на сцене. Обо всем об этом мы поговорим в следующих уроках.
Подготовка к работе
Для начала нам нужно создать отдельную ветку для этой игры в нашем стартовом шаблоне ( если у вас его нет его можно скачать здесь ). Находясь в корне нашего проекта создадим новую ветку:
Добавление платформ
На данный момент наша сцена выглядит следующим образом:
давайте внесем в нее некоторое разнообразие, добавим землю и платформы. Для этого нам понадобится внести следующие изменения в функцию create:
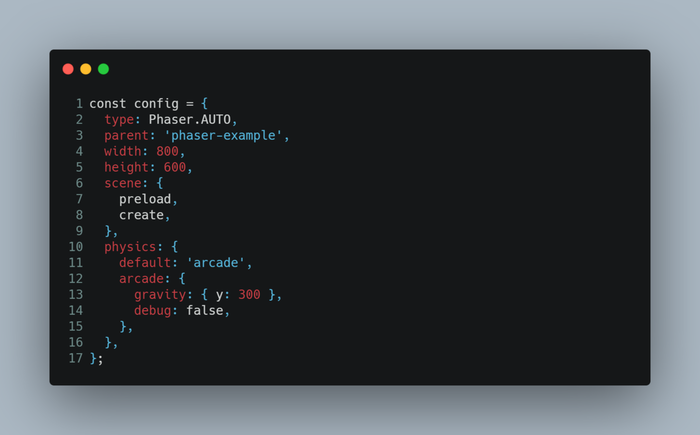
однако для того что бы это работа корректно нам нужно включить поддержку физики в нашей игре для этого нужно внести изменения в наш конфиг, сейчас он выглядит следующим образом:
для включения физики, внесите следующие изменения:
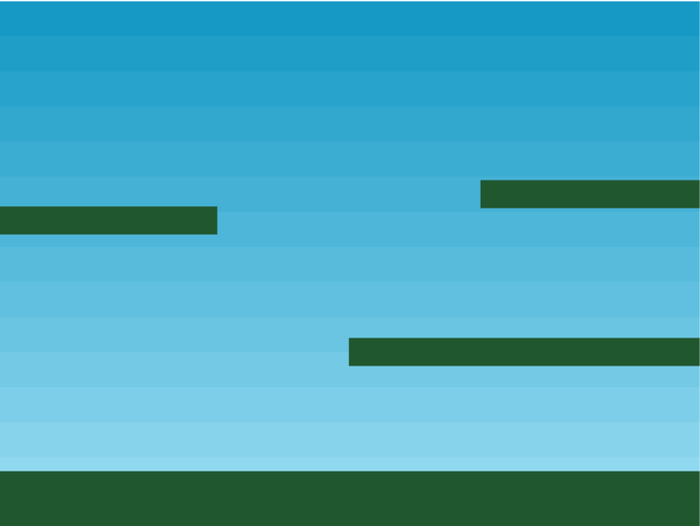
после всех изменений игровая сцена должна будет выглядеть так:
Итог
и так на нашем фоне появились платформы, но каким образом они работают? мы рассмотрим это в следующем уроке.









Лига Разработчиков Видеоигр
6.8K постов22.2K подписчиков
Правила сообщества
ОБЩИЕ ПРАВИЛА:
- Уважайте чужой труд и используйте конструктивную критику
- Не занимайтесь саморекламой, пишите качественные и интересные посты
- Никакой политики
СТОИТ ПУБЛИКОВАТЬ:
- Посты о Вашей игре с историей её разработки и описанием полученного опыта
- Обучающие материалы, туториалы
- Интервью с опытными разработчиками
- Анонсы бесплатных мероприятий для разработчиков и истории их посещения;
- Ваши работы, если Вы художник/композитор и хотите поделиться ими на безвозмездной основе
НЕ СТОИТ ПУБЛИКОВАТЬ:
- Посты, содержащие только вопрос или просьбу помочь
- Посты, содержащие только идею игры
- Посты, единственная цель которых - набор команды для разработки игры
- Посты, не относящиеся к тематике сообщества
Подобные посты по решению администрации могут быть перемещены из сообщества в общую ленту.
ЗАПРЕЩЕНО:
- Публиковать бессодержательные посты с рекламой Вашего проекта (см. следующий пункт), а также все прочие посты, содержащие рекламу/рекламные интеграции
- Выдавать чужой труд за свой
Подобные посты будут перемещены из сообщества в общую ленту, а их авторы по решению администрации могут быть внесены в игнор-лист сообщества.
О РАЗМЕЩЕНИИ ССЫЛОК:
Ссылка на сторонний ресурс, связанный с игрой, допускается только при следующих условиях:
- Пост должен быть содержательным и интересным для пользователей, нести пользу для сообщества
- Ссылка должна размещаться непосредственно в начале или конце поста и только один раз
- Cсылка размещается в формате: "Страница игры в Steam: URL"