Пошел я, значит, на пикабушные курсы. Часть 5: о цветовых схемах
Привет, котятки
А мы продолжаем проходить курс веб-дизайна у Пикабу и рассказывать о том, как там все устроено, чему нас там учат и что нам с этим потом делать.
Итак, поехали?
Наконец-то дошли руки до самой абсурдной части рассказа о моих занятиях. Сейчас дальтоник будет рассказывать вам про цвета. А начнет он с теории. Совсем капельку, чтобы просто рассказать.
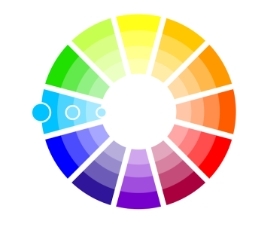
Так уж вышло, что существует цветовой круг. Самый понятный вариант этой штуки вот:
Есть первичные цвета: красный, желтый, синий. Собственно, построенная на этом круге схема так и называется: R(ed)Y(ellow)B(lue). Смешав первичные цвета, мы получим вторичные, а смешивая их дальше получим вакханалию. Пока все просто, так ведь?
Тогда идем дальше.
А дальше мы видим такие страшные слова, как субтрактивная цветовая модель и аддитивная. Звучит пугающе, но на деле все гораздо проще.
Субтрактивная - от английского subtract, то бишь “вычитать”. В этой модели мы получаем любой цвет, вычитая другие цвета из отражаемого света. Субтрактивная система работает с отраженным светом и применяется в реальной жизни, в той же полиграфии. В этой модели считается, какое количество света отразилось от поверхности, отсюда и название. Основные цвета этой модели: Cyan, Magenta, Yellow. Считается, что если взять все три основных цвета, то в результате выйдет черный. На практике же в полиграфии краски отражают не весь свет, и вместо черного выходит бурая грязь. А потому в полиграфии к трем основным цветам добавляется четвертый - Key, черный. В итоге мы получаем знакомую всем аббревиатуру CMYK. Да-да, только ради цмика я и завел теоретическую шарманку.
Аддитивная модель - от английского add - “добавлять” - построена на заполнении светом его отсутствия. Берем за основу черный экран монитора и идем от черного к белому. Полное отсутствие света - вот вам черный цвет. Полное присутствие - в итоге имеем белый. Название этой модели - R(ed)G(reen)B(lue), тоже основано на ключевых цветах.
Ну хорошо, с тем, как и откуда цвета берутся, мы разобрались, а что с их сочетаемостью? Эрика Леонард Джеймс на полном серьезе пыталась подробно расписать целых пятьдесят оттенков серого, но все пятьдесят видела только она. Почему так? А очень просто: работать надо не с конкретными цветами, а с их сочетаниями. Значит, пора переходить к цветовым палитрам.
Все они построены на все том же цветовом круге, о котором шла речь в начале поста.
Монохроматическая палитра
Используется один цветовой тон, но разной насыщенности. Хорошо подходит для веб-интерфейсов, а еще с этой палитрой трудно ошибиться - цвета одного тона по умолчанию сочетаются.
Аналоговая палитра
Берем цвет на круге, добавляем к нему два соседних. Пользуемся и не опасаемся - ошибиться здесь тоже сложновато.
Комплементарная палитра
Берем два противоположных по кругу цвета. В сочетании они дают наибольший контраст.
Сплит-комплементарная палитра
Берем два противоположных цвета, к одному добавляем два соседних.
Триадическая палитра
Все просто - три равноудаленных цвета на круге.
Прямоугольная палитра
В ней мы используем две пары комплементарных цветов
Вообще в работе с цветом главное - добиться баланса, нужно следить за тем, чтобы цвета не спорили друг с другом, чтобы полотно не превращалось в нечитаемую кашу. Можно, конечно, делать все это ручками, но зачем, если есть удобные сервисы?
Вот например: https://color.adobe.com/ru/create/color-wheel. А что, шикарная штука. Задаете основной цвет, задаете палитру - и вам в полном согласии с гармонией цветов выдается результат. Остается только применить его на практике.
Хехе, практика, да. У дальтоника.
Ну что ж, поехали.
Вот уже фиг знает сколько времени валяется у меня непокрашенный примарис. Просто в Темного ангела мне его красить уже лень, так почему бы не сообразить новую цветовую схему в полном согласии с теорией выше?
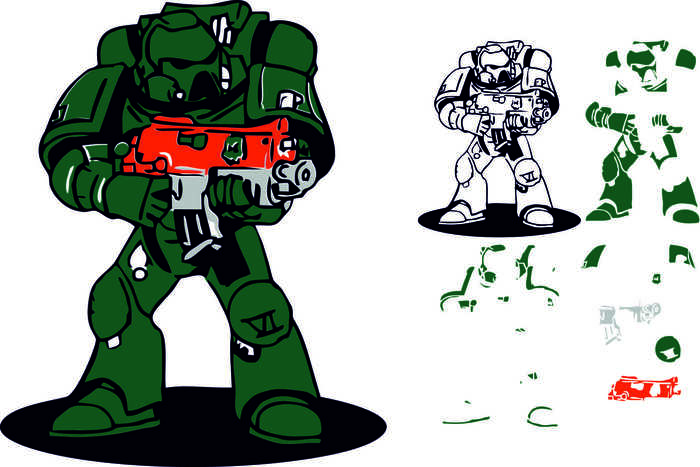
Решено, идем в пейнтер на Болтер энд Чейнсворд. Упс, а лавочку прикрыли. Жаль, а я только-только разошелся. Придется ковыряться самому. Я вышел в интернеты и нашел в них простенькую картинку космоморяка, а потом просто лениво оттрассировал картинку. Вообще не заботился особо подробностях и мелочах, главное - просто посмотреть основы и принципы.
Курсы учат, что нужно соблюдать баланс 60-30-10, 60 процентов - основной цвет, 30 процентов - второстепенный, а 10 процентов - детали. Ваха учит нас, что в игровом покрасе помимо базы должно быть три дополнительных цвета. Раскладываем космодесантника на составляющие и получаем помимо контура четыре участка для экспериментов:
- броня - это те самые шестьдесят процентов основного цвета;
- геральдические области и окантовка: второстепенные цвета;
- оружие: это уже для небольших оттенков и нюансов.
Закрашиваем результат в стандартную схему Темных Ангелов:
Справа на картинке сгруппированные элементы, чтобы не менять каждый фрагмент вручную. Вручную - это времени не напасешься, и так вон видна куча косяков.
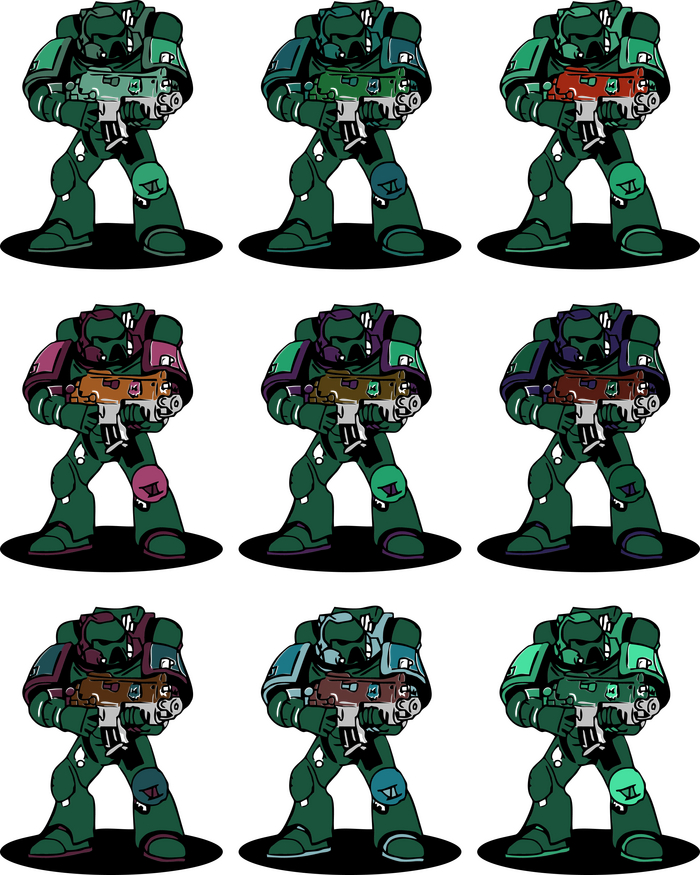
Ну а теперь переходим на https://color.adobe.com/ru/create/color-wheel, в качестве базы задаем Dark Angels Green, он же - 1A543C в шестнадцатиричном коде. И начинаем экспериментировать, применяя одну схему за другой. И в итоге получаем кучу орденов-последователей: Монохроматичные Ангелы, Ангелы Последовательности, Ангелы Комплементарности, тысячи их!
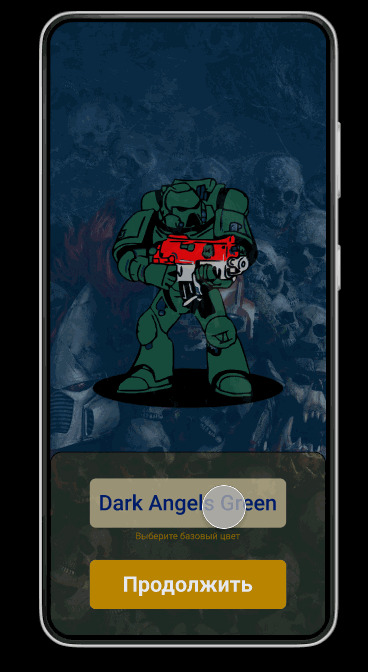
Ну а пока я ковырялся с Астартес, я вот о чем подумал: а нафига это я заморочился, на практике ж этого всего не использовать никак. Надо ж добавить хотя бы теоретическую возможность практической пользы. А потому буквально за пятнадцать минут на уровне тяп-ляп набросал такой прототип:

В чем соль? А все очень просто. Выбираете фракцию, выбираете схему покраса, от которого предстоит отталкиваться, а потом выбираете новую цветовую схему, основанную на теории гармонии цвета. И вуаля - результат на экране вашего телефона. В общем, пора краудфандингом заняться.
С вами был @SomebodyLikeMe
Успехов











Пикабу головного мозга
2.8K поста7.6K подписчиков
Правила сообщества
В сообществе не допускаются:
- оскорбления;
- флуд и спам;
- непотребный контент