Мам, сейчас так модно. Добавляем темную тему на страницу с помощью CSS
В последние пять лет в интерфейсном дизайне появилось понятие тёмной темы: это когда фон делают тёмным, а текст — светлым. Это полезно в телефонах для энергосбережения и чтения с экрана ночью. Ну и просто красиво.
Сегодня мы добавим на страницу переключатель тёмной и светлой темы с помощью CSS.
Не только про CSS, но и про другие штуки из области Front-end мы рассказываем тут
Автопереключение тёмной темы
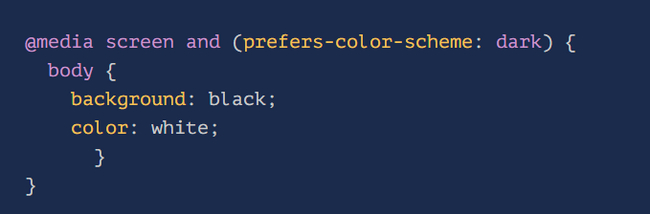
Современные браузеры умеют определять, что на телефоне или компьютере включена тёмная тема. Для этого разработчики используют такой медиазапрос:
@Media screen and (prefers-color-scheme: dark) {}
Если на устройстве используется тёмная тема, то CSS выполнит всё, что написано в фигурных скобках. В нашем случае нам нужно сделать тёмный фон и светлый текст:
Добавим этот код в стили на странице, и задача решена: мы получили поддержку тёмной темы. Если в настройках устройства переключить тему обратно на светлую, то сайт тоже получит белый фон.
Посмотреть на автопереключение темы на странице проекта.
Ручное переключение темы
Медиазапросы — это хорошо, но иногда нужно поставить принудительный переключатель темы, чтобы не зависеть от настроек устройства. Например, если нужно отладить тёмную тему, когда у вас на компьютере работает светлая тема.
Чтобы не создавать с нуля страницу, поступим так: создадим копию главной страницы нашего учебного сайта и добавим туда переключатель, который заставит тему смениться.
Настраиваем стили
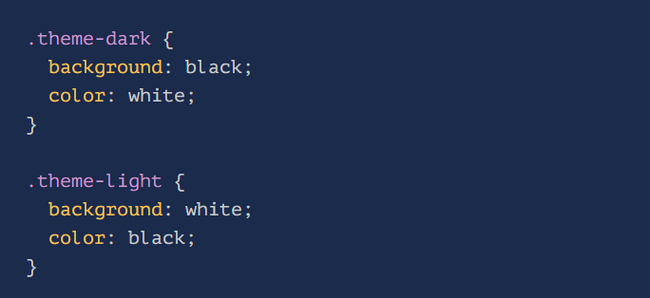
Единственное, что нам нужно добавить в стили — это два класса: для светлой и тёмной темы:
Первый класс устанавливает чёрный фон и белый цвет текста, а второй, наоборот, — белый фон и чёрный текст. Цвета здесь можно указывать любые и для любых элементов, а мы для простоты остановимся на двух.
Внешне страница никак не поменяется — мы ещё не применили эти стили. Чтобы это сделать, надо поработать с остальными элементами, например добавить id к тегу <body> — по нему мы будем обращаться к содержимому всей страницы:
<body id="main">
Добавляем переключатель
Чтобы мы могли менять светлую тему на тёмную и обратно, добавим простой переключатель. Сделаем его в виде абзаца и добавим его сразу после строки поиска:
<p id="select" onclick="darkLight()" style="cursor: help;">Включить тёмную тему</p>
Вот что здесь происходит:
<p id="select» ← указываем id переключателя, чтобы потом получить доступ к нему из скрипта;
onclick="darkLight ()» ← говорим, что должно произойти при нажатии: вызываем функцию darkLight ();
style="cursor: help;»> ← меняем внешний вид курсора при наведении на переключатель;
Включить тёмную тему</p> ← текст надписи.
Переключатель появился на странице, но пока ничего не переключает. Исправим это в скрипте.
Пишем скрипт
Мы указали в свойствах переключателя, что при нажатии нужно выполнить функцию darkLight () — значит, нам нужно добавить её в рабочий скрипт.
Чтобы не зависеть от работы других скриптов и не лезть в их код, сделаем новый js-файл dark.js и положим в него такой код:
Последнее, что осталось сделать, — подключить скрипт в конце HTML-страницы:
<script type="text/javascript" src="dark.js"></script>
Теперь у нас появилась поддержка тёмной темы с моментальным переключением:
Посмотреть на работу переключателя на странице проекта.
Что дальше
Этот способ работает только на одной странице, и после перезагрузки тему нужно переключать заново. В следующий раз сделаем апгрейд — научим сайт запоминать настройки и применять их ко всему сайту. А ещё подружим автопереключение с надписью на переключателе.








Web-технологии
461 пост5.8K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb