Зачем нужен прототип сайта / Landing Page?
Прототип – ускоряет или замедляет процесс разработки сайта?
Привет, в этой статье вы узнаете о прототипах для сайтов, зачем они нужны и какие прототипы бывают.
Часто бывают ситуации, когда заказчики пренебрегают разработкой прототипа для сайта или лендинга, тем самым усложняя разработку сайта и за ведома ухудшают его эффективность.Так почему же прототип так важен? Давайте разбираться!
Прототипы бывают 2х типов: low-fidelity и high-fidelity. Третья стадия – это уже финальный дизайн
Чем они отличаются?
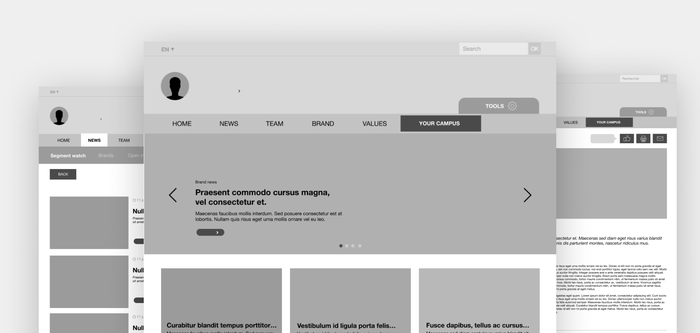
Low-fidelity prototype
Как выглядит? Как правило это черно-белый прототип со цветными акцентами на ключевых элементах. В таких прототипах блоки размещаются схематично, изображения обозначаются квадратными блоками, используется текст-рыба. Самое главное, что определяет прототип как low-fidelity – это неполнота наполнения, не полная структура взаимодействия пользователя с интерфейсом (отсутствие поп-ап окон, шаблон для однотипных страниц и т.д.). Low-fidelity прототипом могут быть также скетчи, нарисованные на бумаге.
Зачем нужен? low-fidelity prototype нужен для того, чтобы понять основной функционал и схематического размещение блоков на сайте, показать краткий путь пользователя по сайту и избежать грубых ошибок в юзабилити сайта. По сути это первая итерация в прототипировании.
High-fidelity prototype
Как выглядит? Это прототип более качественный визуально, может быть цветным (не финальный дизайн). Иерархия в типографике и остальных элементах более точная. Квадратные схематические блоки заменяются нужными изображениями. Вместо текста-рыбы пишутся и используются финальные тексты со смысловыми формулировками. Главное что должно быть в high-fidelity – это полная структура сайт, проработанная до мелочей.
Зачем нужен? High-fidelity prototype нужен для того, чтобы более детально показать функционал и способы взаимодействия пользователя с интерфейсом, размещение блоков на сайте, указать полный путь пользователя по сайту и устранить недочеты в юзабилити сайта. Также такой прототип дает возможность более точно определить дальнейший объем работ и в разы упростит следующие этапы в разработке. High-fidelity прототип уже можно назвать готовым продуктом, но без финального дизайна.
Сроки на этап прототипирования
Прототип стандартного сайта опытными специалистами может разрабатываться от 5 до 10 дней, в зависимости от объемов и сложности работ. В моей практике, мне удавалось завершить разработку прототипа и быстрее, за 3 дня, но такое случается, при условии, что клиенту с первого раза все понравилось. Если прототип простого сайта (на 5 страниц) делается уже больше 2-х недель, а клиент еще не видел ни одного варианта – то скорее всего на этот проект забили или есть проекты поважнее.
Подведем итоги
Если вы еще не поняли суть прототипирования – этот этап не замедляет, а наоборот ускоряет разработку. Например, если вы захотите внести какие-то глобальные правки в проект, то гораздо быстрее и легче их внести в прототипе, а не в дизайне. В дизайне будет намного больше графических элементов с разными эффектами, и объем работ для дизайна – гораздо больше и сложнее, чем в прототипировании, именно поэтому все основные доработки и правки в проекте должны вноситься на этапе прототипа.
Помимо дизайна, после разработки и утверждения прототипа, front-end и back-end разработчики уже могут начинать разрабатывать скелет сайта и серверную часть.