Помогите добавить к Таймеру кнопки Пауза,Стоп и Результат JS+HTML
Это таймер,при нажатии кнопки Старт время начинает идти и если нажать второй раз результат спускается вниз
Помогите пожалуйста в код добавить кнопку "Cтоп" и "Пауза","Результат"
JavaScript Код
<script type="text/javascript">
function trim(string) { return string.replace (/\s+/g, " ").replace(/(^\s*)|(\s*)$/g, ''); }
var init=0;
var startDate;
var clocktimer;
function clearFields() {
init = 0;
clearTimeout(clocktimer);
document.clockform.clock.value='00:00:00.00';
document.clockform.label.value='';
document.clockform.description.value='';
}
function clearALL() {
clearFields();
document.getElementById('marker').innerHTML = '';
}
function startTIME() {
var thisDate = new Date();
var t = thisDate.getTime() - startDate.getTime();
var ms = t%1000; t-=ms; ms=Math.floor(ms/10);
t = Math.floor (t/1000);
var s = t%60; t-=s;
t = Math.floor (t/60);
var m = t%60; t-=m;
t = Math.floor (t/60);
var h = t%60;
if (h<10) h='0'+h;
if (m<10) m='0'+m;
if (s<10) s='0'+s;
if (ms<10) ms='0'+ms;
if (init==1) document.clockform.clock.value = h + ':' + m + ':' + s + '.' + ms;
clocktimer = setTimeout("startTIME()",10);
}
function findTIME() {
if (init==0) {
startDate = new Date();
startTIME();
init=1;
}
else {
var str = trim(document.clockform.label.value);
document.getElementById('marker').innerHTML = (str==''?'':str+': ') +
document.clockform.clock.value + '<br>' + document.clockform.description.value + '<br>' + document.getElementById('marker').innerHTML;
clearFields();
}
}
</script>
HTML Код
<form name="clockform">
<p>Время:
<input name="clock" size="12" maxlength="12" value="00:00:00.00">
Название:
<input name="label" size="12" maxlength="30" value="">
Описание:
<input name="description" size="24" value="">
<input name="starter" type="button" value="Старт" onclick="findTIME()">
<input name="clearer" type="button" value="Сбросить всё" onclick="clearALL()">
</p><p id="marker">
</p>
</form>
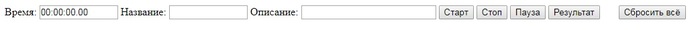
Я добавила кнопки в HTML,но не могу написать для них function() JS
Время:
<input name="clock" size="12" maxlength="12" value="00:00:00.00">
Название:
<input name="label" size="12" maxlength="30" value="">
Описание:
<input name="description" size="24" value="">
<input name="starter" type="button" value="Старт" onclick="findTIME()">
<input name="stop" type="button" value="Cтоп" onclick="stopALL()">
<input name="pause" type="button" value="Пауза" onclick="pause()">
<input name="result" type="button" value="Результат" onclick="result()">
<input name="clearer" type="button" value="Сбросить всё" onclick="clearALL()">